ya sea que tengas un blog, una tienda en línea o un sitio web normal que quieras lucir increíble, vale la pena optimizar cada imagen que subes.
Cuando hablamos de cómo «optimizar» las imágenes para la web, puedes pensar en esto de tres maneras: 1) hacer que las imágenes se vean bien, 2) Hacer que las imágenes se carguen rápidamente y 3) hacer que las imágenes sean fáciles de indexar para los motores de búsqueda.
La mayoría de las publicaciones repasan un aspecto u otro de la optimización de imágenes, pero en esta publicación Los cubriré todos., Aún mejor es que puede optimizar imágenes con herramientas gratuitas y fáciles de usar.
1. Comience con imágenes de alta calidad
fotografía de Stock: no tiene que ser un fotógrafo profesional para usar excelentes imágenes en su sitio web. Cada día parece que hay más sitios de fotos de archivo de alta calidad donde puede descargar fotos gratis para uso comercial. Algunos de nuestros favoritos son:
- Unsplash
- Barn Images
- PicJumbo
- SplitShire
- Little Visuals
- Little y con un sitio web de Jimdo, las imágenes de stock gratuitas están disponibles directamente en su biblioteca de imágenes.,
cuando descargue una imagen de uno de estos sitios web, es probable que sea un archivo JPEG realmente grande. Para comprimirlo para tu sitio web, tendrás que reducir el tamaño y cargar una versión más pequeña (más sobre eso a continuación). Está bien, sin embargo. Comenzar con un formato grande es ideal, porque siempre se puede hacer una imagen grande más pequeña. (Hacer una imagen pequeña más grande no funcionará tan bien).
tomar tus propias (mejores) fotos: por supuesto, no puedes usar fotos de stock para todo (como tu equipo o producto)., Hay algunos trucos fáciles para hacer que sus imágenes se vean bien iluminadas y más profesionales, incluso sin un equipo de cámara de lujo (como este tutorial sobre la creación de su propia caja de luz).
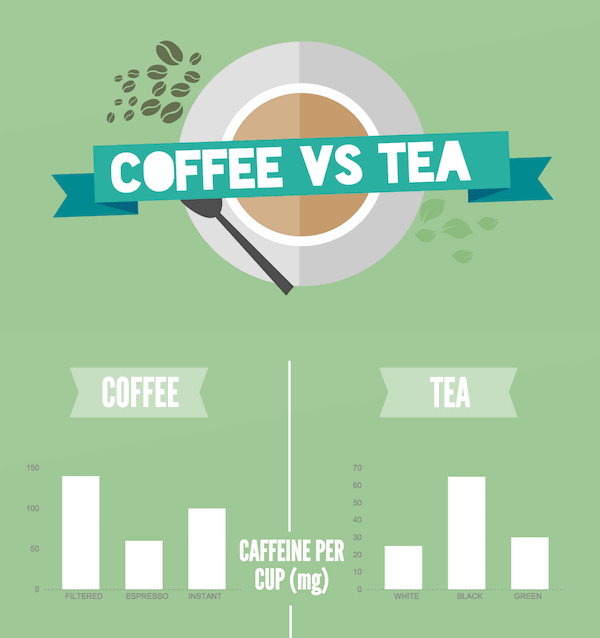
gráficos: si estás buscando algo más basado en gráficos, hay un montón de herramientas en línea nuevas y gratuitas que puedes usar para crear tus propias infografías o fotos con superposiciones de fuentes. Nos encanta Canva y PiktoChart. Si está buscando un logotipo, le recomendamos que consulte nuestro creador de logotipos.
2., Utilice el tipo de archivo correcto: JPEG o PNG
Si se está preguntando sobre diferentes archivos de imagen como JPG, PNG, GIF y SVG, solo sepa que en su sitio web es más probable que use un formato JPEG (JPG) o PNG. Hay pros y contras de cada uno, pero para la mayoría de los casos puede recordar lo siguiente:
- Las fotografías deben guardarse y cargarse como JPG. Este tipo de archivo puede manejar todos los colores de una fotografía en un tamaño de archivo relativamente pequeño y eficiente. Al usar archivos JPEG, no terminarás con el enorme archivo que podrías obtener Si guardas una fotografía como PNG.,
- Los gráficos, especialmente aquellos que usan áreas grandes y planas de color, deben guardarse como PNGs. Esto incluye la mayoría de los diseños, infografías, imágenes con mucho texto y logotipos. Los PNGs son de mayor calidad que los JPEG, pero normalmente también vienen con un tamaño de archivo más grande. Al igual que sus parientes, el archivo SVG, los PNG se ocupan de áreas de color y texto con líneas nítidas, para que pueda hacer zoom y no perder calidad. También son compatibles con fondos transparentes (que querrás si usas un logotipo)., Si tiene una opción, le recomendamos guardar PNGs como formato de «24 bits «en lugar de» 8 bits » debido a la mejor calidad y la variedad más rica de colores compatibles.
