Cuando se trata de navegar en línea, muchos de nosotros tenemos varias pestañas abiertas mientras chateamos en Facebook y leemos las últimas noticias y trabajamos. Lo que nos ayuda a reconocer al instante un sitio web en particular y moverse rápidamente entre estas pestañas?
El favicon.
un favicon es el pequeño icono que representa un sitio web en las pestañas del navegador, barras de navegación, listas de marcadores e incluso el historial de búsqueda., La » F » dentro de un cuadrado azul para Facebook, el gráfico del sobre para Gmail, y la «Q» roja para Quora son todos favicons. Si está construyendo un sitio web y buscando formas de impulsar su marca en línea, entonces crear un favicon para él es una de las mejores decisiones que puede tomar.
todo eso suena genial, puedes estar pensando, pero no tengo las habilidades de diseño gráfico para crear un favicon personalizado para mi sitio web. Afortunadamente, no necesitas ninguno. Eso es porque puedes usar un generador de favicones para hacer el trabajo.,
en este artículo, le daremos una explicación detallada de lo que es un favicon, y luego le proporcionaremos una lista de los diez mejores generadores de favicon. Simplemente conecte cosas como el logotipo, el nombre y las imágenes de su negocio, y el favicon de su sitio web estará listo para usar.

no espere a que alguien más para hacerlo. Contrátate y empieza a tomar las decisiones.
Get Started Free
¿Qué es un Favicon?
un favicon es un pequeño gráfico que suele aparecer en la parte superior de un navegador de internet., La imagen se coloca en un archivo llamado «favicon.ico » que pertenece al directorio raíz de un sitio web. Esto ayuda a los navegadores de internet a averiguar qué imagen mostrar junto al nombre del sitio web.
debido a su pequeño tamaño, un favicon funciona mejor como una imagen simple que está diseñada para complementar el tema de su sitio web. Aquí está el nuestro:

La mayoría de los navegadores web de escritorio utilizan una imagen de 16×16 píxeles para el favicon. Sin embargo, no es raro que Algunos navegadores y sistemas de gestión de contenido soliciten versiones 32×32 o 48×48 o incluso 512 x512.,
esto se debe a que los favicons no solo se usan en las pestañas del navegador; también se presentan cuando un visitante marca un sitio web o guarda un acceso directo a su pantalla de inicio móvil. En tales casos, los visitantes verán una versión muy bien escalada del favicon en lugar de una variante de 16×16 estirada. Por lo tanto, no hay mejor tamaño para favicons.
tradicionalmente, la mayoría de los navegadores mostraban el favicon que estaba en el .formato ico. Sin embargo, hoy en día la mayoría de ellos aceptan .gif y .formatos de archivo png también.,
beneficios de usar un Favicon
Aquí están las principales ventajas de usar un favicon en su sitio web:
credibilidad
a pesar de su pequeño tamaño, la inclusión de un favicon ayuda a que su sitio web parezca más creíble y profesional. Debido a que el usuario de internet moderno tiene la tendencia a juzgar a los empresarios y las empresas en función de lo profesionalmente diseñado su sitio web es, un favicon personalizado le conseguirá puntos extra brownie.
Brand Recall
Los Favicons, después del nombre de un sitio web, son lo siguiente que los visitantes a menudo se relacionan con un negocio., La razón detrás de esto es que ambos aparecen en el navegador cuando alguien visita su sitio web. Dicho esto, un favicon tiene un papel más crítico que el nombre de un sitio web desde la perspectiva del branding. Los gráficos son más memorables y reconocibles que el texto.
visitas repetidas
un favicon también puede ayudar a aumentar el tráfico mensual a su sitio web. Digamos, por ejemplo, que un visitante tenía prisa la primera vez que abrió su sitio web y decidió marcarlo para una visita futura., Cuando revisen sus marcadores en una fecha posterior, sería fácil para usted destacar visualmente en la lista si tiene un favicon reconocible. En pocas palabras, su sitio web tendrá una mejor oportunidad de ser marcado y revisado por los usuarios de motores de búsqueda.
ahora que conoces sus beneficios, es hora de crear un favicon para tu sitio web. Afortunadamente, hay varios generadores de favicon por ahí para ayudarle a hacer un icono personalizado para su sitio web.
generador de Favicones en línea: las 10 mejores opciones
- RealFaviconGenerator.,net
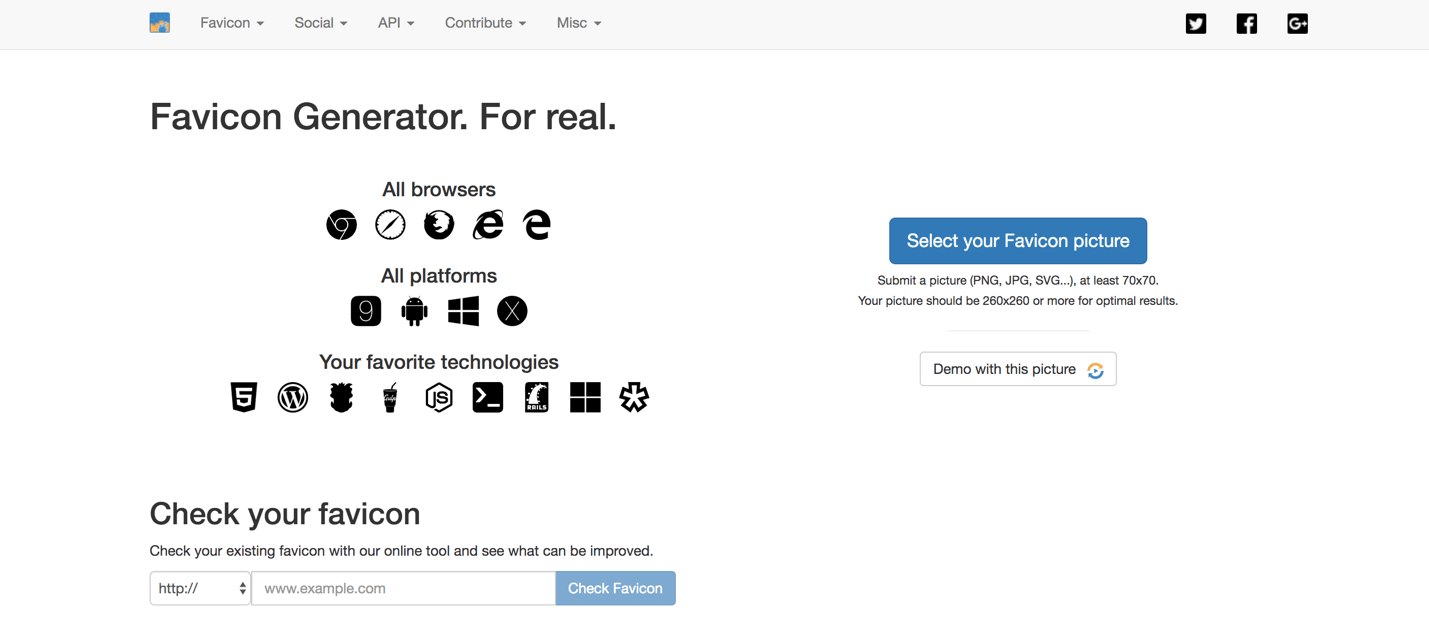
fácil de usar y sencillo, este generador de favicones le permite crear un icono personalizado en cuestión de minutos. Todo lo que necesitas hacer es enviar un .svg, .jpg, or .Imagen png que es 260×260 y la herramienta hará el resto.

