nós, como humanos, sempre gostamos de interpretar imagens mais do que texto. Isto é apoiado pelo fato biológico de que 90% dos fatos que chegam ao cérebro são em forma de visuais.
Quando se trata de dados, a visualização é um conceito chave. Nós captamos mais vendo visuais (gráficos, gráficos, etc.) em vez de apenas ver dados na forma de texto bruto. A visualização através de imagens faz com que o nosso cérebro processe mais rápido e pareça agradável ao invés de apenas um grande lixo de texto.,

Quando se trata de fazer gráficos, devemos fazê-lo em uma maneira que ele se sente agradável para a mente. Muitas pessoas fazem visualização de dados sem considerar o fator mais importante “taxa de tinta de dados”-termo cunhado por Edward Rolf Tufte em seu projeto de informação escrita.
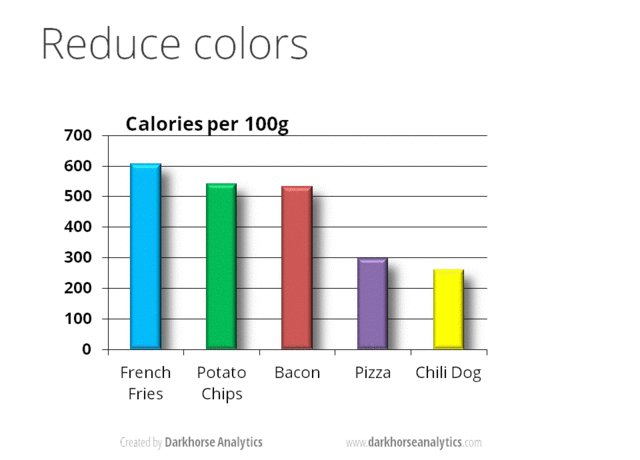
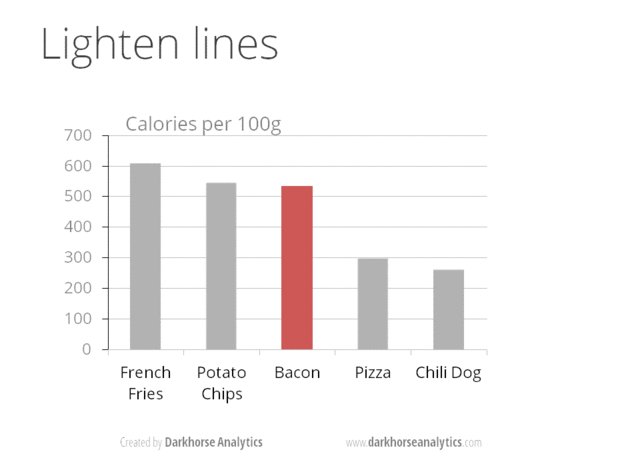
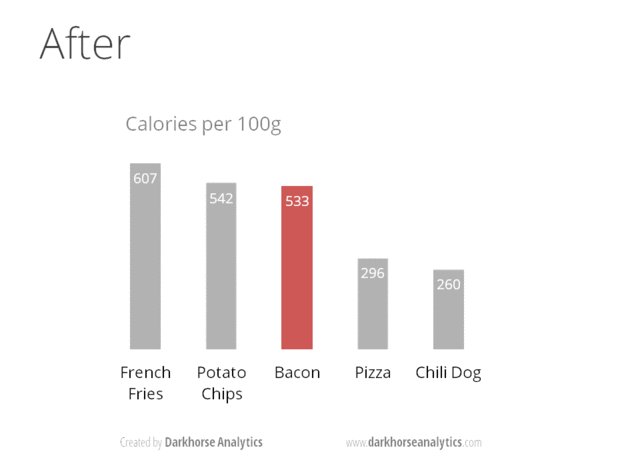
abaixo de GIF nos ensinou todo o conceito da razão dados-tinta.,

Pretty Simple, Huh ?!
Now let’s start making our Pie chart — a good looking Pie chart.,inundação de cores (de preferência em tons claros)
Vamos adicionar cor ao gráfico :
as Cores podem ser adicionados ao gráfico por uma das seguintes formas:

Alterar a cor das etiquetas no gráfico
Nós pode alterar a cor das etiquetas e da percentagem de etiquetas por set_color() de propriedade da valem a pena conhecer:,texto.Objecto de texto que são o tipo de retorno do gráfico da função.torta().
modifique o código acima como em baixo, você poderá encontrar mais informações sobre o tipo de dados de retorno da função pie aqui. Além disso, vamos desligar o efeito de sombra e explodir o efeito.
Agora, o nosso gráfico de pizza é algo como isto:

Alterar o gráfico de pizza para donut gráfico para parecer mais legal e INCRÍVEL!!,
O Método de fazer o grafo de donut a partir do gráfico circular na documentação de MatPlotLib é complicado, mas podemos apenas mudar o gráfico circular para o gráfico de donut desenhando um círculo com cor branca na origem (fonte: aqui).,
Modificar o código abaixo para desenhar um círculo centrado em (0,0)

A mudança de posição das etiquetas
Nós pode alterar a posição dos rótulos (tanto exterior e um por cento etiquetas) modificando labeldistance(defaul:1) e pctdistance(padrão:0,6 pontos)
Vamos modificar o código, adicionando pctdistance=0,85 e usar explosão de propriedade para torná-lo parece melhor.,

Let’s work on another example and see how we can implement multiple-pie charts to make data more visualizable.,harts para os dados acima serão da seguinte forma:

ao Invés de visualizar gráficos de pizza diferentes de gênero para diferentes idiomas, podemos implementar todos os gráficos de pizza em um gráfico como o abaixo:

Ou podemos simplesmente usar a explosão de propriedade de fatias de um gráfico de pizza para torná-lo mais fresco.,.

Procurando legal, certo ?!!
Obrigado por ler este artigo, recomendar e compartilhar Se você gosta. Você pode até me comprar uma xícara de café(https://buymeacoff.ee/kvnamipara).

Deixe uma resposta