quando se trata de Navegação online, muitos de nós têm várias páginas abertas enquanto estamos conversando no Facebook e lendo as últimas notícias e trabalhando. O que nos ajuda a reconhecer instantaneamente um site em particular e mover-se rapidamente entre estas páginas? o favicon.
um favicon é o pequeno ícone que representa um site em páginas de navegador, barras de navegação, listas de favoritos e até histórico de pesquisa., O” F “dentro de um quadrado azul para o Facebook, o gráfico de envelope para Gmail, e o” Q ” vermelho para Quora são todos favicons. Se você está construindo um site e procurando maneiras de impulsionar sua marca on-line, em seguida, criar um favicon para ele é uma das melhores decisões que você pode tomar.
tudo isso soa bem, você pode estar pensando, mas eu não tenho as habilidades de design gráfico para criar um favicon personalizado para o meu site. Felizmente, não precisas de nenhum. Isso é porque podes usar um gerador de favicon para fazer o trabalho.,
neste artigo, dar-lhe-emos uma explicação detalhada do que é um favicon, e depois fornecer-lhe-emos uma lista dos dez melhores geradores de favicon. Basta ligar coisas como o seu logotipo de Negócio, nome e imagens, e seu site favicon estará pronto para usar.

não esperar por alguém para fazê-lo. Contrata – te e começa a dar as ordens.o que é um Favicon?
um favicon é um pequeno gráfico que normalmente aparece no topo de um navegador de internet., A imagem é colocada em um arquivo chamado “favicon.ico ” que pertence ao diretório raiz de um site. Isso ajuda os navegadores da internet a descobrir qual imagem mostrar ao lado do nome do site.
devido ao seu pequeno tamanho, um favicon funciona melhor como uma imagem simples que é estilizado para complementar o tema do seu site. Aqui está o nosso:

a maioria dos navegadores da web usam uma imagem de 16×16 pixels para o favicon. No entanto, não é incomum para alguns navegadores e sistemas de gerenciamento de conteúdo solicitar 32×32 ou 48×48 ou mesmo 512 x512 versões.,
isto acontece porque os favicons não são apenas usados em páginas de navegador; Eles também são apresentados quando um visitante marca um site ou guarda um atalho para o seu ecrã pessoal móvel. Em tais casos, os visitantes verão uma versão bem dimensionada do favicon em vez de uma variante 16×16 esticada para fora. Portanto, não há melhor tamanho para favicons.
tradicionalmente, a maioria dos navegadores exibiria o favicon que estava no .formato ico. No entanto, hoje em dia, a maioria deles aceita .gif and .formatos de arquivos png também.,
Benefícios de Usar um Favicon
Aqui estão as principais vantagens de usar um favicon em seu site:
a Credibilidade
Apesar de seu pequeno tamanho, a inclusão de um favicon ajuda o seu site aparecer mais credível e profissional. Uma vez que o usuário moderno da internet tem a tendência de julgar empresários e empresas com base em como profissionalmente projetado seu site é, um favicon personalizado lhe dará pontos de brownie extra.
marca Recall
Favicons, após o nome de um site, são a próxima coisa que os visitantes muitas vezes se relacionam com um negócio., A razão por trás disso é que ambos aparecem no navegador quando alguém visita o seu site. Com isso dito, um favicon tem um papel mais crítico do que o nome de um site da perspectiva de marca. Gráficos são mais memoráveis e reconhecíveis do que texto.
visitas repetidas
um favicon também pode ajudar a aumentar o tráfego mensal para o seu site. Digamos, por exemplo, que um visitante estava com pressa na primeira vez que abriram o seu site e decidiu reservá-lo para uma futura visita., Quando eles passam por seus favoritos em uma data posterior, seria fácil para você se destacar visualmente na lista, se você tem um favicon reconhecível. Simplificando, seu site terá uma melhor chance de ser marcado e revisitado pelos usuários do motor de busca.
Agora que você sabe sobre seus benefícios, é hora de criar um favicon para o seu site. Felizmente, existem vários geradores de favicon lá fora para ajudá-lo a fazer um ícone personalizado para o seu site. Gerador De Favicon Online: As 10 melhores opções
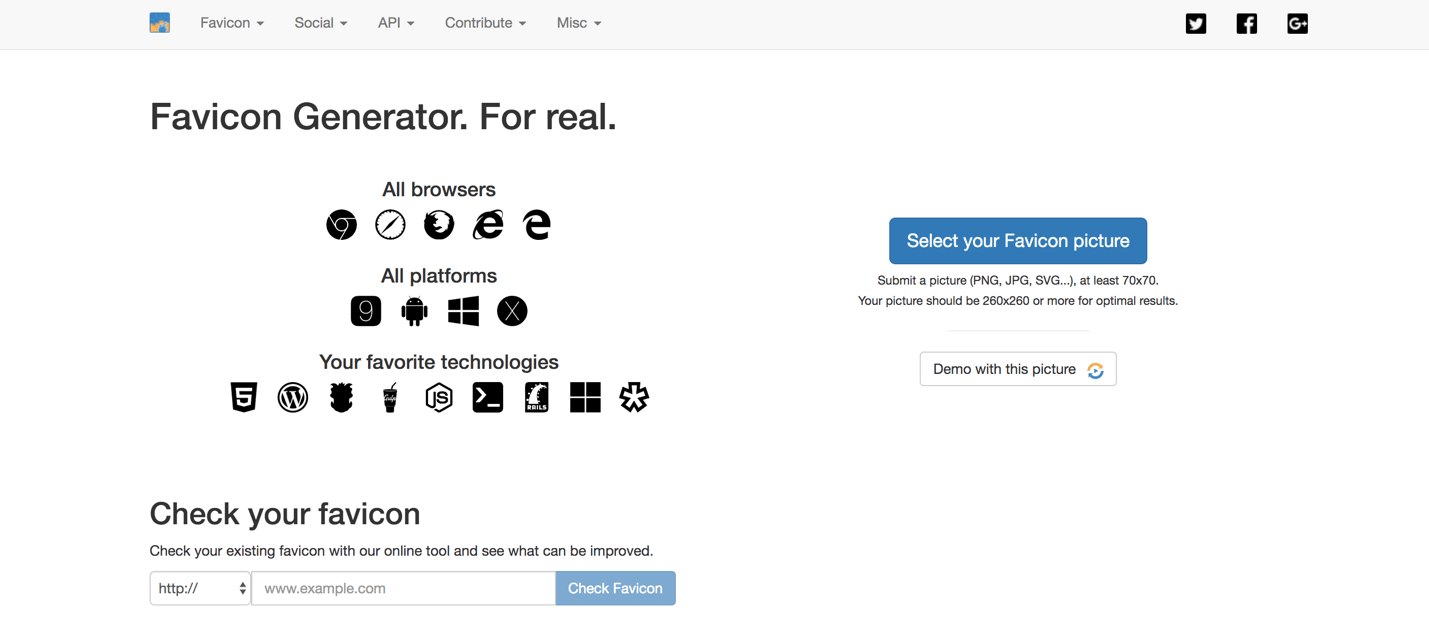
- Realfavicongenerador.,net
fácil de usar e simples, este gerador de favicon permite-lhe criar um ícone personalizado dentro de minutos. Tudo que você precisa fazer é submeter A.svg, .jpg, ou .Imagem png que é 260×260 e a ferramenta fará o resto.