conecta tu negocio con Jimdo.

¿Qué pasa si está utilizando una fotografía con texto sobre ella?, Si la mayoría de la imagen es una fotografía, entonces adhiérase a un JPEG.
La mayoría de los programas de imágenes simples le permiten elegir JPG o PNG yendo a «guardar como», «exportar» o «guardar para web» y eligiendo el tipo que prefiera. También hay herramientas en línea gratuitas basadas en el navegador como Zamzar que convertirán archivos para usted.
puede convertir un PNG a JPEG, pero no obtiene nada al convertir un JPEG a un archivo PNG. Esto se debe a que un archivo JPG ya está almacenado en lo que se llama un formato con pérdida: los datos de la imagen ya se han perdido cuando se comprimió, por lo que no puede devolverlo mágicamente., Por ejemplo, si solo tiene su logotipo como JPG, tendrá que ir directamente a su diseñador y pedir un archivo PNG de su programa de diseño original, en lugar de intentar realizar ingeniería inversa a un PNG de un archivo JPEG.
3. Cambiar el tamaño de las imágenes para optimizar la velocidad y la apariencia de la página
con las imágenes web, debe encontrar el equilibrio adecuado entre tamaño y resolución. Cuanto mayor sea su resolución, mayor será el tamaño del archivo. En el mundo de la impresión, las imágenes de alta resolución son algo bueno. Pero en la web, las imágenes de gran tamaño y alta resolución pueden ralentizar la velocidad de la página de su sitio web., Esto perjudica la experiencia de tus usuarios y, eventualmente, tu posicionamiento en los motores de búsqueda. Las imágenes grandes y los tiempos de carga lentos son especialmente molestos para los visitantes móviles.
en este post demostraré principalmente con la versión gratuita basada en navegador de Pixlr, que es una herramienta simple para la edición básica de imágenes. Si estás interesado en otras herramientas, echa un vistazo a nuestra publicación Cómo editar fotos sin Photoshop.
hay momentos en los que querrás usar imágenes grandes en tu sitio web, como para tu imagen de fondo o de héroe., Si utilizas imágenes de baja calidad y tratas de volarlas para que sean lo suficientemente grandes, se verá borroso.
entonces, ¿cómo lograr el equilibrio correcto entre tamaño y calidad? Primero, es importante entender que cuando se trata de imágenes, «tamaño» es un término relativo. Lo que usted necesita para la impresión es generalmente mucho mucho más grande que lo que usted necesita para un Web site. Aquí hay una visión general de los tres aspectos principales que componen «tamaño»:
- tamaño óptimo del archivo: el número de bytes que el archivo ocupa en su computadora. Este es el factor que puede ralentizar su sitio web camino hacia abajo. Una imagen de 15MB (megabyte) es enorme., Una imagen de 125kb (kilobyte) es mucho más razonable. Si el tamaño del archivo es realmente grande, es un indicador de que las dimensiones de la imagen son demasiado grandes o la resolución es demasiado alta.
- Tamaño de la imagen: Las dimensiones reales de la imagen, en píxeles. Probablemente piense que las fotos impresas tradicionales son 4×6, 5×7 u 8×10. Pero en la web, la altura y el ancho se miden en píxeles. Así, por ejemplo, una imagen típica en un sitio web o blog podría ser de 795×300 píxeles.,
- resolución para imágenes web: sobrante del mundo de la impresión, la resolución es la calidad o densidad de una imagen, medida en puntos por pulgada (dpi). Una impresora profesional puede requerir imágenes de al menos 300dpi. Pero la mayoría de los monitores de computadora muestran 72dpi o 92dpi, por lo que cualquier cosa más alta que eso es exagerada y hace que su imagen sea innecesariamente grande. Cuando un programa de diseño tiene la opción de «guardar para web», significa guardarlo en una resolución baja y amigable para la web.
