Se você tem um blog, loja online, ou um site regular que você quer olhar incrível, vale a pena otimizar cada imagem que você enviar.
Quando falamos sobre como” otimizar ” as imagens para a web, você pode pensar sobre isso de três maneiras: 1) fazer as imagens parecer bom, 2) Fazer as imagens carregar rapidamente, e 3) tornar as imagens fáceis para os motores de busca para indexar.
A maioria dos posts passam por um aspecto da otimização de imagem ou outro, mas neste post eu vou cobrir todos eles., Ainda melhor é que você pode otimizar imagens com ferramentas gratuitas e fáceis de usar.
1. Comece com imagens de alta qualidade
Fotografia de estoque: você não precisa ser um fotógrafo profissional para usar grandes imagens em seu site. Todos os dias parece que há mais sites de fotos de estoque de alta qualidade, onde você pode baixar fotos gratuitas para uso comercial. Alguns dos nossos favoritos são:
- Unsplash
- Celeiro Imagens
- PicJumbo
- SplitShire
- Pouco Visuais
- …e com um site Jimdo, livre banco de imagens estão disponíveis em sua Biblioteca de Imagens.,
Quando você baixar uma imagem de um desses sites, ele provavelmente será um arquivo JPEG realmente grande. Para comprimi-lo para o seu site, você vai precisar reduzir o tamanho e fazer upload de uma versão menor (mais sobre isso abaixo). Mas não faz mal. Começando com um formato grande é ideal, porque você sempre pode fazer uma imagem grande menor. (Fazer uma pequena imagem maior não vai funcionar tão bem).
tirando suas próprias (melhores) fotos: é claro que você não pode usar fotos de estoque para tudo (como sua equipe ou produto)., Existem alguns truques fáceis para fazer suas imagens parecerem bem iluminadas e mais profissionais, mesmo sem equipamentos de câmera de fantasia (como este tutorial sobre a criação de sua própria caixa de luz).
Gráficos: Se você está procurando algo mais baseado em gráficos, há uma tonelada de novas ferramentas online gratuitas que você pode usar para construir suas próprias infografias ou fotos com sobreposição de fontes. Adoramos Canva e PiktoChart. Se você está procurando por um logotipo, recomendamos verificar o nosso Criador de logotipo.2., Use o tipo de ficheiro correcto: JPEG ou PNG
Se estiver a questionar-se sobre diferentes ficheiros de imagem como JPG, PNG, GIF e SVG, saiba apenas que no seu site é mais provável que use um JPEG (JPG) ou um formato PNG. Existem prós e contras de cada um, mas na maioria dos casos você pode se lembrar do seguinte:
- as fotografias devem ser guardadas e carregadas como JPGs. Este tipo de arquivo pode lidar com todas as cores em uma fotografia em um tamanho de arquivo relativamente pequeno e eficiente. Usando JPEGs, você não vai acabar com o arquivo enorme que você pode obter se você salvou uma fotografia como um PNG.,
- gráficos, especialmente aqueles que usam grandes áreas planas de cor, devem ser salvos como PNGs. Isso inclui a maioria dos projetos, infografias, imagens com muito texto neles, e logotipos. PNGs são de maior qualidade do que JPEGs, mas normalmente vêm com um tamanho de arquivo maior, também. Como seus parentes, o arquivo SVG, PNGs lidar com áreas de cor e texto com boas linhas crisp, para que você pode ampliar e não perder qualquer qualidade. Eles também suportam fundos transparentes (que você vai querer se você estiver usando um logotipo)., Se você tiver uma escolha, recomendamos salvar PNGs como formato ” 24 bit “em vez de” 8 bit ” por causa da melhor qualidade e mais rica variedade de cores suportadas.
coloque o seu negócio online com Jimdo.