RealFaviconGenerator.net permite-lhe gerar imagens favicon para navegadores Mac e desktop, dispositivos Android, tablets Windows 8, iPad/iPhone e muito mais.
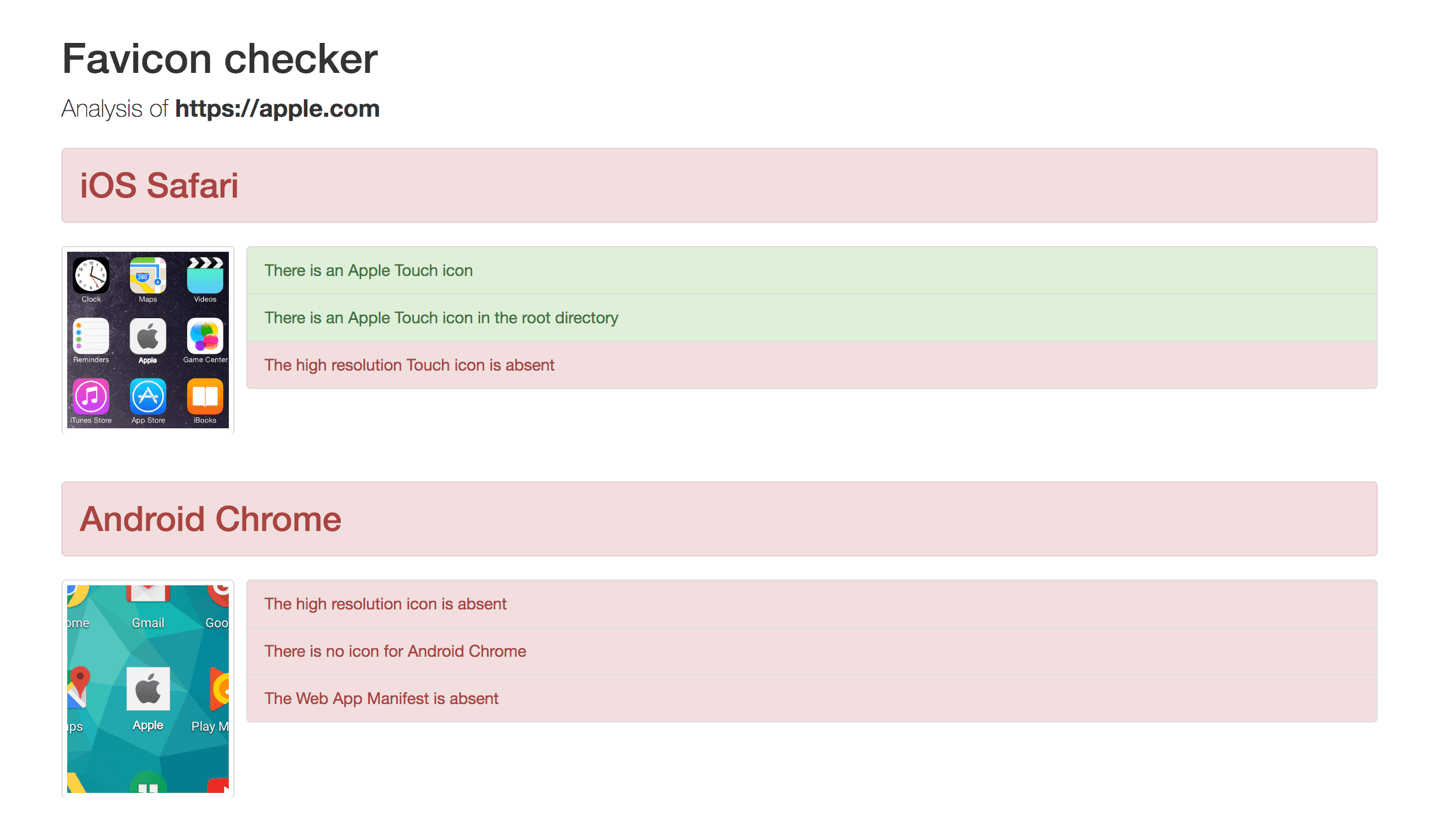
Pode também verificar a aparência do seu ícone existente com este gerador de favicon., Basta introduzir o seu endereço ou URL no campo vazio e carregar no botão “Verificar o Favicon” para obter um relatório sobre como os seus ícones são apresentados através de vários problemas.

Se houver um problema, você pode simplesmente resolvê-lo com as recomendações fornecidas. Fazê-lo irá ajudá-lo a melhorar a sua visibilidade global da marca.
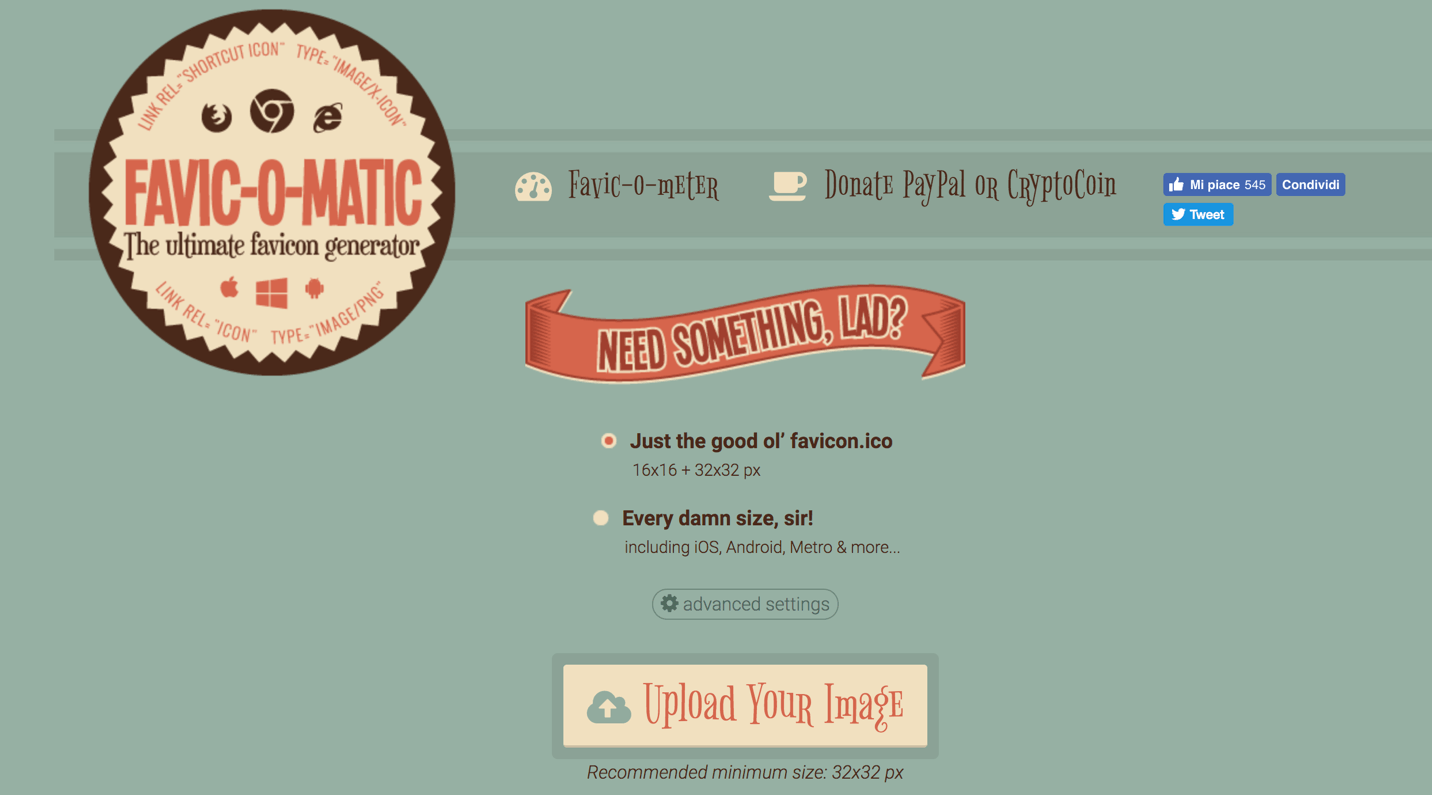
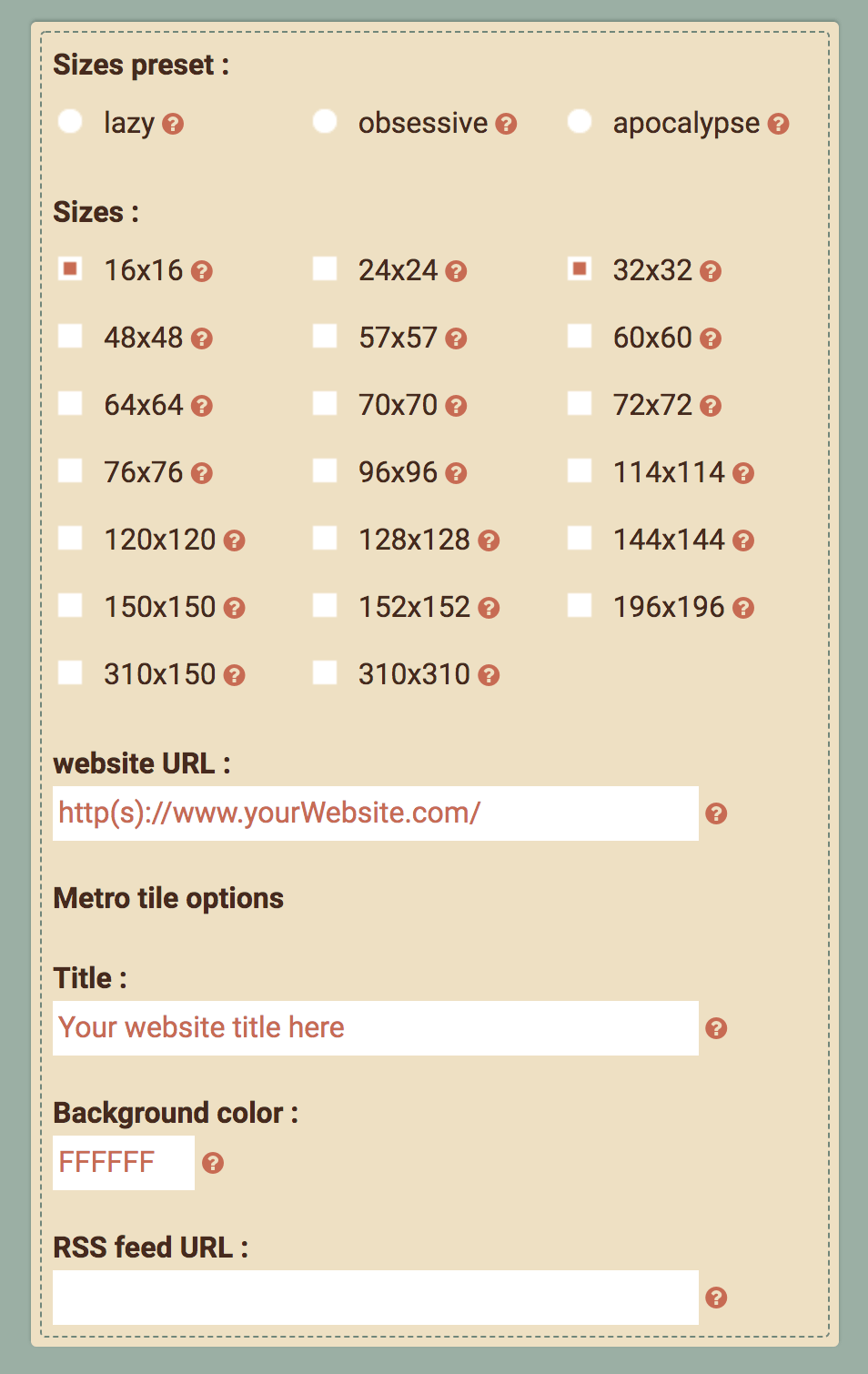
- Favic-O-Matic
Favic-O-Matic é um gerador de favicon diverso que oferece dois tipos diferentes de conversão., Você pode criar ícones para todas as plataformas gratuitamente ou fazer 32×32 e 16×16 pixels .ficheiros ico.