RealFaviconGenerator.net le permite generar imágenes de favicon para navegadores Mac y de escritorio, dispositivos Android, tabletas con Windows 8, iPad / iPhone y más.
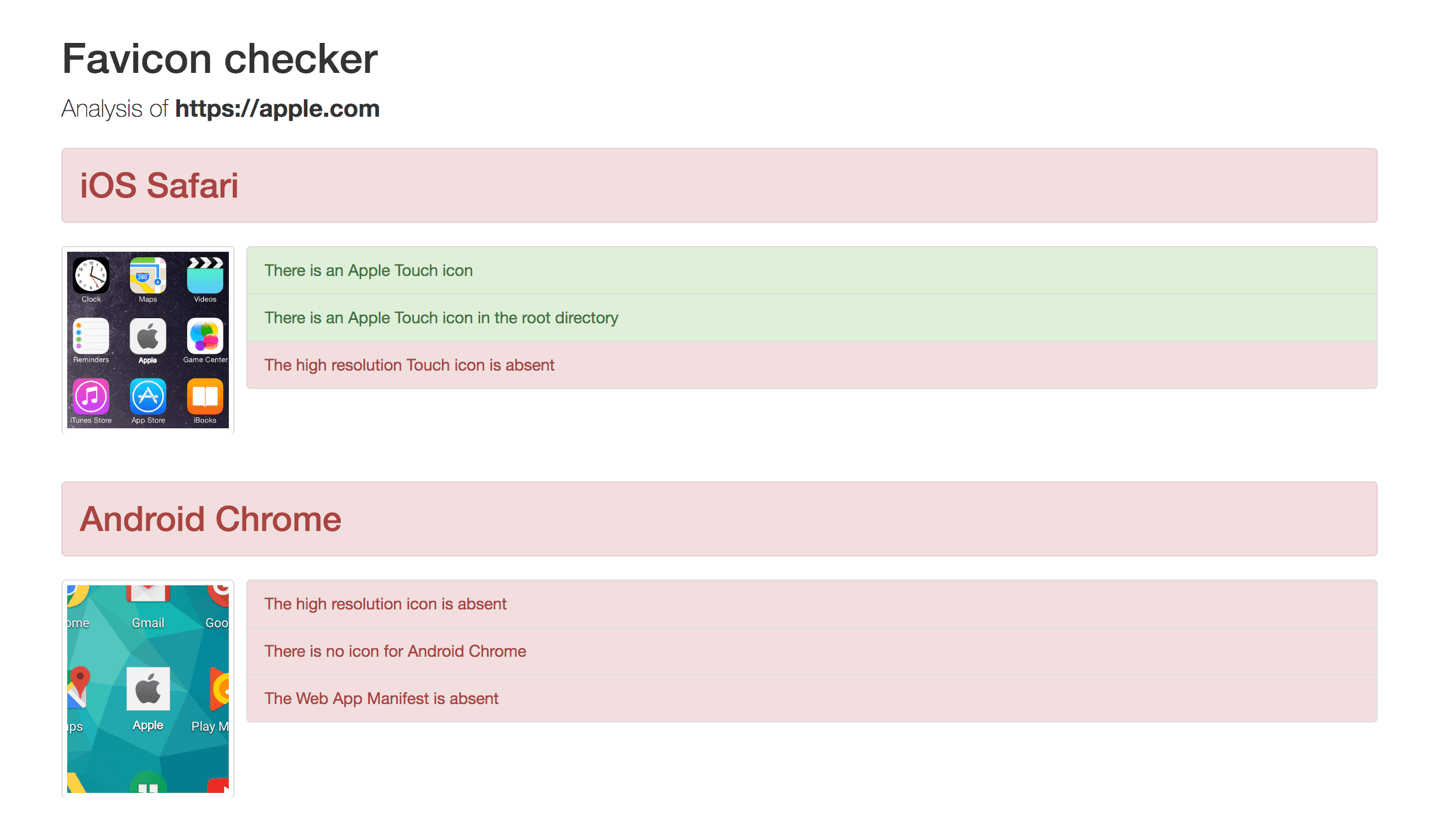
también puedes comprobar la apariencia de tu icono existente con este generador de favicones., Simplemente ingrese la dirección o URL de su sitio web en el campo vacío y haga clic en el botón «Comprobar Favicon» para obtener un informe sobre cómo se muestran sus iconos en varios problemas.

Si hay un problema, simplemente se puede resolver con las recomendaciones proporcionadas. Hacerlo te ayudará a mejorar la visibilidad general de tu marca.
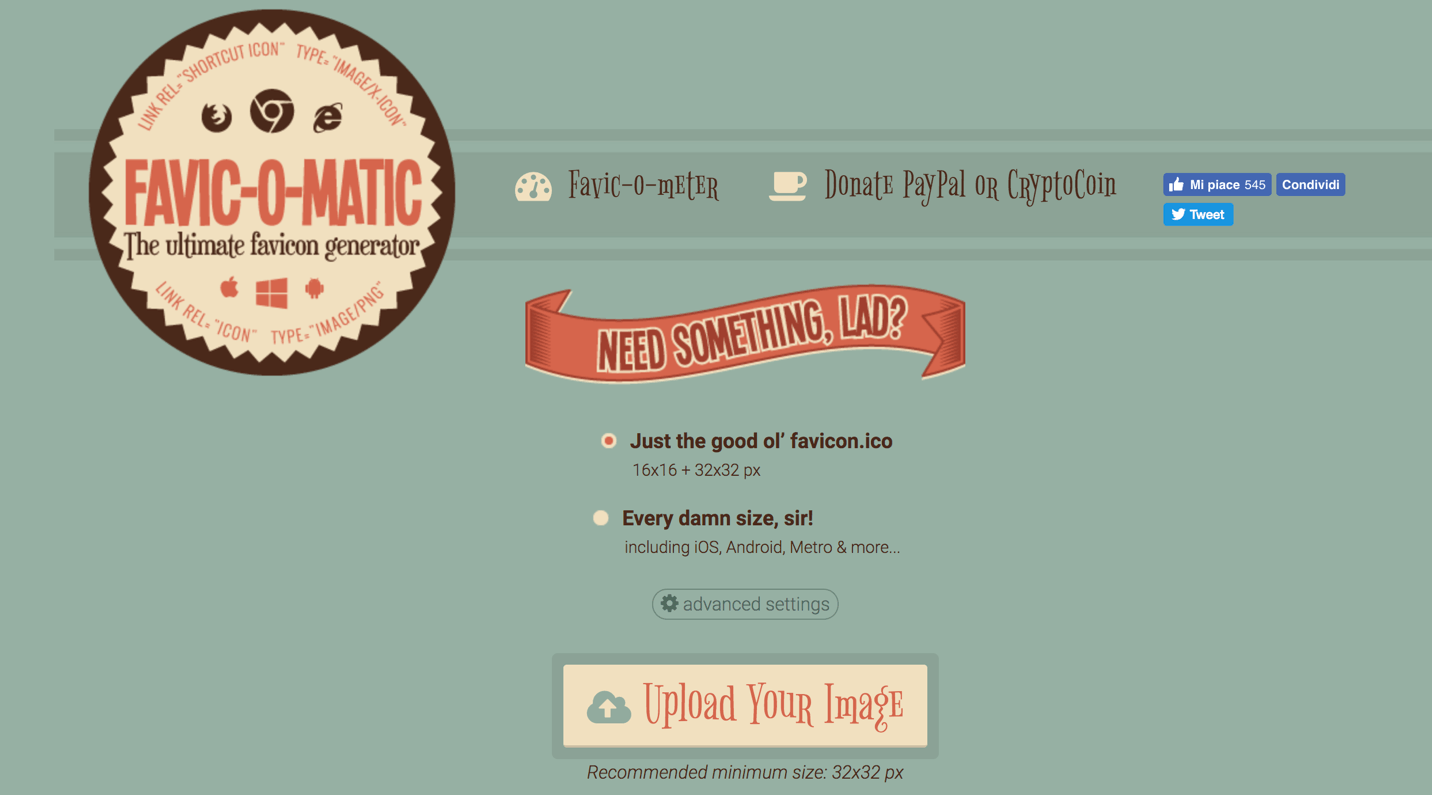
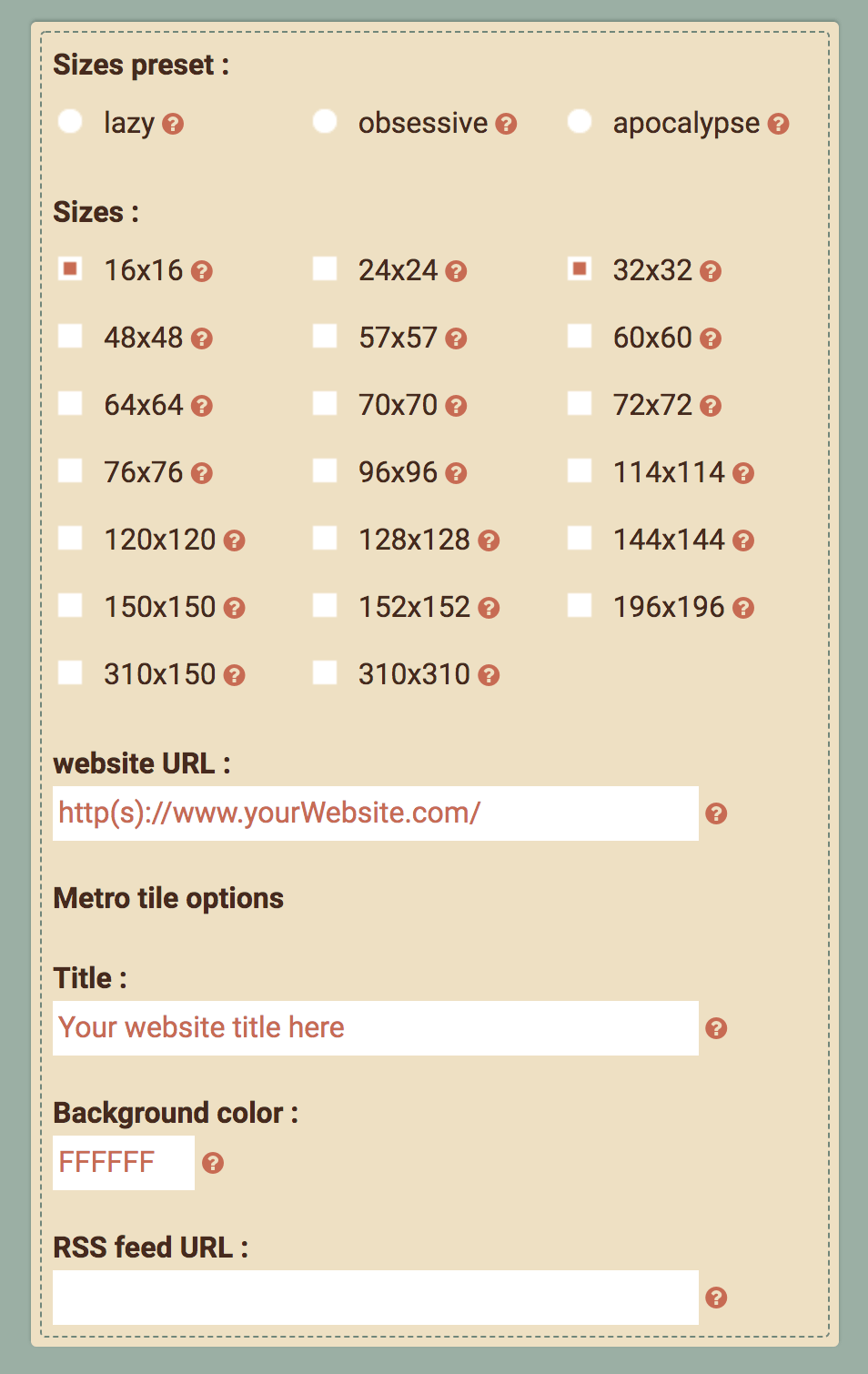
- Favic-o-Matic
Favic-o-Matic es una diversa favicon generator que ofrece dos diferentes tipos de conversión., Puede crear iconos para todas las plataformas de forma gratuita o hacer 32×32 y 16×16 píxeles .archivos ico.