e se estiver a usar uma fotografia com texto sobre ela?, Se a maioria da imagem é uma fotografia, então fique com um JPEG.
os programas de imagem mais simples permitem-lhe escolher o JPG ou PNG, indo para “gravar como,” “exportar” ou “gravar para a web” e escolhendo o tipo que prefere. Existem também ferramentas online baseadas no navegador LIVRE, como Zamzar, que irão converter arquivos para você.
pode converter um PNG para JPEG, mas não ganha nada ao converter um JPEG para um ficheiro PNG. Isso porque um arquivo JPG já está armazenado no que é chamado de formato lossy-os dados da imagem já foram perdidos quando foi comprimido, então você não pode magicamente trazê-lo de volta., Por exemplo, se você só tem o seu logo como um JPG, você vai precisar ir diretamente para o seu designer e pedir um arquivo PNG de seu programa de design original, em vez de tentar reverter um PNG de um arquivo JPEG.
3. Redimensionar as imagens para optimizar a velocidade e a aparência da página
com as imagens web, deseja encontrar o equilíbrio certo entre o tamanho e a resolução. Quanto maior for a sua resolução, maior será o tamanho do arquivo. No mundo da impressão, imagens de alta resolução são uma coisa boa. Mas na web, imagens de grande tamanho e alta resolução podem diminuir a velocidade da página do seu site., Isto prejudica a experiência dos seus utilizadores e, eventualmente, a sua classificação do motor de busca. Grandes imagens e tempos de carga lentos são especialmente irritantes para os visitantes móveis.
neste post vou demonstrar principalmente com a versão livre baseada no navegador do Pixlr, que é uma ferramenta simples para edição básica de imagens. Se você está interessado em outras ferramentas, confira nosso post Como editar fotos sem Photoshop.
Existem momentos em que você vai querer usar imagens grandes em seu site, como para o seu fundo ou imagem de herói., Se você usar imagens de baixa qualidade e tentar explodi-las para ser grande o suficiente, ele vai parecer fuzzy.como é que se consegue o equilíbrio certo entre tamanho e qualidade? Primeiro, é importante entender que quando se trata de imagens, “tamanho” é um termo relativo. O que você precisa para imprimir é geralmente muito maior do que o que você precisa para um site. Aqui está uma visão geral dos três principais aspectos que compõem o “tamanho”:
- tamanho ideal do arquivo: o número de bytes que o arquivo ocupa em seu computador. Este é o fator que pode atrasar o seu site para baixo. Uma imagem de 15MB (megabyte) é enorme., Uma imagem de 125KB (kilobyte) é muito mais razoável. Se o tamanho do seu arquivo é realmente grande, é um indicador de que as dimensões da sua imagem são muito grandes ou a resolução é muito alta.
- tamanho da imagem: As dimensões reais da sua imagem, em pixels. Você provavelmente pensa em fotos impressas tradicionais como 4×6, 5×7, ou 8×10. Mas na web, a altura e a largura são medidas em pixels. Assim, por exemplo, uma imagem típica em um site ou blog pode ser de 795×300 pixels.,
- resolução para imagens web: à esquerda do mundo da impressão, a resolução é a qualidade ou densidade de uma imagem, medida em pontos por polegada (PPP). Uma impressora profissional pode exigir que as imagens sejam pelo menos 300ppp. Mas a maioria dos monitores de computador exibem 72dpi ou 92dpi, então qualquer coisa maior do que isso é exagero e torna a sua imagem desnecessariamente grande. Quando UM programa de design tem a opção de “salvar para a web”, significa salvá-lo em uma resolução baixa e amigável para a web.
Saiba mais sobre gráficos web no nosso guia de Iniciantes.,
como você encontra o tamanho do arquivo, o tamanho da imagem e a resolução da sua imagem?
pode encontrar o tamanho do ficheiro e o tamanho da imagem no seu computador. Se estiver num PC, carregue com o botão direito no ficheiro da imagem, escolha “Propriedades” e, em seguida, na página “Resumo”. Num Mac, Ctrl+carregue no ficheiro da imagem e escolha ” Obter informação.”
encontrar a resolução requer um programa de fotografia mais avançado, como o Photoshop, mas a maioria dos programas básicos de edição de imagens irá salvar automaticamente imagens em um dpi mais baixo e amigável que é uma melhor resolução para as imagens web.,
Cheat Sheet para o tamanho da imagem, tamanho do arquivo e a resolução
Agora que você conhece as diferentes maneiras de descrever uma imagem do tamanho, aqui vai algumas regras de ouro para manter em mente:
- Ideal de tamanho de arquivo: imagens Grandes ou tela cheia de imagens de plano de fundo não deve ser superior a 1 MB.