Más información sobre gráficos web en nuestra guía para principiantes.,
¿Cómo encuentra el tamaño del archivo, el tamaño de la imagen y la resolución de su imagen?
puede encontrar el tamaño del archivo y el tamaño de la imagen directamente en su computadora. Si está en un PC, haga clic derecho en el archivo de imagen, elija » Propiedades «y luego la pestaña» Resumen». En un Mac, Ctrl+clic en el archivo de imagen y seleccione » Obtener información.»
Encontrar la resolución requiere un programa de fotos más avanzado como Photoshop, pero la mayoría de los programas de edición de imágenes básicos guardarán automáticamente las imágenes a un dpi más bajo y amigable para la web que es una mejor resolución para las imágenes web.,
Hoja de trucos para el tamaño de la imagen, el tamaño del archivo y la resolución
ahora que conoce las diferentes formas de describir el tamaño de una imagen, aquí hay algunas reglas generales que debe tener en cuenta:
- tamaño óptimo del archivo: Las imágenes grandes o las imágenes de fondo de pantalla completa no deben superar 1 MB.
- La mayoría de los otros gráficos web pequeños pueden tener 300 KB o menos.
- Si utilizas un fondo de pantalla completa, el equipo de Atención al Cliente de Jimdo recomienda subir una imagen de 2000 píxeles de ancho.,
- resolución para imágenes web: si tiene la opción, Siempre «Guardar para web», lo que le dará a su imagen una resolución amigable para la web.
- Puede hacer una imagen grande más pequeña, pero es muy difícil hacer una imagen pequeña más grande. Se verá borroso y pixelado.
¿Qué haces si tu imagen es demasiado grande para tu sitio web?
Si tienes una buena cámara digital, es posible que estés tomando fotos que son varios megabytes grandes, mucho más grandes de lo que necesitas para tu sitio web. Las fotos de archivo de sitios de alta calidad tienden a venir con archivos de gran tamaño también., Si su imagen es superior a 1 MB, hay algunas cosas que puede hacer:
- cambiar el tamaño de la imagen. Si tu foto tiene 5000 píxeles de ancho, puedes redimensionarla fácilmente a 2000 píxeles de ancho, 1200 píxeles de ancho o incluso más pequeño dependiendo de cómo planees usarla en tu sitio web. Esto reducirá significativamente el tamaño del archivo. Cuando cambie el tamaño, asegúrese de mantener las proporciones iguales para no distorsionar la imagen.
- Reducir la resolución. La mayoría de los programas fotográficos comprimirán automáticamente la resolución de la imagen a un tamaño «amigable para la web» (72dpi y 92dpi, respectivamente)., También puede hacer esto en Photoshop con la opción ‘Guardar para web’. También puede «guardar como» en muchos programas de fotos y luego ajustar el nivel de calidad desde allí.
- comprime tu imagen con un programa gratuito como TinyPNG o TinyJPG. Ambos reducirán significativamente el tamaño de su archivo sin interferir con la calidad.

4. Haga que las imágenes tengan el mismo tamaño y estilo
Las imágenes de una página web se verán mejor si utiliza un estilo y un tamaño coherentes. La coherencia también te ayudará a alinear tu texto, columnas y otra información en tu página. Para ver lo que queremos decir, echa un vistazo a los ejemplos a continuación.
en la primera, tomada de nuestro sitio web «Make-Believe Coffee», las fotos son todas de diferentes dimensiones., Uno está orientado verticalmente, mientras que los otros son horizontales. Esto hace que la página se vea desorganizada.