El generador también tiene muchas opciones avanzadas. Puedes, por ejemplo, usar las opciones de mosaico metro para preestablecer el tamaño de tu favicon. También puede elegir un color de fondo específico, así como introducir una URL de fuente RSS.

después de configurar la configuración, solo tiene que cargar una imagen y esperar el resultado., La herramienta en línea también le proporcionará el código HTML necesario para cargar el favicon en su sitio web.
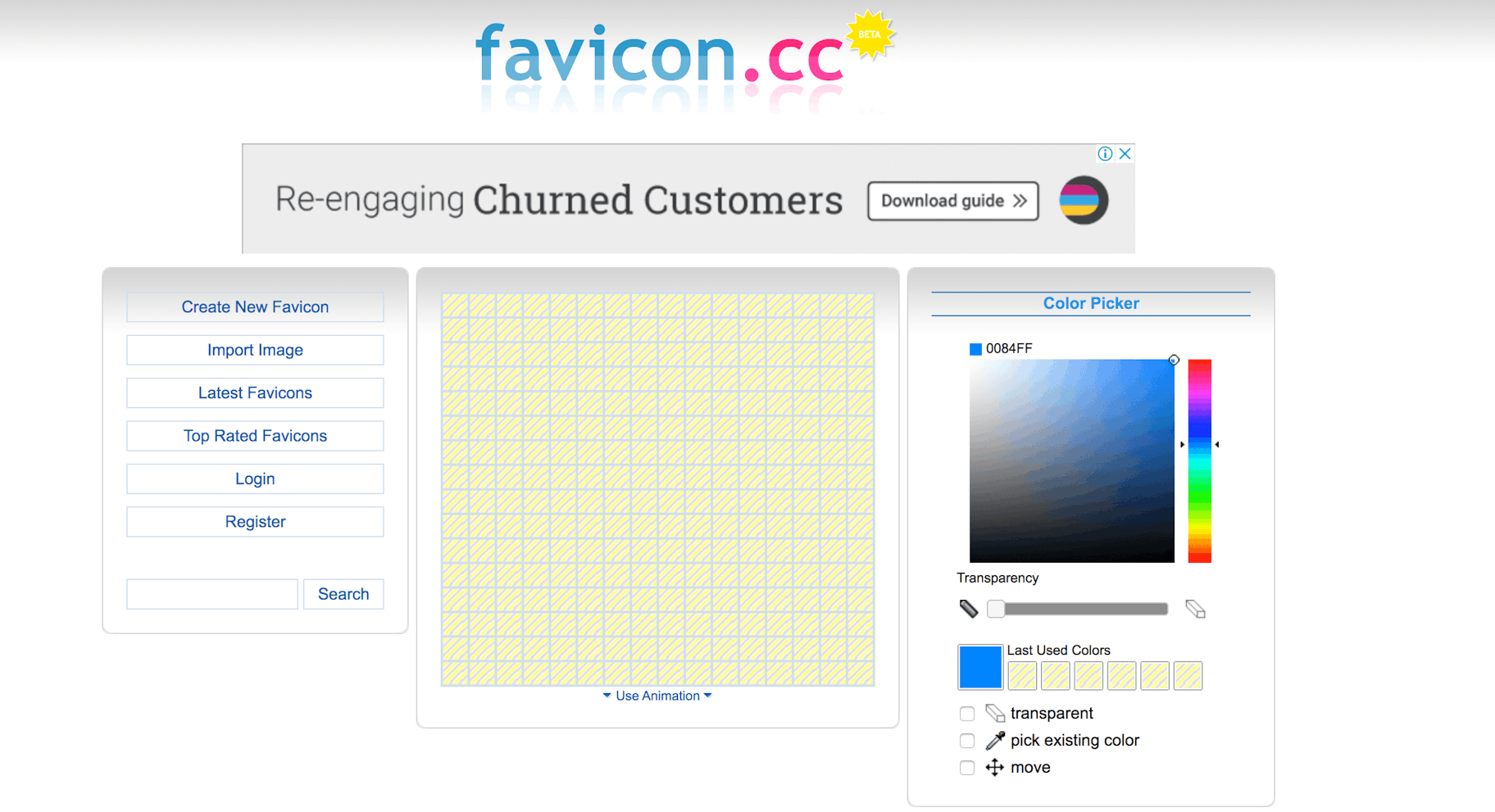
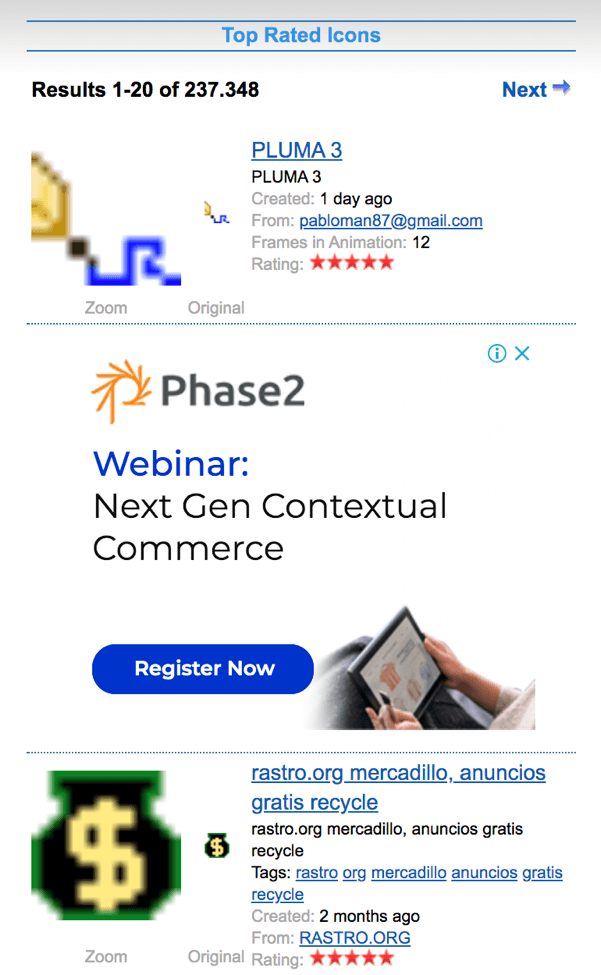
- Favicon.cc
Esta herramienta es un favicon generador y creador. Puede usarlo para importar un gráfico para diseñar su favicon desde un logotipo prefabricado, o diseñar un icono desde cero.