O gerador também tem muitas configurações avançadas. Você pode, por exemplo, usar as opções do metro telha para predefinir o tamanho do seu favicon. Você também pode escolher uma cor de fundo específica, bem como digitar um URL de fonte RSS.

Depois de ter configurado a configuração, basta carregar uma imagem e esperar pelo resultado., A ferramenta online também irá fornecer-lhe o código HTML necessário para enviar o favicon para o seu site.
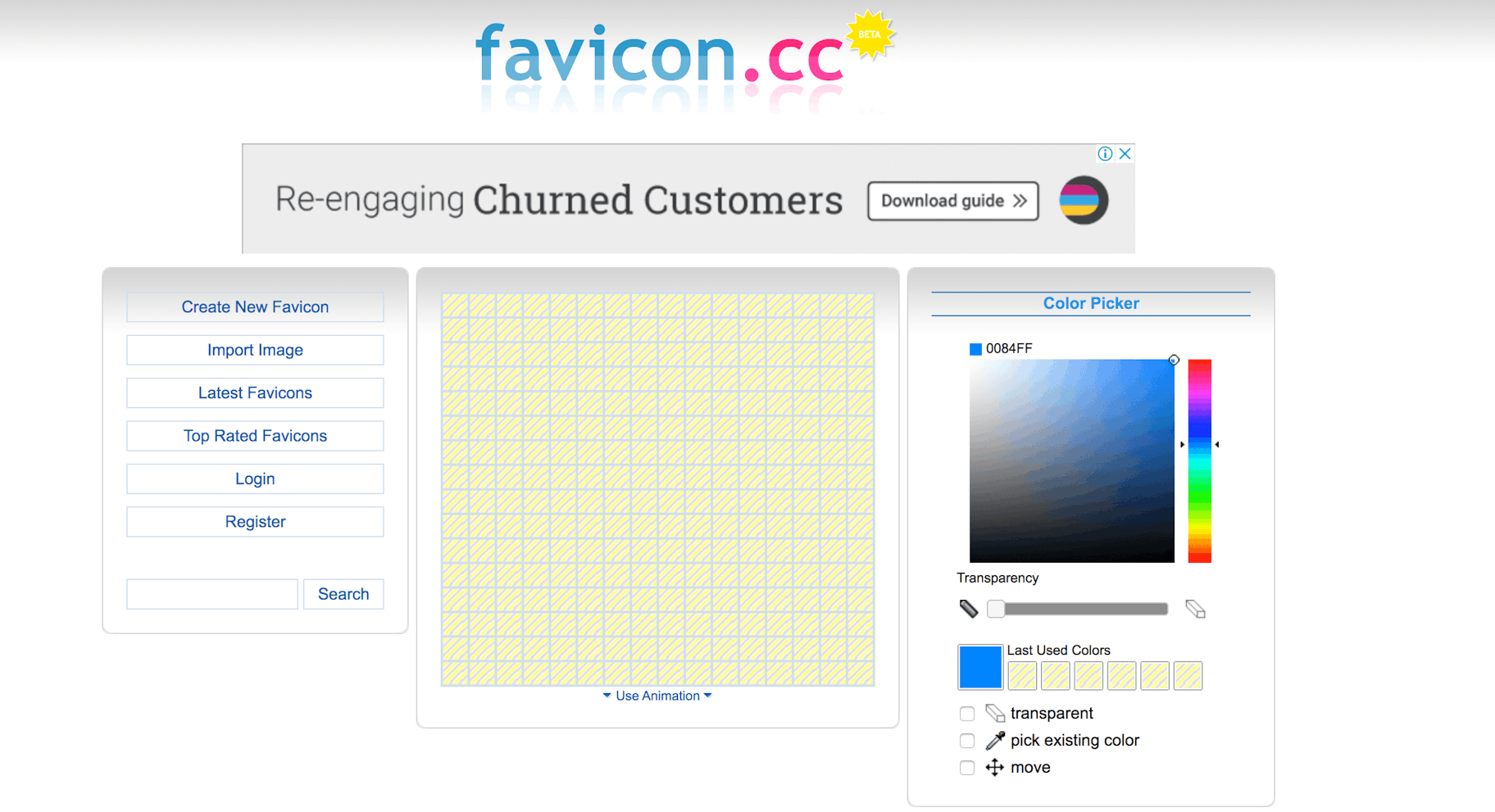
- Favicon.cc
esta ferramenta é tanto um gerador de favicon e criador. Você pode usá-lo para importar um gráfico para projetar seu favicon a partir de um logotipo premade, ou projetar um ícone do zero.

Pode também modificar os tons dos seus cliques, por isso não há necessidade de se preocupar em ter certas cores à frente., A ferramenta exibe os favicons mais recentes e Top-rated criados por outros usuários, que podem fornecer-lhe alguma inspiração.