- A maioria dos outros pequenos gráficos da web podem ser 300 KB ou menos.se você está usando um fundo de tela cheia, a equipe de suporte ao cliente de Jimdo recomenda o upload de uma imagem que tem 2000 pixels de largura., resolução
- para imagens web: se você tem a opção, sempre “salve para a web” que dará à sua imagem uma resolução amigável para a web.
- você pode fazer uma imagem grande menor, mas é muito difícil fazer uma imagem pequena maior. Vai parecer fuzzy e pixelated.
o que você faz se a sua imagem é muito grande para o seu site?
Se você tem uma câmera digital agradável, você pode estar tirando fotos que são vários megabytes grande-muito maior do que o que você precisa para o seu site. Fotos de estoque de sites de alta qualidade tendem a vir com grandes tamanhos de arquivos também., Se a sua imagem tiver mais de 1 MB, existem algumas coisas que pode fazer:
- redimensionar a imagem. Se a sua foto tem 5000 pixels de largura, pode facilmente redimensioná-la para 2000 pixels de largura, 1200 pixels de largura, ou ainda menor, dependendo de como pretende usá-la no seu site. Isso irá reduzir significativamente o tamanho do arquivo. Quando você redimensionar, certifique-se de manter as proporções iguais para que você não distorça a sua imagem.reduzir a resolução. A maioria dos programas fotográficos irá comprimir automaticamente a sua resolução de imagem para um tamanho “web-friendly” (72dpi e 92dpi, respectivamente)., Você pode fazer isso no Photoshop também com a opção’ save for web’. Você também Pode “Salvar como” em muitos programas de fotos e, em seguida, ajustar o nível de qualidade a partir daí.comprimir a sua imagem com um programa livre como TinyPNG ou TinyJPG. Ambos irão reduzir significativamente o seu tamanho de arquivo sem interferir com a qualidade.

4. Faça com que as imagens do mesmo tamanho e estilo
numa página web fique melhor se usar um estilo e tamanho consistentes. A consistência também ajudará ao alinhar o seu texto, colunas e outras informações em sua página. Para ver o que queremos dizer, dê uma olhada nos exemplos abaixo.
na primeira, tirada do nosso site faz-de-conta “faz-de-conta café”, as fotos são todas de dimensões diferentes., Um é orientado verticalmente, enquanto os outros são horizontais. Isto faz a página parecer desorganizada.