También puede modificar los tonos de sus clics, por lo que no hay necesidad de preocuparse por tener ciertos colores por adelantado., La herramienta muestra los favicons más recientes y mejor valorados creados por otros usuarios, lo que puede proporcionarle algo de inspiración.

Favicon.cc incluso te permite crear animación favicons. Puede publicar estos iconos bajo la Licencia Creative Commons (CC). Además, puede descargar su icono en .formato de archivo ico para mostrarlo en la barra de direcciones de cada navegador de internet.
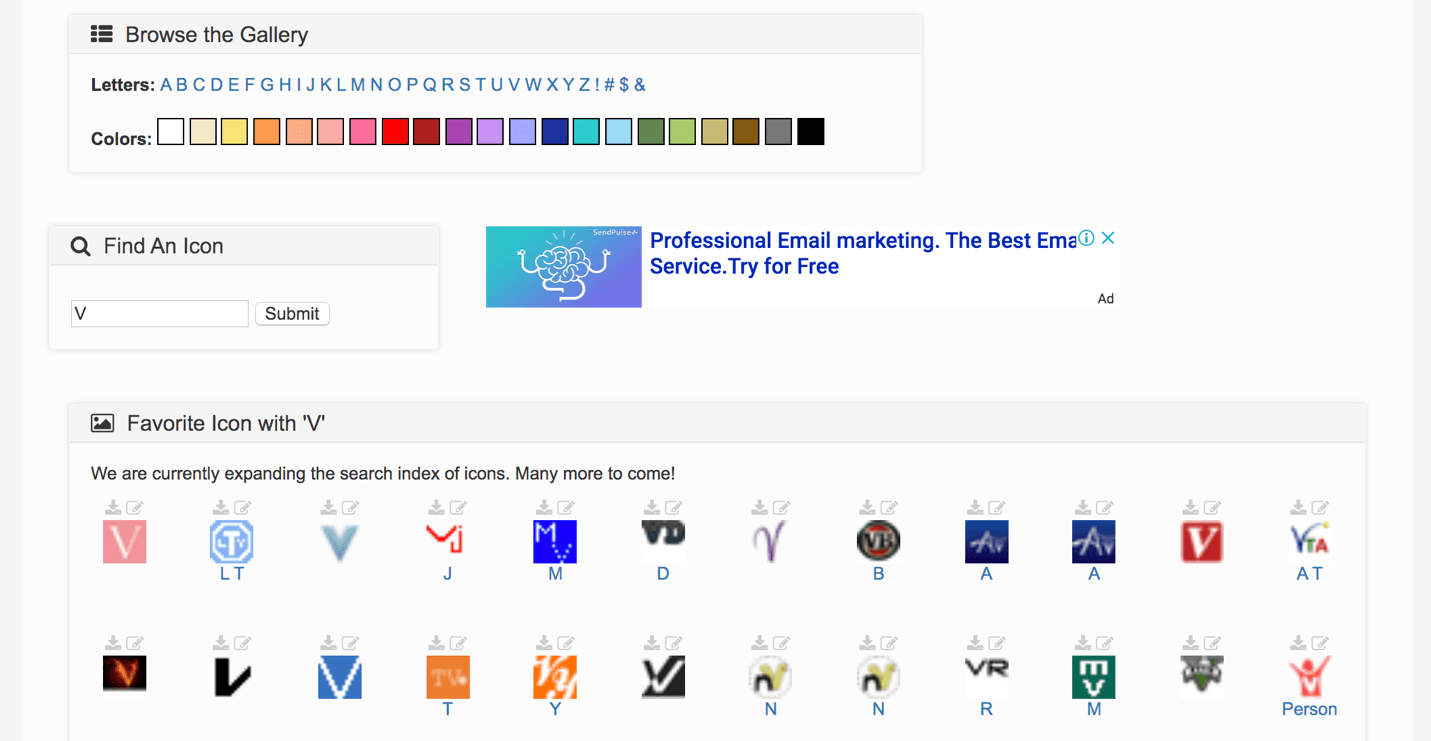
- Favicon-Generator.org
Favicon-Generator viene con una extensa biblioteca de favicones prediseñados que puede usar para su sitio web., Puede buscar diferentes iconos basados en colores, letras o Palabras Clave.