Favicon.cc até te deixa construir favicons animados. Você pode publicar esses ícones sob a licença Creative Commons (CC). Além disso, podes descarregar o teu ícone .formato de arquivo ico para exibi-lo na barra de endereço de cada navegador de internet.
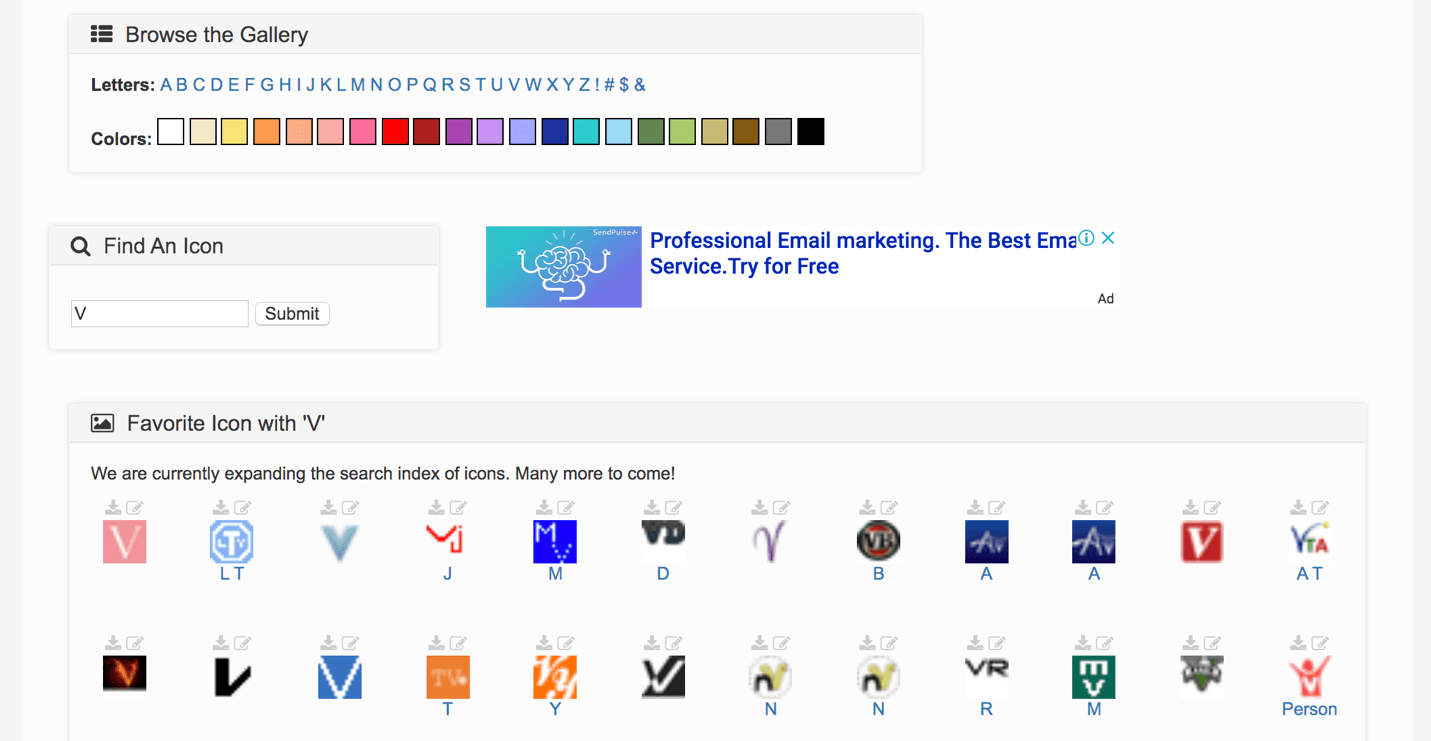
- Favicon-Generator.org
Favicon-Generator vem com uma extensa biblioteca de favicons pré-projetados que você pode usar para o seu site., Você pode procurar diferentes ícones com base em cores, letras ou palavras-chave.

Alternativamente, você pode carregar o seu próprio gráfico .jpg .Gif or .formato png e convertê-lo em A.ficheiro ico. Este gerador favicon permite criar ícones para a web, bem como Microsoft, iOS e aplicativos Android.
embora não lhe dê muitas formas de editar um ícone, Favicon-Generator irá criar o HTML necessário para o seu favicon Mostrar no seu site.
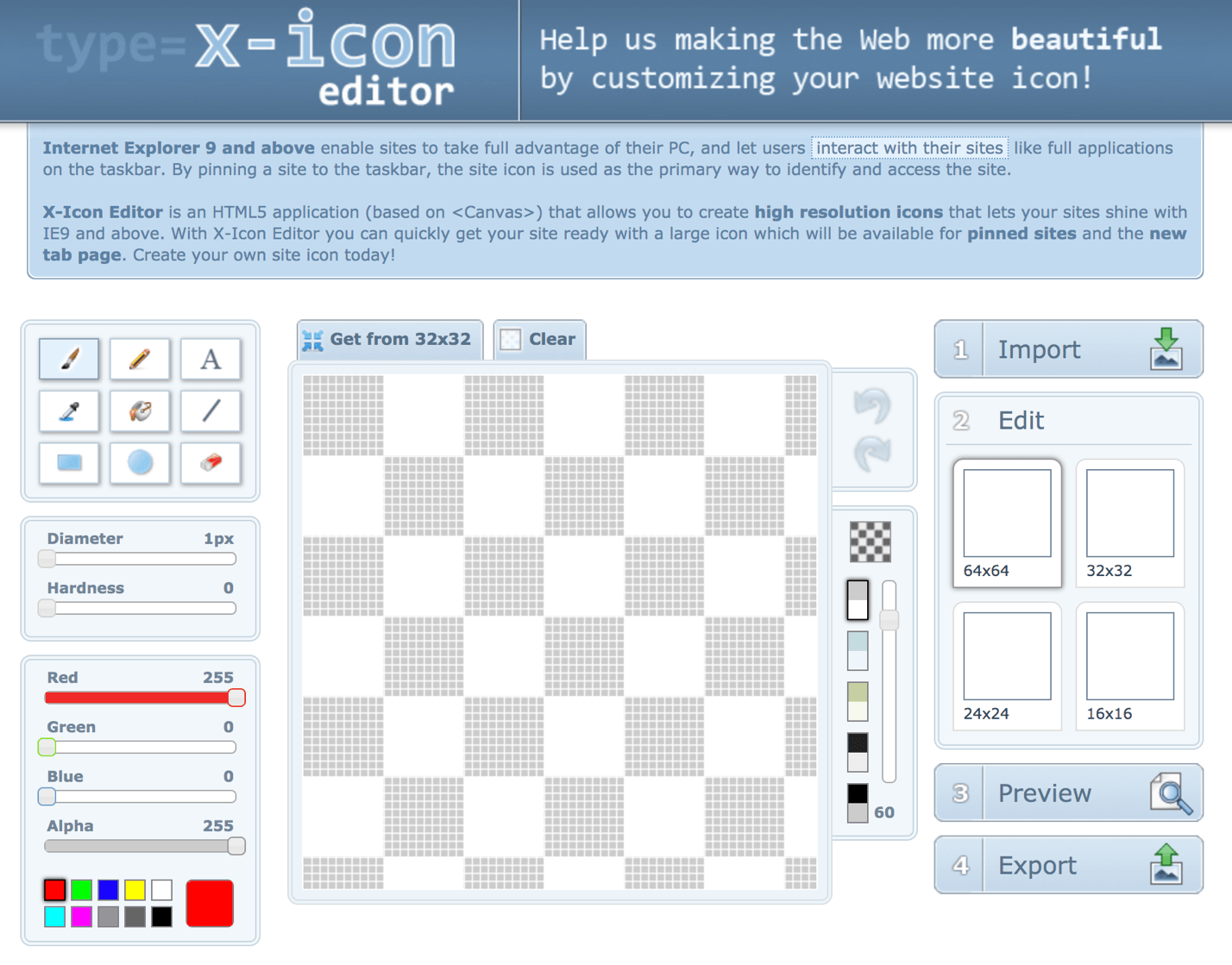
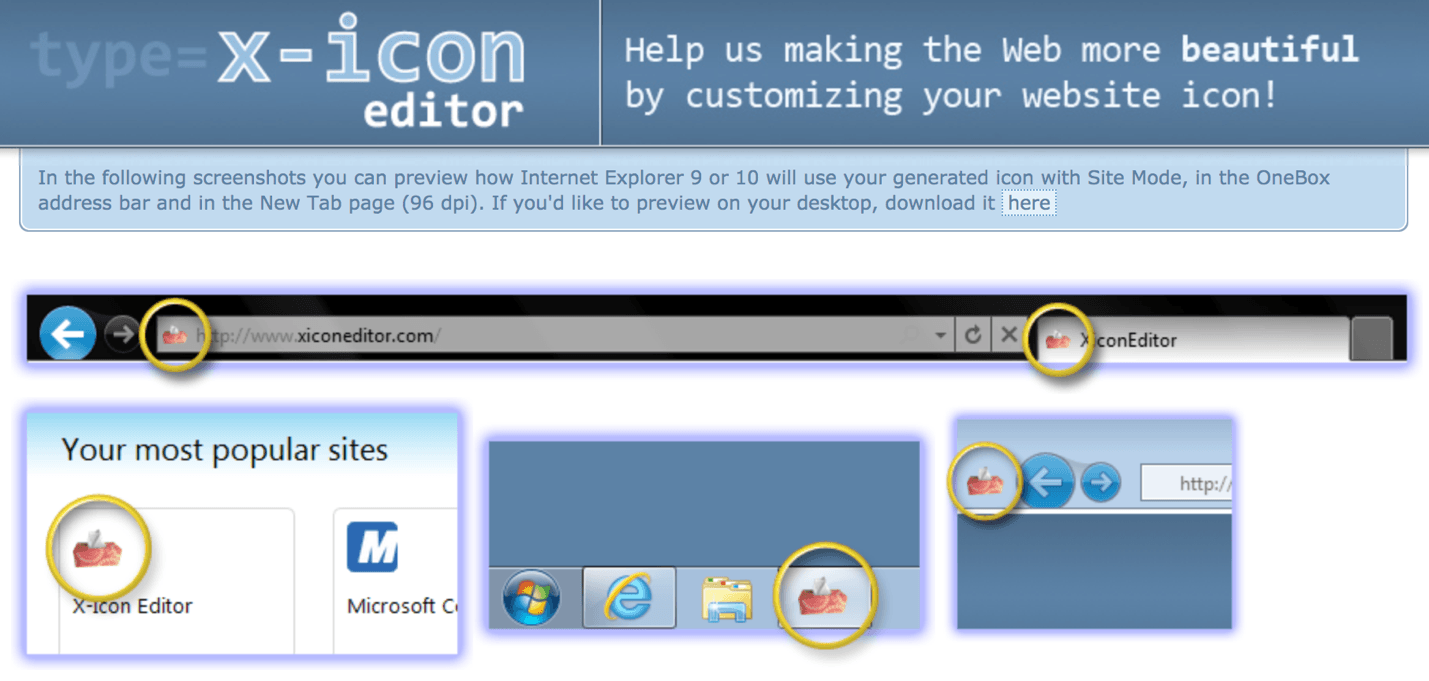
- Xiconeditor.,com
Xiconeditor é uma ferramenta incrível para usar se você está procurando uma maneira rápida e fácil de fazer um favicon online. Ele vem com uma ferramenta de lápis, ferramenta de pincel, ferramenta de tipo, borracha, e muitas outras características que você pode usar para criar um ícone único.