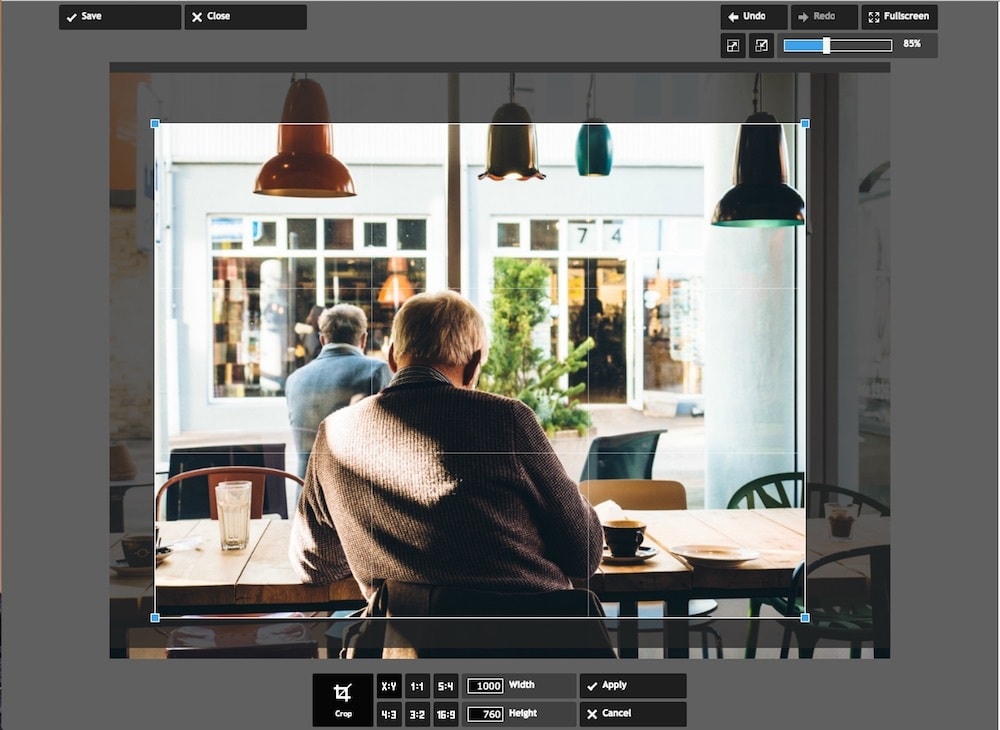
en el siguiente ejemplo, recorté cada foto a 1000×760 píxeles más uniformes. La foto superior de la taza de café blanco brillante se sentía fuera de lugar, así que la reemplazé con una que era similar en estilo y color a mis otras dos fotos., También experimenté con los filtros de imagen en Jimdo y puse una sutil superposición sobre cada foto (como un filtro de Instagram) para darles un aspecto más consistente.

dado que las fotos son todas del mismo tamaño y orientadas de la misma manera, todas encajan perfectamente en una columna, con mis párrafos en otra., ¡No se necesitan ajustes ni conjeturas!
y recuerda, con una página web de Jimdo, tus imágenes se importan automáticamente y se organizan perfectamente, por lo que no tienes que preocuparte por tu diseño.

Ok, ahora que sus fotos se redimensionan y se ven muy bien, ¿cómo puede optimizarlas para los motores de búsqueda?, En los sitios web de Jimdo, gran parte de la limpieza SEO se encarga de ti, pero todavía hay algunos ajustes que puedes hacer para optimizar tus imágenes.
5. Nombre el archivo de imagen correctamente para ayudar a su SEO
La mayoría de la gente no piensa mucho en sus nombres de archivo. Pueden llamar a una foto » foto1.jpg» or «Screen Shot 2018-06-02 at 3.41.15 PM»(en inglés). Si esto te resulta familiar, tómate un momento para cambiar el nombre de tus imágenes antes de subirlas a tu sitio web. ¿Por qué? Porque hacerlo hace que tus fotos sean más fáciles de administrar., Dependiendo de dónde aparezcan las imágenes en línea, también puede darle un impulso a tu SEO
por coherencia, usa letras minúsculas y números del 0 al 9. No introduzcas signos de puntuación o espacios. Y es mejor usar guiones en lugar de guiones bajos. (Piensa en la Torre eiffel.jpg en lugar de DSC12345.jpg).
Nota: En los sitios web de Jimdo, no tiene que cambiar el nombre de todos los archivos en su sitio web, solo actualice su texto alternativo (consulte a continuación).
6. Rellene sus subtítulos y texto alternativo
Una vez que las personas suben una imagen a su sitio web, a menudo se olvidan de completar la información adicional., Pero al igual que el nombre del archivo, esta información le da un poco de jugo SEO añadido.