Alternativamente, usted puede subir su propio diseño en .jpg, .gif or .formato png y convertirlo en un .archivo ico. Este generador de favicones le permite crear iconos para la web, así como aplicaciones de Microsoft, iOS y Android.
aunque no te da muchas formas de editar un icono, Favicon-Generator creará el HTML necesario para que tu favicon se muestre en tu sitio web.
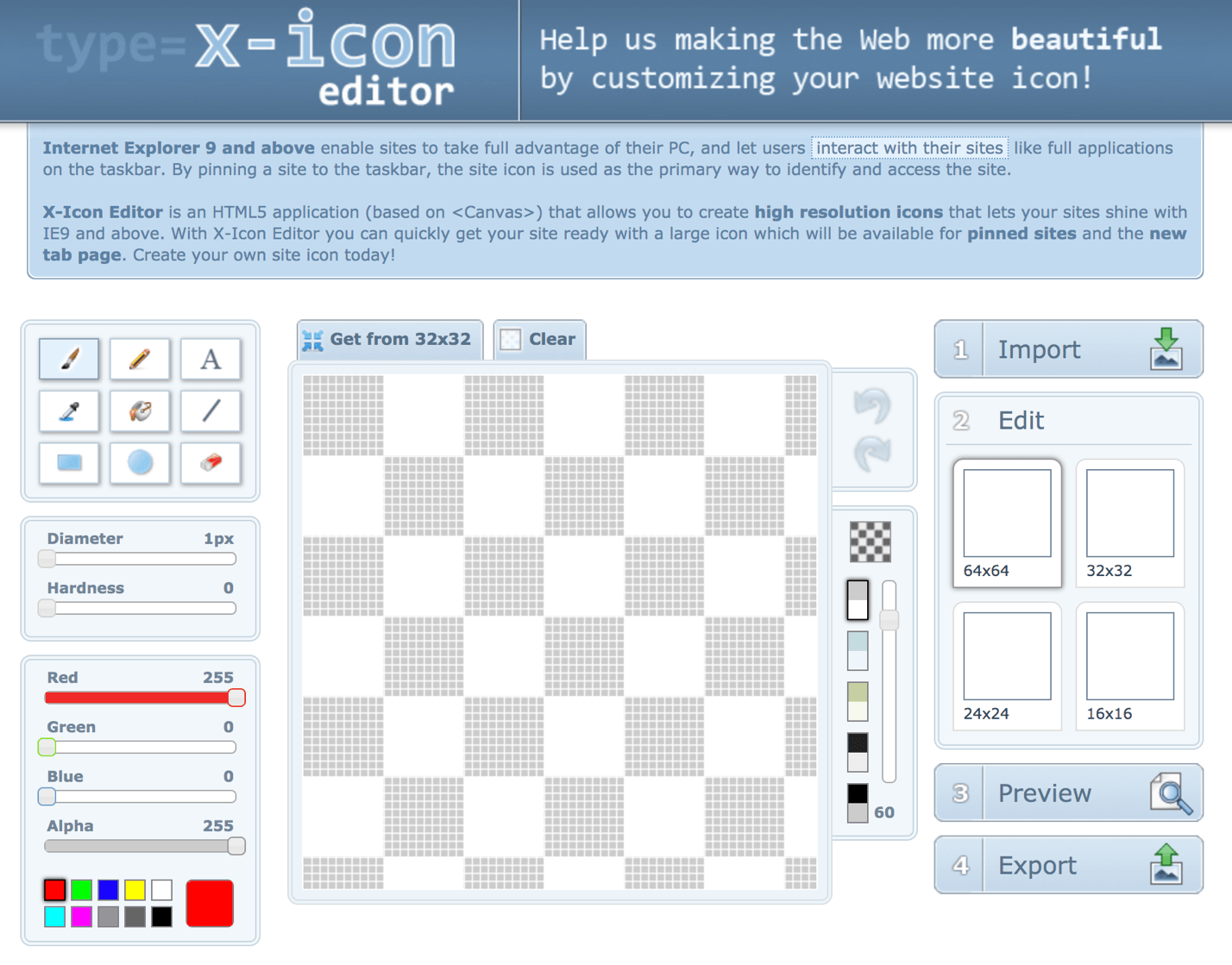
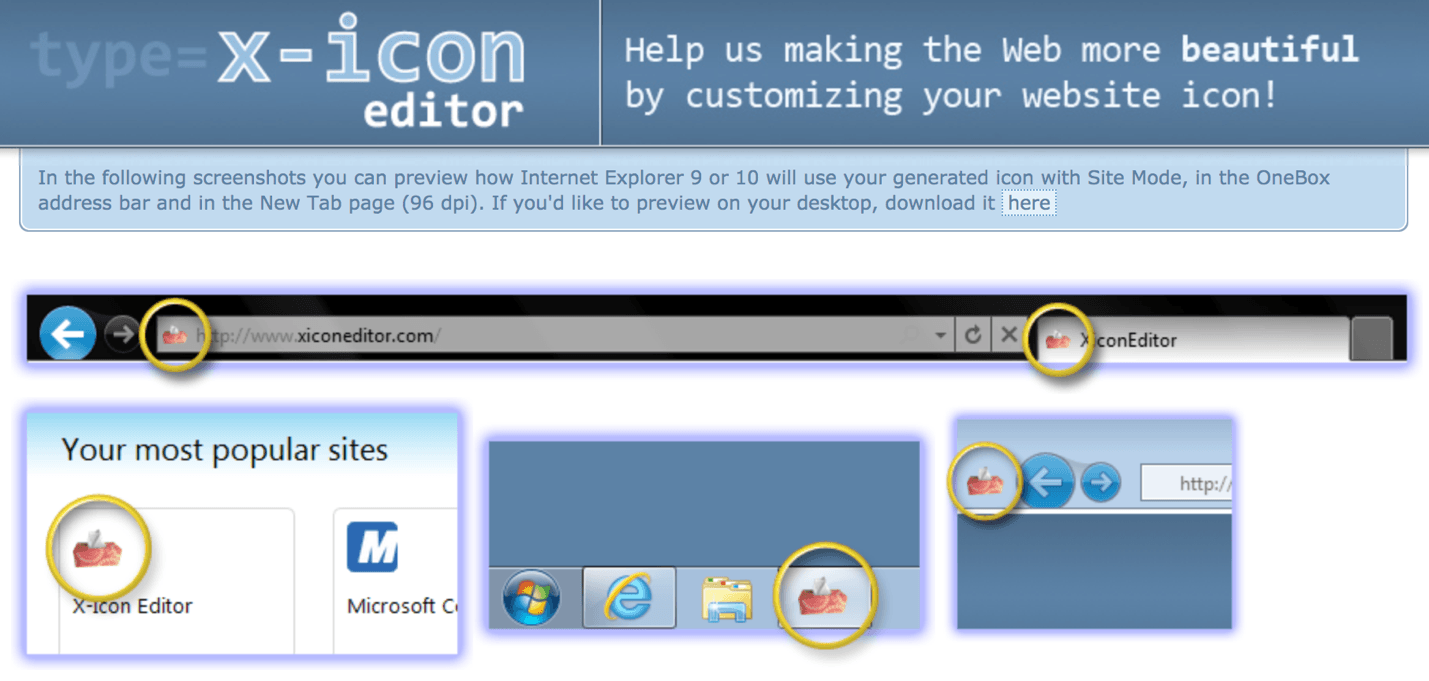
- Xiconeditor.,com
Xiconeditor es una herramienta increíble para usar si estás buscando una manera rápida y fácil de hacer un favicon en línea. Viene con una herramienta de lápiz, herramienta de pincel, herramienta de tipo, borrador y muchas otras características que puede usar para crear un icono único.

Si no desea comenzar desde cero, puede cargar una imagen que le guste y recortarla directamente en el generador. También puede previsualizar su diseño antes de descargarlo para que sepa exactamente cómo se verá en los navegadores web.,

la herramienta también le permite jugar con la tolerancia, la configuración alfa y el color. Una vez que esté satisfecho con el resultado, simplemente previsualice y exporte su imagen de favicon en el .formato de archivo ico.
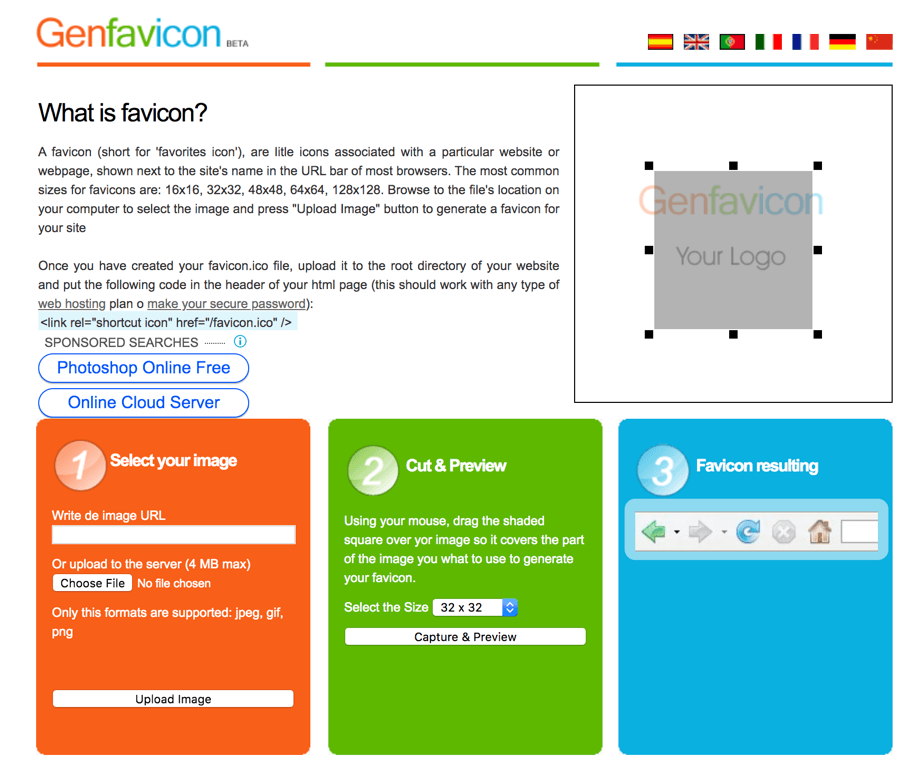
- Genfavicon.com
Este favicon generator es muy fácil de usar. Todo lo que necesita hacer es cargar una imagen y recortarla usando la herramienta de vista previa Cut & de Genfavicon. Una vez que esté satisfecho con los resultados, guarde el archivo .formato ico y ya está todo listo.,

El interesante aspecto de esta herramienta es que te permite previsualizar el icono de vivir. Esto puede darle una idea clara de lo que el icono se verá en un navegador de internet.