Se não quiser começar do zero, pode enviar uma imagem de que goste e recortá-la directamente no gerador. Você também pode visualizar o seu projeto antes de baixá-lo para que você saiba exatamente como ele vai ficar nos navegadores da web.,

a ferramenta também lhe permite mexer com tolerância, configuração alfa e cor. Uma vez satisfeito com o resultado, basta visualizar e exportar a sua imagem favicon no .formato de ficheiro ico.
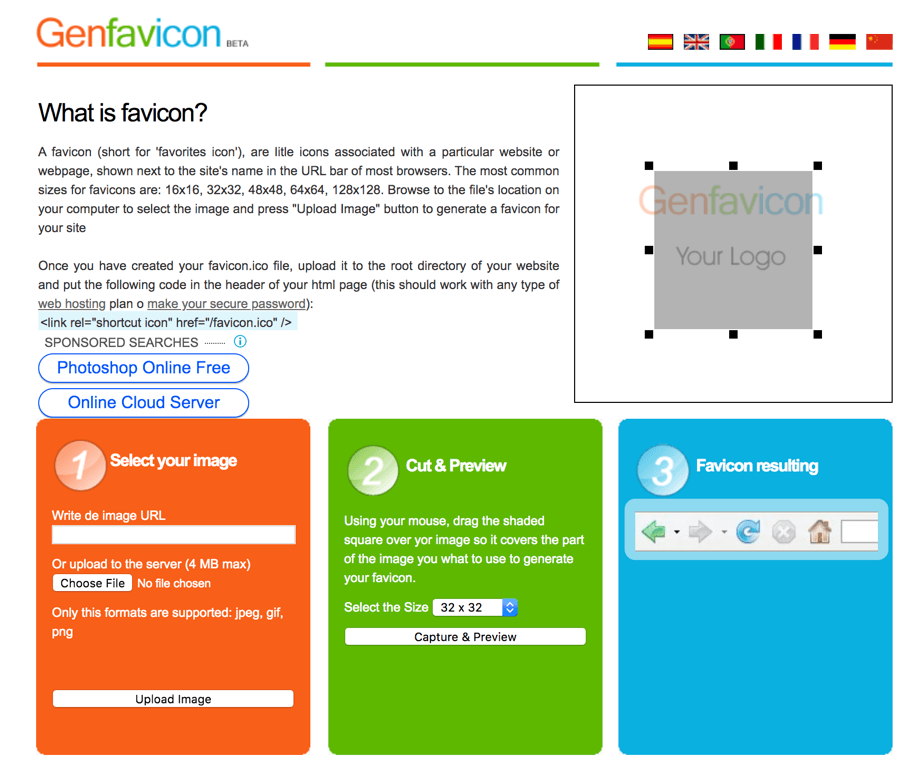
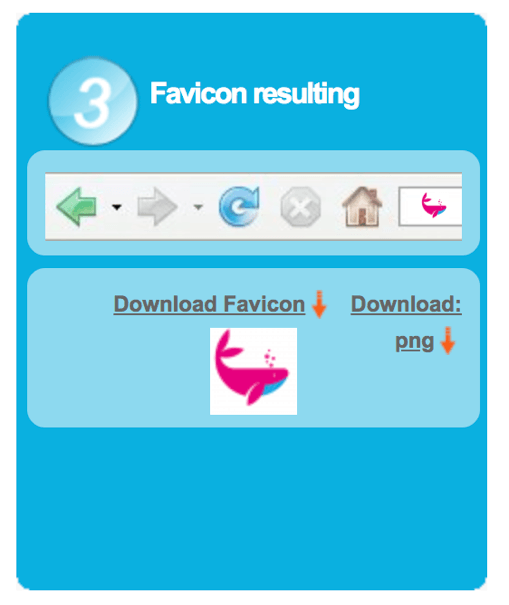
- Genfavicon.com este gerador favicon é extremamente fácil de usar. Tudo o que você precisa fazer é enviar uma imagem e recortá-la usando o corte da Genhavicon & Ferramenta de antevisão. Uma vez que você está feliz com os resultados, salve o arquivo em .formato ico e está tudo pronto.,

o aspecto intrigante desta ferramenta é que ela lhe permite visualizar o ícone ao vivo. Isto pode dar-lhe uma boa ideia do que o ícone irá procurar num navegador da internet.