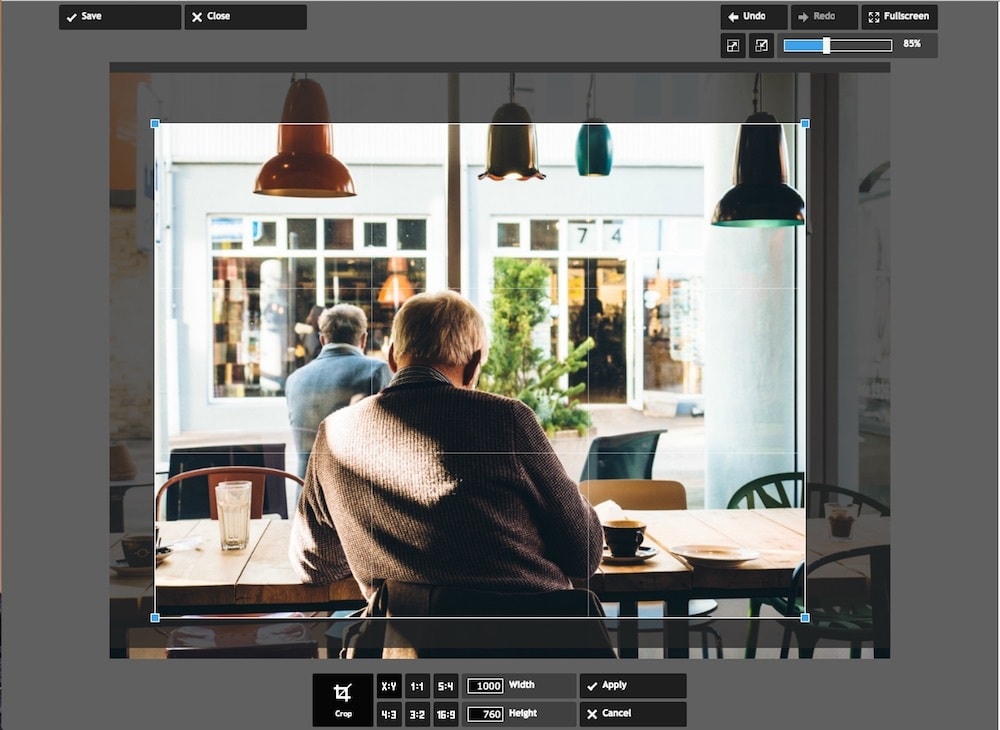
no próximo exemplo, cortei cada foto para um número mais uniforme de 1000×760 pixels. A foto de cima da caneca de café branco brilhante sentiu – se fora do lugar, então eu substituí-lo por um que era semelhante em estilo e cor para as minhas duas outras fotos., Eu também experimentei com os filtros de imagem em Jimdo e colocar em uma sobreposição sutil sobre cada foto (tipo de um filtro Instagram) para dar-lhes um olhar mais consistente.

Uma vez que as fotos são todas do mesmo tamanho e orientadas da mesma forma, todas elas se encaixam perfeitamente em uma coluna, com meus parágrafos em outra., Sem ajustes ou adivinhações necessárias!
e lembre-se, com um site Jimdo, suas imagens são automaticamente importadas e organizadas perfeitamente, para que você não tenha que se preocupar com o seu design.

Ok, agora que as suas fotos são redimensionadas e estão ótimas, como você pode otimizá-las para os motores de busca?, Em sites Jimdo, grande parte da limpeza de SEO é tratada para você, mas ainda há alguns ajustes que você pode fazer para otimizar suas imagens.
5. Indique correctamente o ficheiro da imagem para ajudar o seu SEO
a maioria das pessoas não pensa muito nos seus nomes de ficheiros. Eles podem chamar uma foto de “Photo1”.jpg “ou” Screen Shot 2018-06-02 at 3.41.15 PM”. Se isto soa familiar, tire um momento para mudar o nome das suas imagens antes de As enviar para o seu site. Por quê? Porque fazê-lo torna as suas fotos mais fáceis de gerir., Dependendo de onde as imagens aparecem on-line, ele também pode dar ao seu SEO um impulso
Por Causa da consistência, use letras minúsculas e números 0-9. Não introduza pontuação ou espaços. E é melhor usar hífens em vez de underscores. (Pense Eiffel-tower.jpg em vez de DSC12345.jpg).
nota: nos sites Jimdo, você não tem que mudar o nome de todos os arquivos em seu site—basta atualizar o seu texto Alt (veja abaixo).
6. Preencha os seus títulos e texto alternativo
Uma vez que as pessoas enviam uma imagem para o seu site, muitas vezes se esquecem de preencher a informação adicional., Mas assim como o nome do arquivo, esta informação lhe dá um suco SEO adicionado.