Los tamaños que Genfavicon acepta para la imagen son 16x16px, 32x32px, 48x48px, 64x64px y 128x128px.
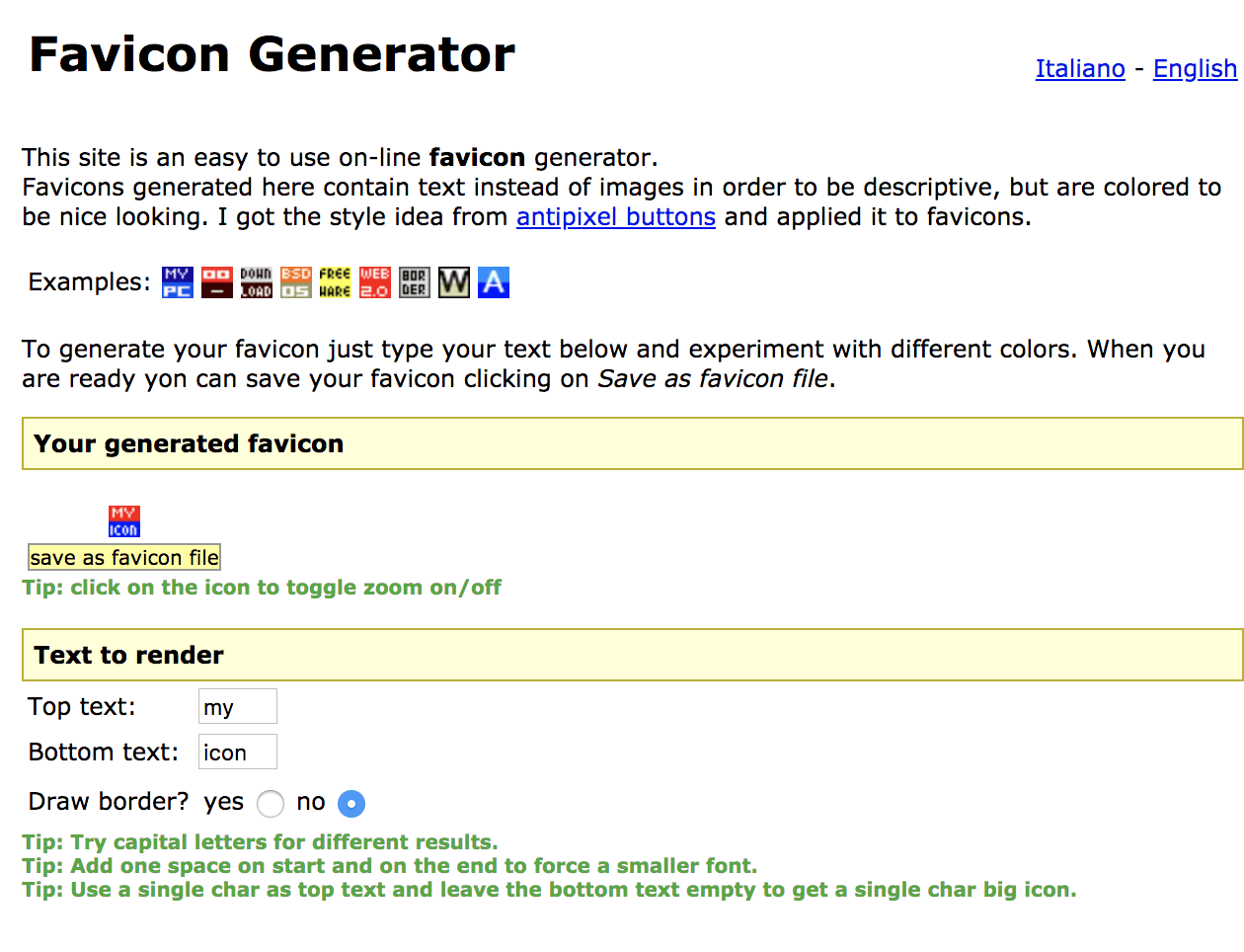
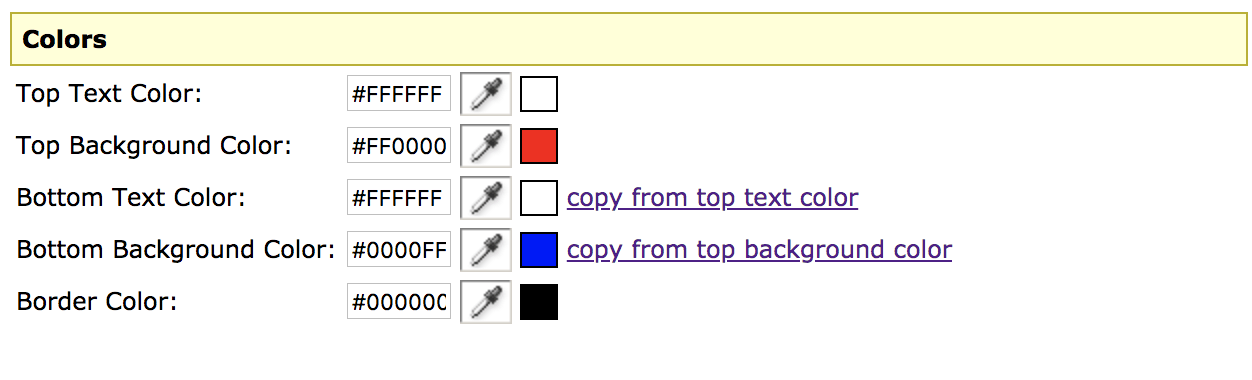
- Antifavicon.com
Antifavicon es diferente de las otras herramientas de esta lista en que no depende de imágenes para generar favicones., En su lugar, utiliza la entrada basada en texto para crear iconos de alta calidad para los propietarios de sitios web.

hay dos campos de texto en la página principal de la herramienta donde puede escribir los números o letras que desea en su favicon. Además, puede usar el selector de color para modificar el color del texto y el fondo del favicon.

aunque las funciones de edición son algo limitadas, Antifavicon es una buena opción para las personas que necesitan un icono rápido y simple y no tienen el tiempo, presupuesto o habilidades para ello.,
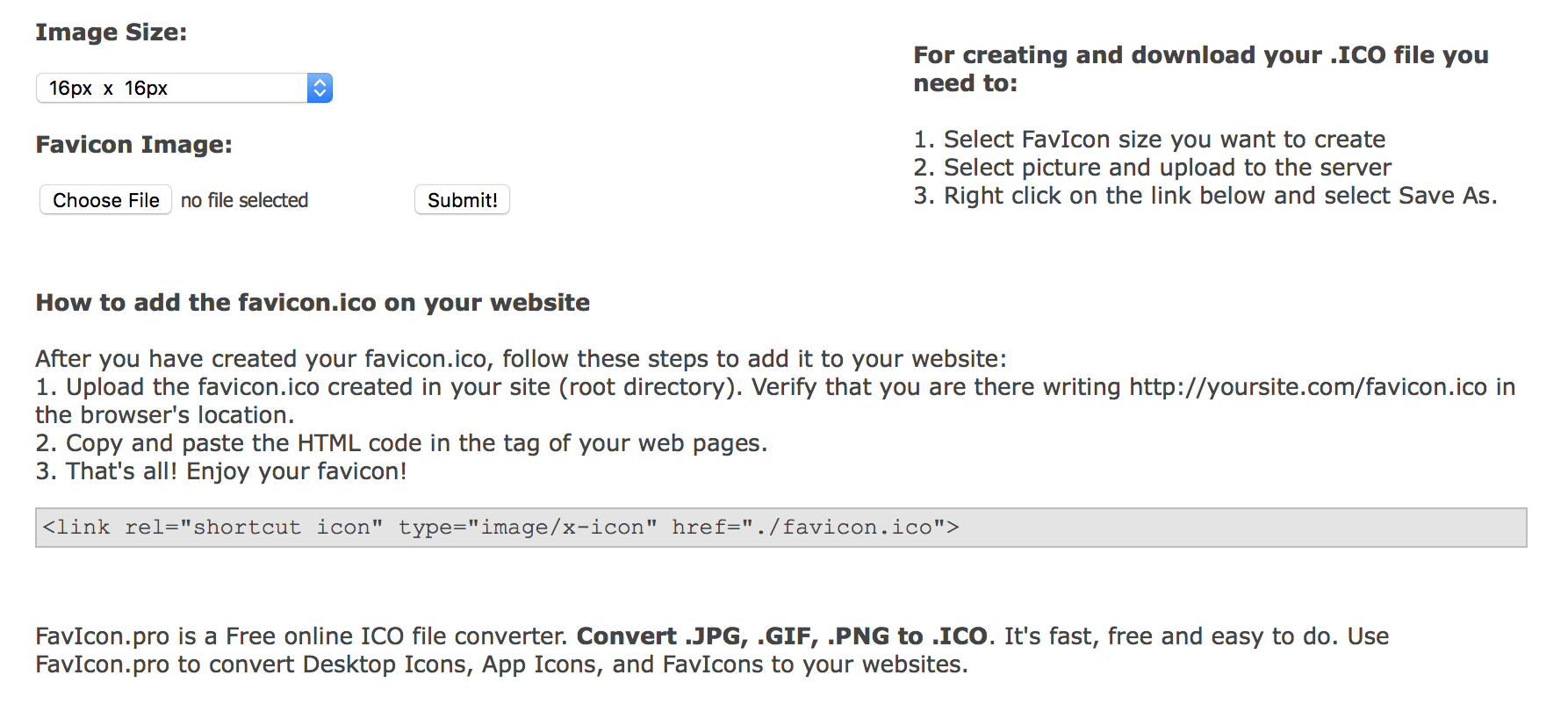
- FavIcon.pro
Este es otro gran favicon maker para la conversión .jpg, .gif y .imágenes png en un .archivo ico. Puede usarlo para convertir gráficos en favicons, iconos de aplicaciones e iconos de escritorio en cuestión de segundos.