Os tamanhos Genfavicon aceita para a imagem de são 16x16px, 32x32px, 48x48px, 64x64px, e 128x128px.
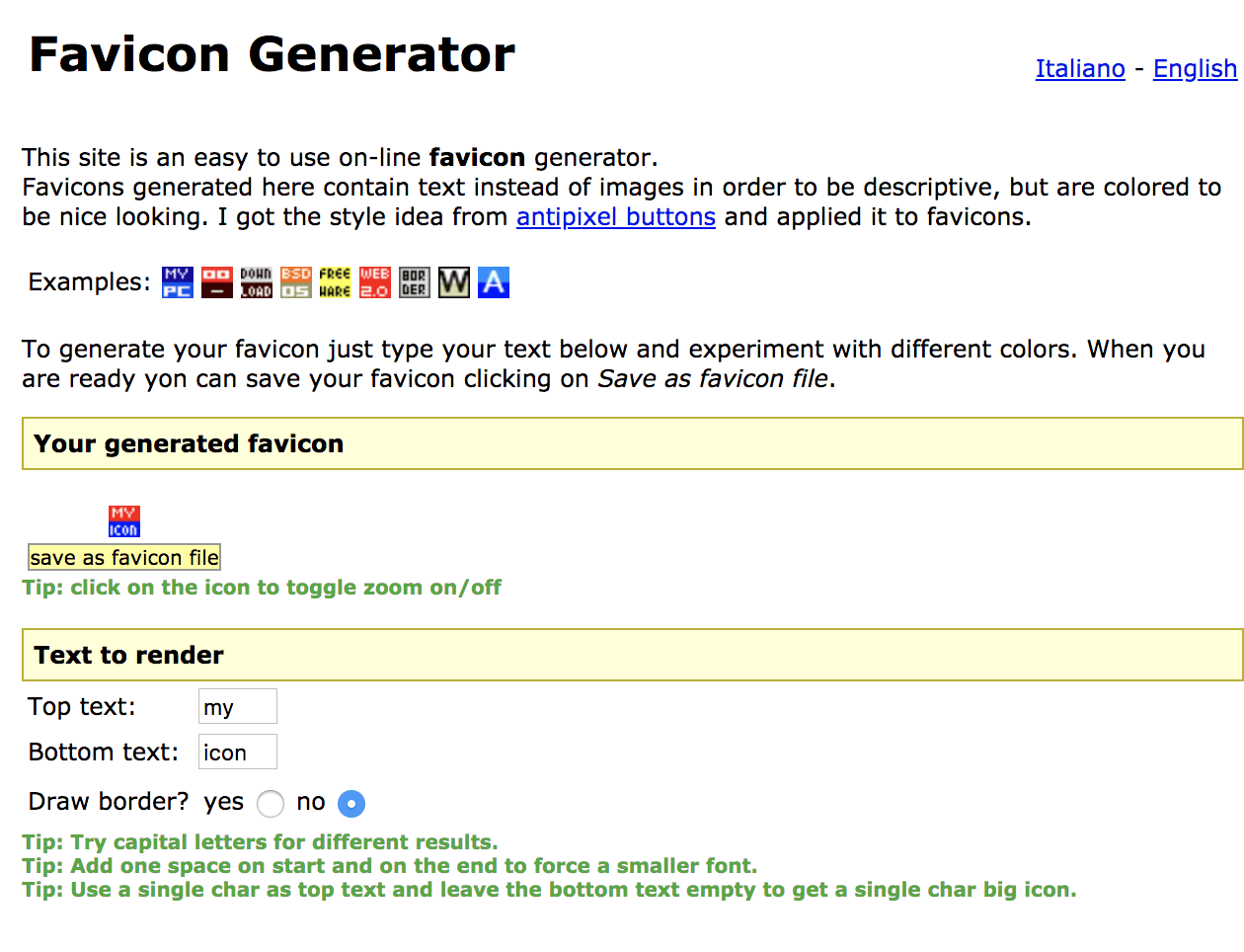
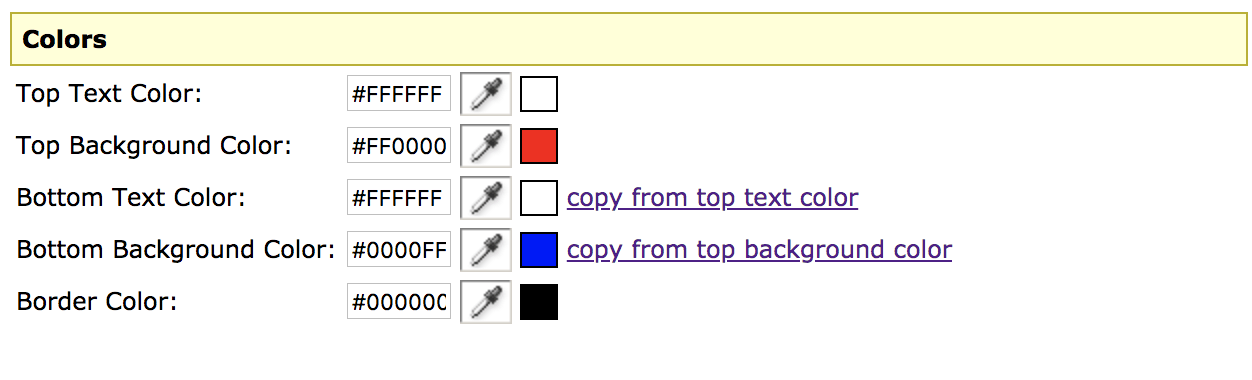
- Antifavicon.com
Antifavicon é diferente de outras ferramentas na lista em que ele não depende de imagens para gerar favicons., Em vez disso, utiliza a entrada baseada em texto para criar ícones de alta qualidade para os proprietários do site.

Existem dois campos de texto na página inicial da ferramenta onde poderá escrever os números ou letras que deseja no seu favicon. Além disso, você pode usar o extractor de cores para modificar a cor do texto e o fundo do favicon.

embora as características de edição sejam um pouco limitadas, Antifavicon é uma boa escolha para as pessoas que precisam de um ícone rápido e simples e não têm tempo, orçamento ou habilidades para isso.,
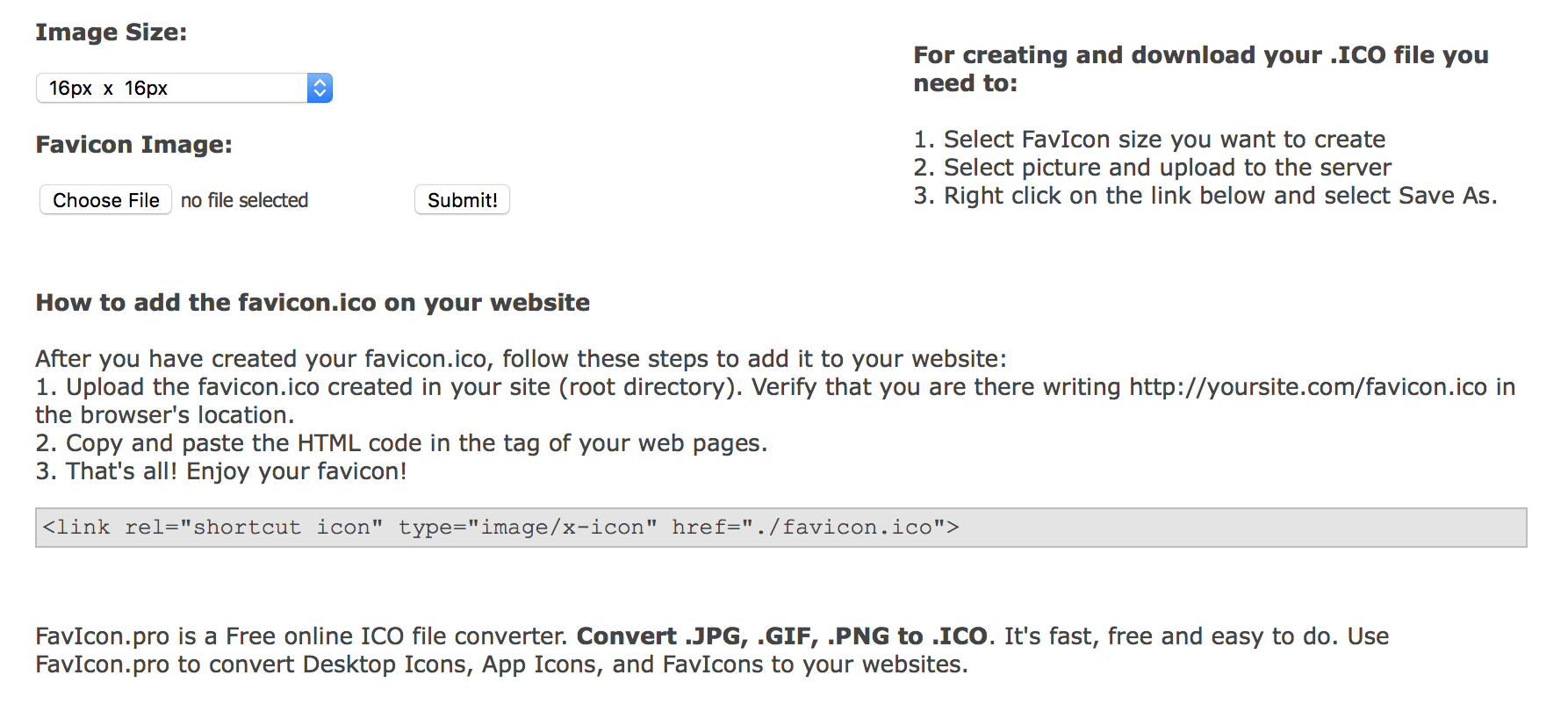
- FavIcon.pro
Este é outro grande fabricante de favicons para a conversão .jpg .gif and .imagens png em A.ficheiro ico. Você pode usá-lo para transformar gráficos em favicons, ícones de aplicativos e ícones de desktop em questão de segundos.