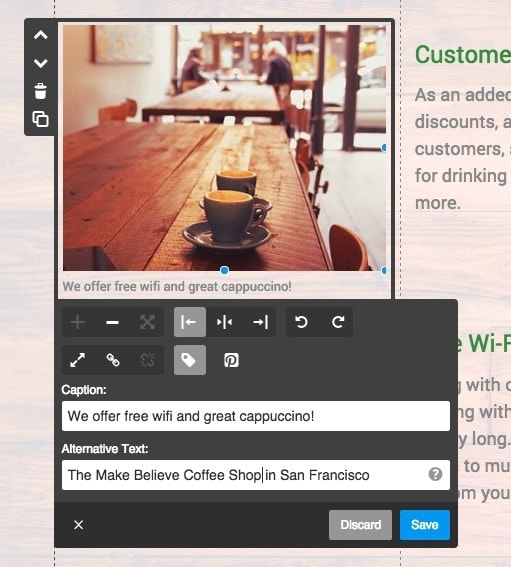
Las etiquetas Alt (o texto alternativo) no serán visibles para tu visitante promedio, pero dan a los motores de búsqueda una idea básica de lo que se trata cada imagen. Así que una vez que hayas agregado una imagen a tu sitio, asegúrate de llenar el campo de texto alternativo con una frase que describa lo que está mostrando la foto, preferiblemente con una palabra clave específica. (El texto alternativo también ayuda a los visitantes con discapacidad visual a navegar por su sitio con software basado en audio, por lo que es una buena manera de mejorar la accesibilidad del sitio web.,) Aquí hay algunos consejos más sobre cómo escribir buenas etiquetas alt.
Los nombres de archivo y las etiquetas alt son especialmente importantes para el SEO de las páginas de productos. Si tiene sentido, también agregue un título a su imagen, ya que las personas leen los títulos de las fotos más que el texto de otro sitio web.

Nota: rellenar etiquetas alt, nombres y subtítulos es bueno para el SEO, pero no intentes usar palabras clave., Solo desea describir con precisión una imagen en un Inglés sencillo: agregar palabras clave irrelevantes o repetitivas lo penalizará las deidades del motor de búsqueda.
7. Coloque la imagen cerca de texto relevante
Elija imágenes que estén relacionadas con lo que dice el texto, en lugar de algo completamente inesperado. Una imagen que esté rodeada de información relevante (con palabras clave relacionadas) se posicionará mejor.
este consejo también te ayuda a evitar clichés de fotos de stock. Si tu sitio web es sobre educación, no obtienes ningún impulso SEO por tener una foto de una apple., Las fotos de maestros, estudiantes y aulas serán más interesantes para los lectores y más relevantes para su tema.
resumen: optimización de la imagen de un sitio web para la calidad y el SEO
así que echemos un vistazo a estas reglas con un ejemplo de mi sitio web de Make-Believe Coffee. Encontré una foto de una taza de café en Unsplash. Cuando lo descargué, el nombre era » fN6hZMWqRHuFET5YoApH_StBalmainCoffee.jpg » y era de 2509 x 1673 píxeles. Su tamaño era de 586KB. No es terrible, pero sigue siendo mucho más grande de lo que necesito para solo mostrar como una pequeña foto en mi página web., Así que para una mejor optimización de la imagen, haría lo siguiente:
- cambiar el nombre de la imagen a algo que tenga más sentido. Tal vez algo como hacer creer-café-cappuccino.jpg
- Utilice una herramienta de fotos para cambiar el tamaño y recortar la imagen al tamaño que desee. Para este ejemplo elegí 1000×760. Si quisieras un cuadrado podrías hacer 1000×1000.
- asegúrese de que es el tamaño de archivo correcto. Una vez que lo recorté al tamaño que quería y lo descargué del editor de fotos, el tamaño del archivo era de 117 Kb, ¡perfecto!
- subirlo a su sitio web, y no se olvide de llenar el texto alternativo!, También agregué un título para una buena medida.

aunque esta lista de verificación puede parecer mucho, se volverá más rápida una vez que esté acostumbrado al proceso (y puede marcar esta página para que pueda volver a consultarla).
Además, pasar por estos pasos hará que tus imágenes se vean mejor, ayudará a que tu sitio web se cargue más rápido y, en última instancia, beneficiará a tu SEO. Adéntrate en los hábitos de imagen correctos ahora, y cosecharás los beneficios en todo tu sitio web.,
consulte nuestra guía sobre «cómo crear un sitio web» para obtener más consejos!

Deja una respuesta