la herramienta le permite seleccionar el tamaño de la imagen antes de convertir, que van desde 16x16px a 128x128px. Los principiantes también pueden beneficiarse de las instrucciones proporcionadas en el sitio web de la herramienta.

en General, FavIcon.,pro ofrece una forma rápida de convertir cualquier imagen de su PC en un favicon eficaz para su sitio web.
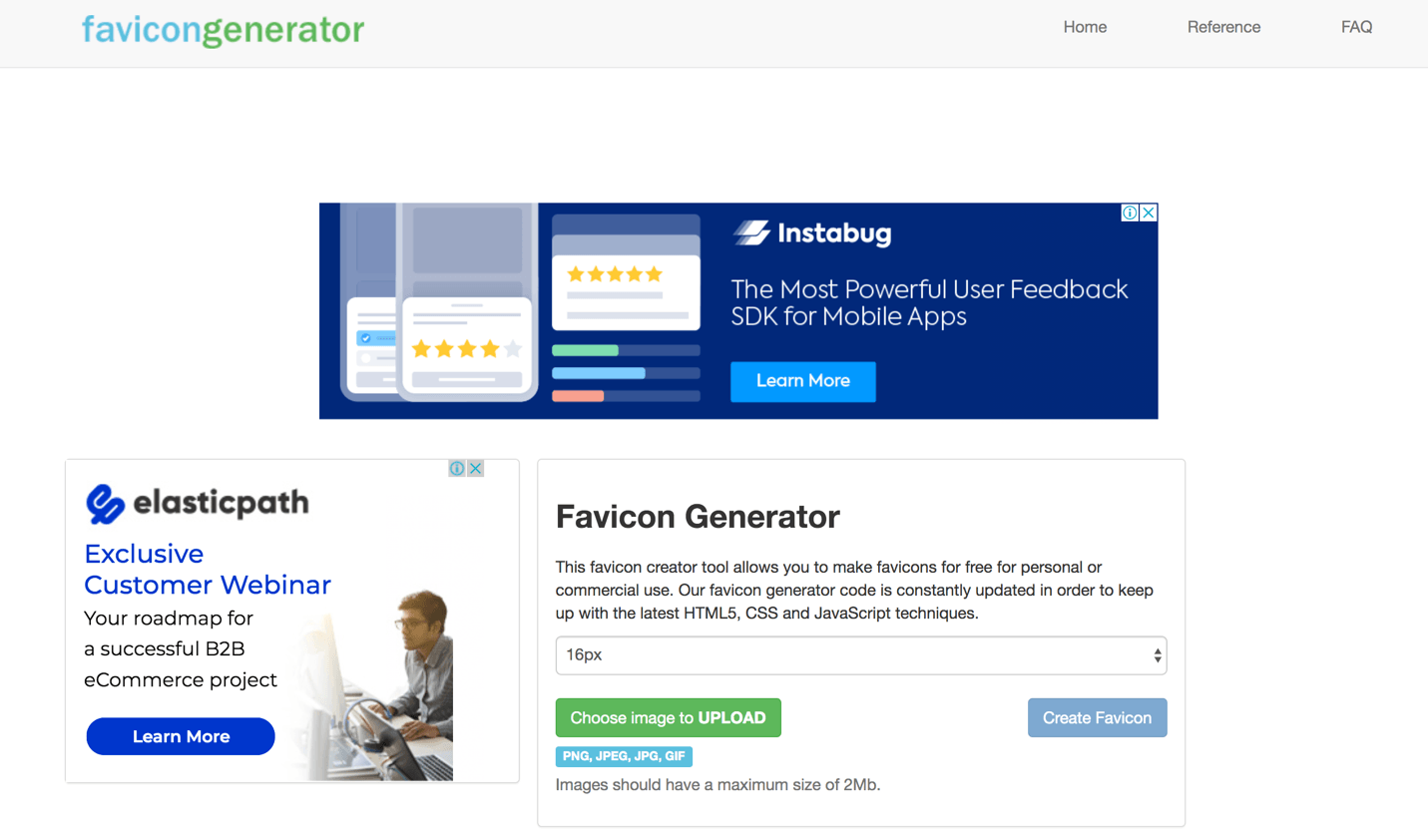
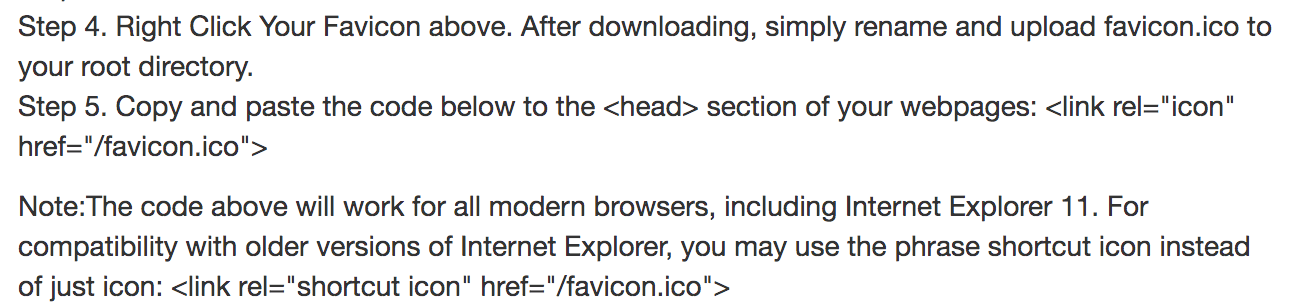
- Favicongenerator.com
Este favicon generator te permite crear iconos para uso comercial y personal. Puede usarlo para convertir existente .gif, .jpeg, .png y .gráficos jpg para .archivos ico. El código de la herramienta se actualiza con frecuencia para mantenerse al día con las últimas técnicas de JavaScript, CSS y HTML.

la imagen debe tener dimensiones perfectamente cuadradas y un tamaño máximo de 2 MB., Las dimensiones Favicongenerator.com acepta 16x16px, 24x24px, 32x32px, 48x48px y 64x64px.
para crear un favicon, simplemente seleccione una imagen para cargar, elija el tamaño deseado y luego haga clic en «Crear Favicon.»Las instrucciones en pantalla también están disponibles para ayudarlo a agregar el favicon a su sitio web.