a ferramenta permite-lhe seleccionar o tamanho da imagem antes da conversão, que varia entre 16x16px e 128x128px. Os iniciantes também podem se beneficiar das instruções fornecidas no site da ferramenta.

No geral, FavIcon.,pro oferece uma maneira rápida de converter qualquer imagem do seu PC em um favicon eficaz para o seu site.
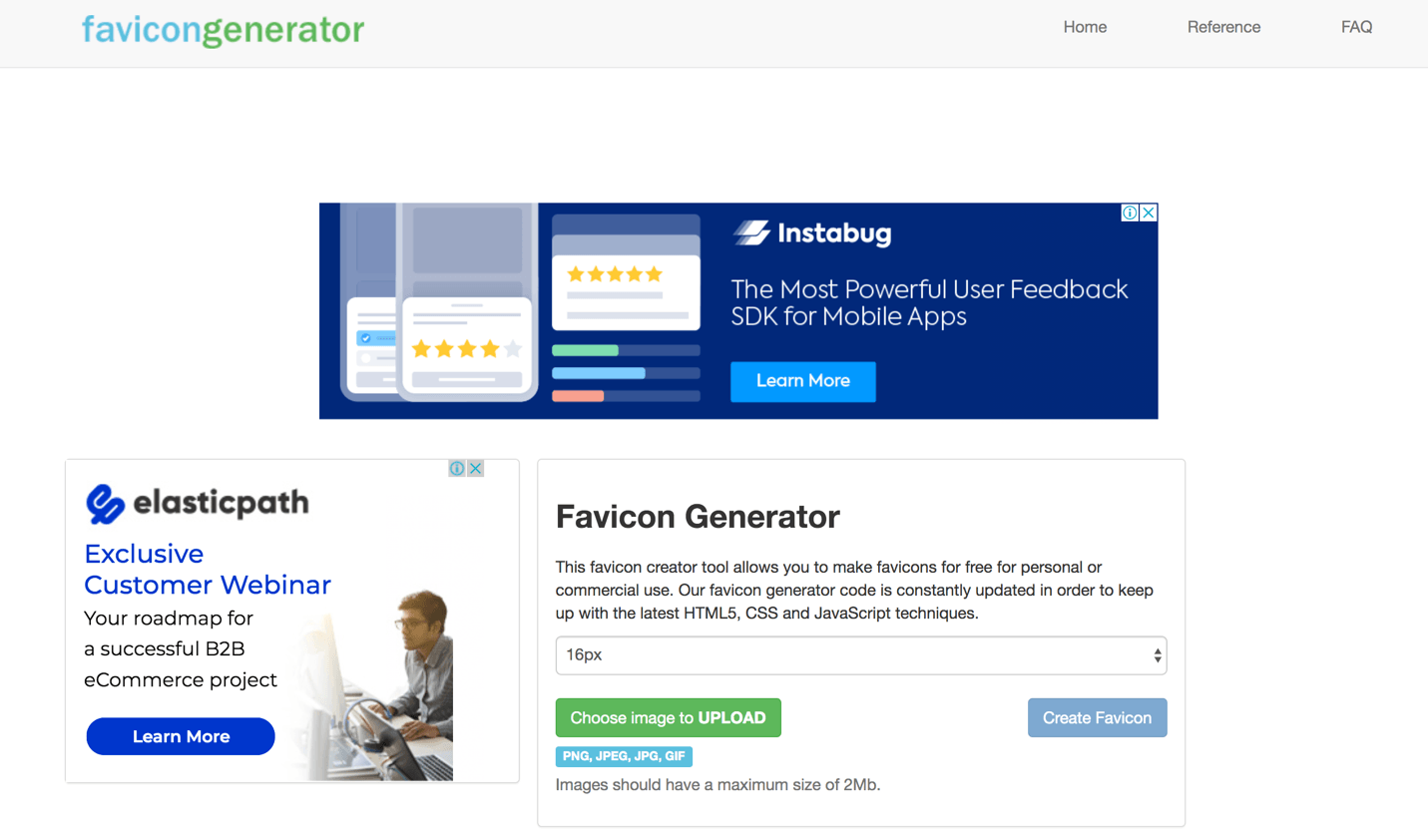
- Favicongenerator.com
Este gerador de favicon permite-lhe criar ícones tanto para uso comercial como pessoal. Você pode usá-lo para converter existente .gif .nivel, .png, and .gráficos jpg para .ficheiros ico. O código da ferramenta é frequentemente atualizado para acompanhar as mais recentes técnicas de JavaScript, CSS e HTML.

a imagem deve ter dimensões perfeitamente quadradas e um tamanho máximo de 2 MB., Os tamanhos Favicongenerator.com accepts are 16x16px, 24x24px, 32x32px, 48x48px, and 64x64px.
para criar um favicon, basta seleccionar uma imagem para enviar, escolher o tamanho desejado e, em seguida, carregar em “Criar Favicon.”Também estão disponíveis instruções na tela para ajudá-lo a adicionar o favicon ao seu site.

