como humanos siempre nos gusta interpretar imágenes más que texto. Esto está respaldado por el hecho biológico de que el 90% de los hechos que llegan al cerebro están en forma de imágenes.
Cuando se trata de Datos, la visualización es un concepto clave. Captamos más al ver imágenes (gráficos, tablas, etc.).) en lugar de solo ver los datos en forma de texto sin procesar. La visualización a través de imágenes hace que nuestro cerebro procese más rápido y se vea agradable en lugar de solo una gran basura de texto.,

Cuando se trata de la elaboración de gráficos, se debe hacer de tal manera que se siente agradable a la mente. Mucha gente hace visualización de datos sin considerar el factor más importante «relación de datos-tinta» – término acuñado por Edward Rolf Tufte en sus escritos de diseño de información.
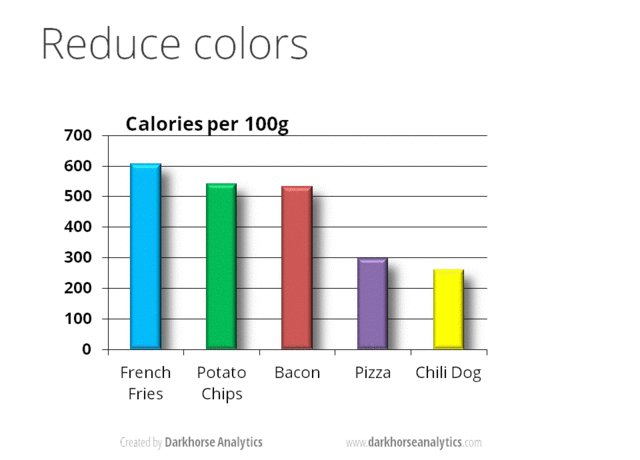
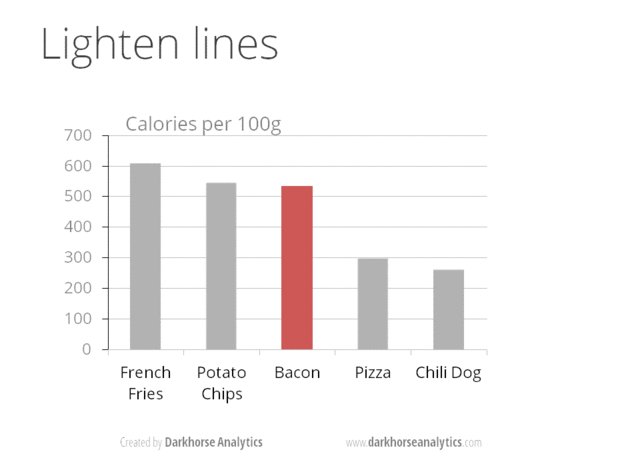
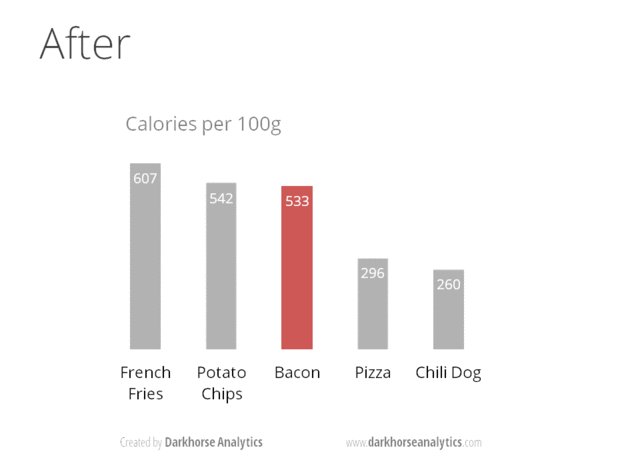
el siguiente GIF nos enseñó todo el concepto de la relación datos-tinta.,

Pretty Simple, Huh ?!
Now let’s start making our Pie chart — a good looking Pie chart.,colores ood (preferiblemente tonos claros)
agreguemos color al gráfico :
Los colores se pueden agregar al gráfico de una de las siguientes maneras:

cambiando el color de las etiquetas en el gráfico
podemos cambiar el color de las etiquetas y las etiquetas de porcentaje por la propiedad set_color() de matplotlib.,texto.Objeto de texto que son el tipo de retorno de la función plot.pastel().
modifique el código anterior de la siguiente manera, puede encontrar más información sobre el tipo de datos de retorno de la función pie aquí. Además, vamos a desactivar el efecto de sombra y el efecto de explosión.
Ahora nuestro diagrama de pastel se ve algo como esto:

Cambiar el gráfico circular de la rosquilla gráfico para un aspecto más fresco y IMPRESIONANTE!!,
El Método de hacer un gráfico de donas a partir de un gráfico circular en la documentación de MatPlotLib es complicado, más bien podemos cambiar el gráfico circular a un gráfico de donas dibujando un círculo con color blanco en el origen(fuente: aquí).,
modifique el código como se muestra a continuación para dibujar un círculo centrado en (0,0)

cambiar las posiciones de las etiquetas
podemos cambiar la posición de las etiquetas (tanto las etiquetas externas como las porcentuales) modificando labeldistance(por defecto:1) y pctdistance(por defecto:0.6)
modifiquemos el código agregando pctdistance=0.85 y se ve mejor.,

Let’s work on another example and see how we can implement multiple-pie charts to make data more visualizable.,ciervos de los datos anteriores será el siguiente:

en Lugar de la visualización de los diferentes gráficos de tarta de género de los diferentes idiomas, podemos poner en práctica todos los gráficos en una tabla como se indica a continuación:

O simplemente tenemos que usar la explosión de la propiedad de rodajas de un gráfico circular para que sea más fresco.,.

se mira bien, ¿verdad ?!!
Gracias por leer este artículo, recomendar y compartir si te gusta. Incluso puedes comprarme una taza de café (https://buymeacoff.ee/kvnamipara).

Deja una respuesta