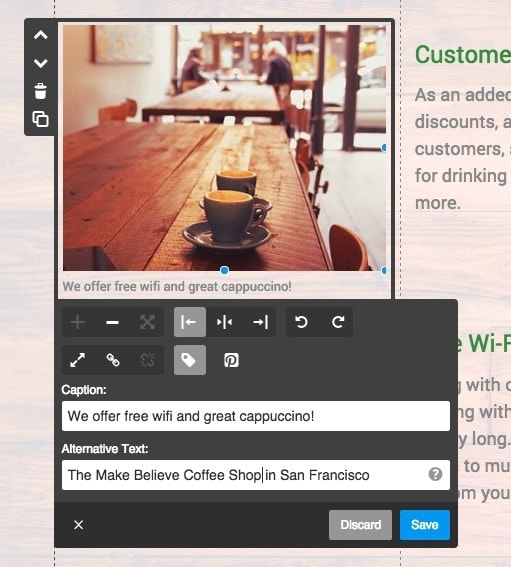
alt tags (ou texto alternativo) não será visível para o seu visitante médio, mas eles dão aos motores de busca uma idéia básica do que cada imagem é sobre. Assim, uma vez que você tenha adicionado uma imagem ao seu site, certifique-se de preencher o campo de texto alternativo com uma frase que descreve o que a foto está mostrando, de preferência com uma palavra-chave direcionada. (Texto alternativo também ajuda os visitantes com deficiência visual navegar no seu site com software baseado em áudio, por isso é uma boa maneira de melhorar a acessibilidade do site.,) Aqui estão mais algumas dicas sobre como escrever boas tags alt.
nomes de arquivos e tags alt são especialmente importantes para o SEO das páginas do produto. Se faz sentido, também adicione uma legenda à sua imagem, uma vez que as pessoas lêem Legendas de fotos mais do que outro texto do site.

Nota: O preenchimento de etiquetas alt, nomes e legendas é bom para SEO, mas não tente usar palavras-chave., Você só quer descrever com precisão uma imagem em inglês simples-adicionando palavras-chave irrelevantes ou repetitivas irá fazer com que você seja penalizado pelas divindades do motor de busca.
7. Coloque a imagem perto do texto relevante
Escolha imagens que estão relacionadas com o que o texto está dizendo, em vez de algo completamente fora do azul. Uma imagem que está rodeada de informações relevantes (com palavras-chave relacionadas) vai se classificar melhor.
Esta dica também o ajuda a evitar clichés fotográficos de stock. Se o seu site é sobre educação, você não obter qualquer impulso SEO de ter uma foto de uma maçã., Fotos de professores, alunos e salas de aula serão mais interessantes para os leitores e mais relevantes para o seu assunto.
resumo: otimizar uma imagem do site para a qualidade e SEO
então vamos olhar para estas regras com um exemplo do meu site de café faz-de-conta. Encontrei uma foto de uma caneca de café em Unsplash. Quando o baixei, o nome era ” fN6hZMWqRHuFET5YoApH_StBalmainCoffee.jpg ” e foi 2509 x 1673 pixels.
= = ligações externas = = Não é terrível, mas ainda muito maior do que eu preciso para apenas exibir como uma pequena foto na minha página web., Então, para uma melhor otimização de imagem, eu faria o seguinte:
- mudar o nome da imagem para algo que faz mais sentido. Talvez algo como “faz-de-conta-café-cappuccino”.jpg
- Use uma ferramenta de fotografia para redimensionar e recortar a imagem para o tamanho Que Eu quiser. Para este exemplo eu escolhi 1000×760. Se você quisesse um quadrado você poderia fazer 1000×1000.certifique-se que é o tamanho certo do ficheiro. Uma vez que eu cortá—lo para o tamanho que eu queria e baixá-lo do editor de fotos, o tamanho do arquivo era 117KB-perfeito!
- Upload it to your website, and don’t forget to fill out the Alt Text!, Eu também adicionei uma legenda para uma boa medida.

Mesmo que esta lista de verificação pode parecer muito, ele vai chegar mais rápido uma vez que você está acostumado com o processo (e você pode marcar esta página para que você possa consultá-lo).
Plus, passar por estes passos fará com que as suas imagens pareçam melhores, ajudará o seu site a carregar mais depressa e, em última análise, beneficiará o seu SEO. Entre nos hábitos de imagem certos agora, e você vai colher os benefícios em todo o seu site.,
verifique o nosso guia sobre” como criar um site ” para mais dicas!

Deixe uma resposta