além de tudo isso, Favicongenerator.com tem uma seção FAQ onde você pode aprender como criar um favicon retina que irá funcionar em dispositivos Apple.
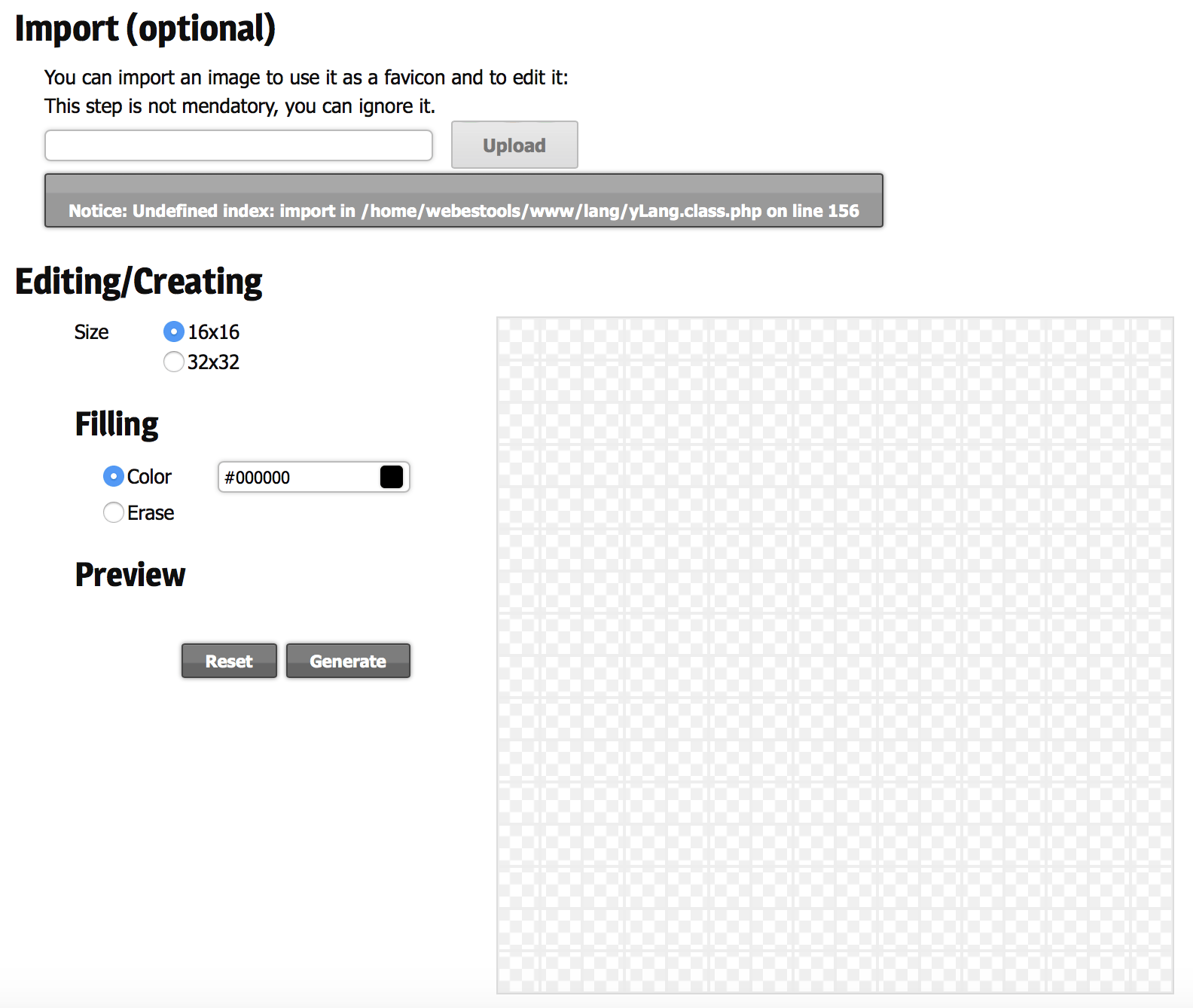
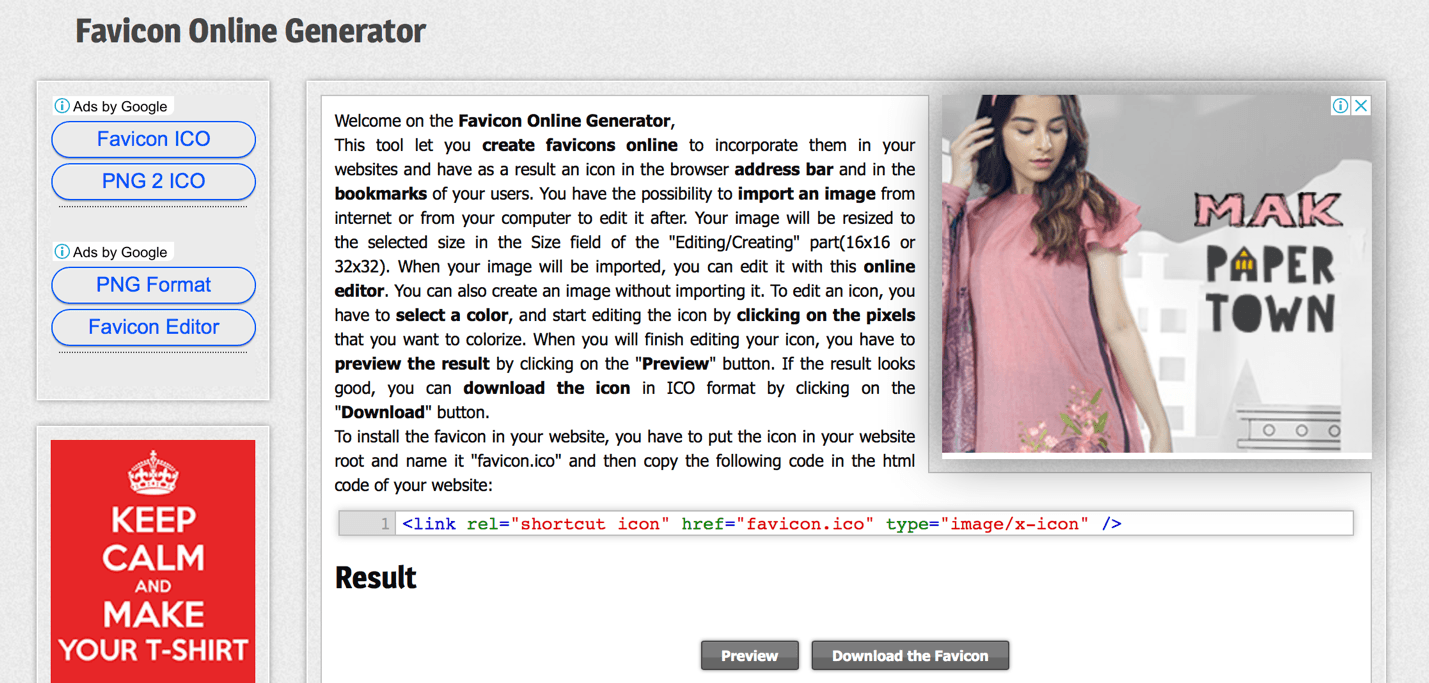
- Webestools ‘ s Favicon Online Generator
Webestools.,com oferece um gerador de favicon livre que lhe permite enviar uma imagem e editá-la diretamente dentro da ferramenta. Você também pode usar as ferramentas de cores do site para projetar um favicon a partir do zero. O gerador oferece um editor de ponto e clique que pode ajudá-lo a alcançar os resultados desejados.

pode escolher entre 16px ou 32px para a saída. Você também pode visualizar o projeto para ver como seu favicon real se parece. Se você estiver satisfeito com o resultado, você pode clicar no botão “Baixar” para baixar o favicon em .formato ico.,

além disso, o Webestools apresenta-lhe um código HTML que pode usar para colocar o favicon no seu site. Basta seguir as instruções presentes na página inicial do gerador, e você terá um favicon vivo em nenhum momento.
como adicionar um Favicon ao seu site
Agora que você criou um favicon, é hora de colocá-lo para funcionar, enviando-o para o seu site. Se você está usando WordPress, você pode fazer isso com o personalizador ou através de um plugin tudo em um Favicon., A forma alternativa é adicioná-lo manualmente, tomando as seguintes medidas:
- Assine no seu gestor de FTP (ftp://[email protected])
- Upload the .ficheiro ico para a pasta raiz do seu website (/wp-content/themes/your-theme-folder)
- abra a função.php ou header.,arquivo php e coloque o seguinte código abaixo da tag de cabeçalho:
<link rel=”shortcut icon” type=”image/x-icon” href=”http://yourwebsitename.com/favicon.ico”>>
A URL após a href= deve ser substituído com o caminho para o seu ícone.Geralmente, o processo é muito mais fácil para sites feitos em plataformas de comércio eletrônico. No Shopify, por exemplo, você só precisa abrir “configurações de tema” do seu painel de instrumentos, enviar o favicon, e clique em Salvar. Abaixo está um vídeo demonstrando como é fácil para os proprietários de lojas de Shopify.,
Se tiver seguido correctamente os passos, o seu favicon deverá aparecer no navegador sempre que alguém abrir o seu website.
Conclusion
Favicons may not be the most critical branding element of your website, but they are easy to make and offer a range of benefits. Este pequeno gráfico representa o seu negócio onde não há espaço para o seu logotipo ou manchete para fazê-lo. Além disso, ele dá ao seu site a borda extra que precisa para se destacar em uma janela de navegador lotado.
portanto, não se esqueça desta imagem minúscula mas poderosa., Use um dos geradores favicon da lista acima para criar um para o seu site. Aproveitando as características simples, mesmo os não-designers podem criar um favicon que aumenta a usabilidade de seu site, oferecendo uma grande experiência de usuário para as pessoas em todas as plataformas.

Deixe uma resposta