Además de todo eso, Favicongenerator.com tiene una sección de preguntas frecuentes donde puedes aprender cómo crear un favicon retina que funcionará en dispositivos Apple.
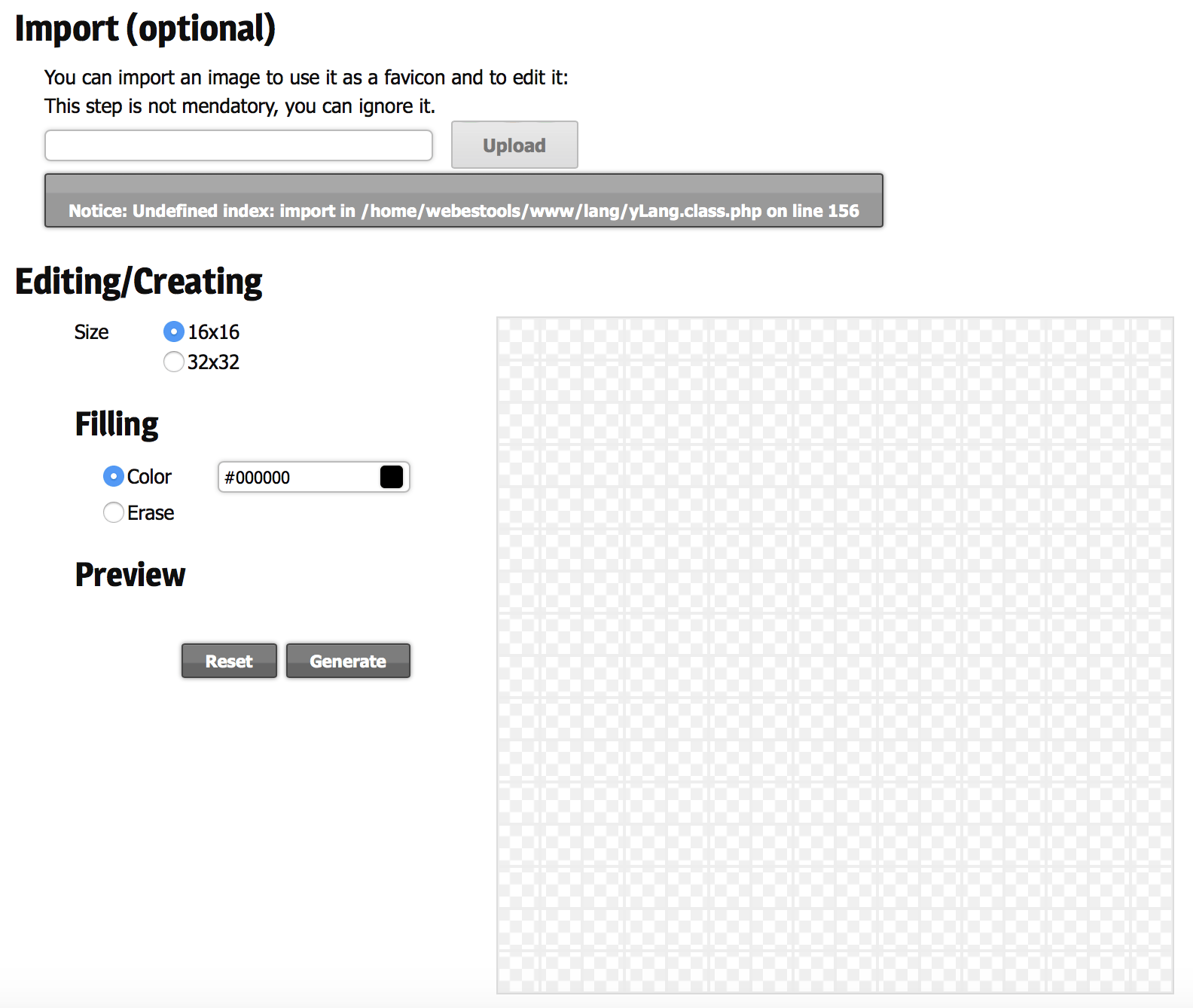
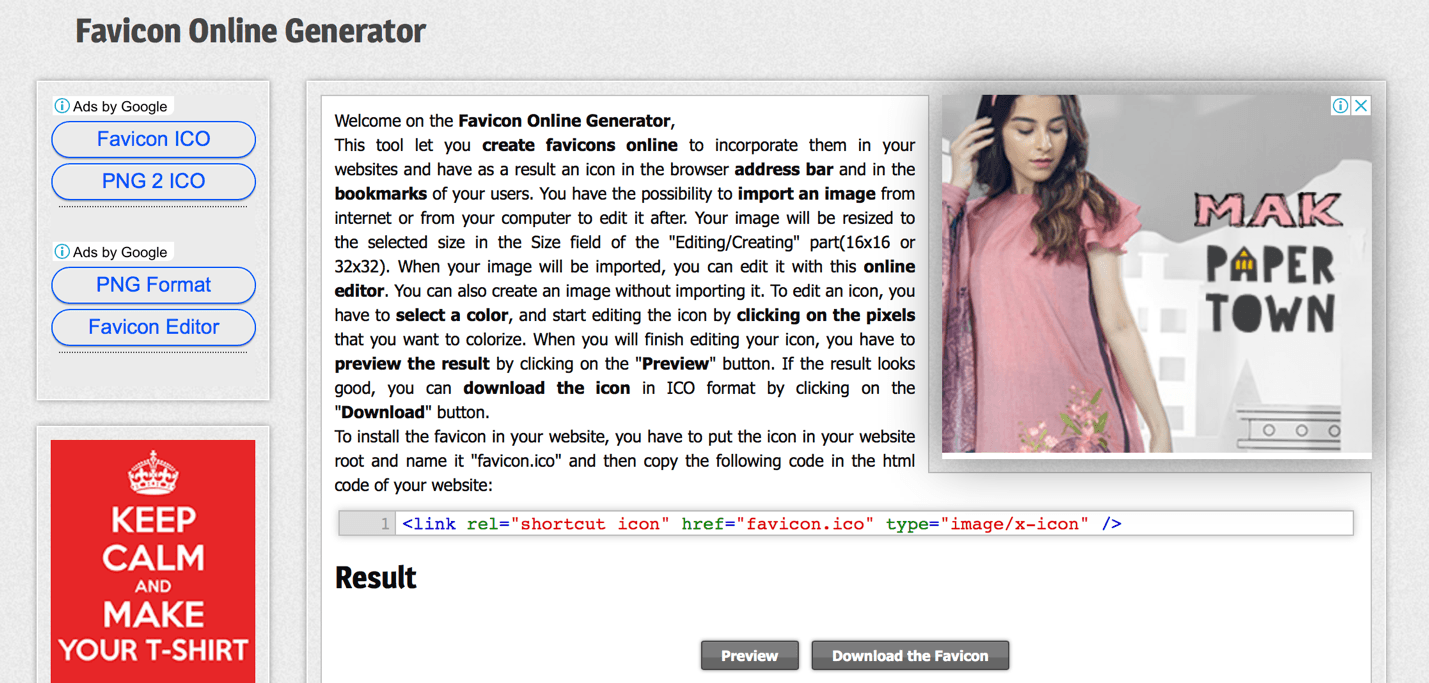
- generador de Favicon en línea de Webestools
Webestools.,com ofrece un generador de favicones gratuito que le permite cargar una imagen y editarla directamente dentro de la herramienta. También puedes usar las herramientas de color del sitio web para diseñar un favicon desde cero. El generador ofrece un editor de apuntar y hacer clic que puede ayudarlo a lograr los resultados deseados.

Usted puede elegir entre 16px o 32px para la salida. También puede previsualizar el diseño para ver cómo se ve su favicon real. Si estás satisfecho con el resultado, puedes hacer clic en el botón «Descargar» para descargar el favicon .formato ico.,

Además, Webestools te presenta un código HTML que puedes usar para poner el favicon en tu sitio web. Solo tienes que seguir las instrucciones presentes en la página de inicio del generador, y tendrás un favicon en vivo en poco tiempo.
cómo añadir un Favicon a tu sitio web
ahora que has creado un favicon, es hora de ponerlo a trabajar subiéndolo a tu sitio web. Si estás usando WordPress, puedes hacer esto con el personalizador o a través de un plugin todo en un Favicon., La forma alternativa es agregarlo manualmente siguiendo los siguientes pasos:
- inicie sesión en su administrador de FTP (ftp://[email protected])
- subir el .archivo ico al directorio raíz de su sitio web (/wp-content/themes/your-theme-folder)
- abra la función.php o cabecera.,archivo php y coloque el siguiente código debajo de la etiqueta de encabezado:
<link rel=»shortcut icon» type=»image/x-icon» href=»http://yourwebsitename.com/favicon.ico”>>
La URL después href= debe ser reemplazado con la ruta del icono.
Por lo general, el proceso es mucho más fácil para los sitios web realizados en plataformas de comercio electrónico. En Shopify, por ejemplo, solo necesita abrir «Configuración del tema» desde su panel de control, cargar el favicon y hacer clic en Guardar. A continuación se muestra un video que demuestra lo fácil que es para los propietarios de tiendas Shopify.,
si has seguido los pasos correctamente, tu favicon debería mostrarse en el navegador web cada vez que alguien abra tu sitio web.
conclusión
Los Favicons pueden no ser el elemento de marca más crítico de su sitio web, pero son fáciles de hacer y ofrecen una serie de beneficios. Este pequeño gráfico representa su negocio donde no hay espacio para que su logotipo o titular lo haga. Además, le da a su sitio la ventaja adicional que necesita para sobresalir en una ventana de navegador llena de gente.
así que, no te olvides de esta pequeña pero poderosa imagen., Utilice uno de los generadores de favicon de la lista anterior para crear uno para su sitio web. Aprovechando las características simples, incluso los no diseñadores pueden crear un favicon que mejora la usabilidad de su sitio web al ofrecer una gran experiencia de usuario para las personas en todas las plataformas.

Deja una respuesta