indiferent dacă aveți un blog, un magazin online sau un site web obișnuit pe care doriți să îl arătați uimitor, merită să optimizați fiecare imagine pe care o încărcați.când vorbim despre cum să” optimizăm ” imaginile pentru web, vă puteți gândi la acest lucru în trei moduri: 1) a face imaginile să arate bine, 2) a face imaginile să se încarce rapid și 3) a face imaginile Ușor de indexat pentru motoarele de căutare.
majoritatea postărilor trec peste un aspect al optimizării imaginii sau altul, dar în această postare le voi acoperi pe toate., Chiar mai bine este că puteți optimiza imaginile cu instrumente gratuite, ușor de utilizat.
1. Începeți cu imagini de înaltă calitate
fotografie de stoc: nu trebuie să fiți un fotograf profesionist pentru a utiliza imagini grozave pe site-ul dvs. web. În fiecare zi se pare că există mai multe site-uri de fotografii de înaltă calitate, unde puteți descărca fotografii gratuite pentru uz comercial. Unele dintre preferatele noastre sunt:
- Unsplash
- Barn Images
- PicJumbo
- SplitShire
- Little Visuals
- …și cu un site web Jimdo, imagini de stoc gratuite sunt disponibile chiar în biblioteca de imagini.,
când descărcați o imagine de pe unul dintre aceste site-uri web, va fi probabil un fișier JPEG foarte mare. Pentru a o comprima pentru site-ul dvs. web, va trebui să reduceți dimensiunea și să încărcați o versiune mai mică (mai multe despre aceasta mai jos). E în regulă, totuși. Începând cu un format mare este ideal, deoarece puteți face întotdeauna o imagine mai mică. (A face o imagine mică mai mare nu va funcționa atât de bine).realizarea propriilor fotografii (mai bune): desigur, nu puteți utiliza fotografii stoc pentru orice (cum ar fi echipa sau produsul dvs.)., Există câteva trucuri ușoare pentru a vă face imaginile să pară bine luminate și mai profesionale, chiar și fără echipamente de cameră fanteziste (cum ar fi acest tutorial despre crearea propriului lightbox).
grafică: Dacă sunteți în căutarea a ceva mai bazat pe grafică, există o mulțime de instrumente online noi, gratuite, pe care le puteți utiliza pentru a vă construi propriile infografii sau fotografii cu suprapuneri de fonturi. Ne place Canva și PiktoChart. Dacă sunteți în căutarea unui logo, vă recomandăm să consultați creatorul Logo-ului nostru.
2., Utilizați tipul de fișier corect: JPEG sau PNG
dacă vă întrebați despre diferite fișiere de imagine, cum ar fi JPG, PNG, GIF și SVG, trebuie doar să știți că pe site-ul dvs. web este cel mai probabil să utilizați un format JPEG (JPG) sau un format PNG. Există argumente pro și contra fiecăruia, dar pentru majoritatea cazurilor vă puteți aminti următoarele:
- fotografiile ar trebui salvate și încărcate ca JPG-uri. Acest tip de fișier poate gestiona toate culorile dintr-o fotografie într-o dimensiune relativ mică, eficientă a fișierului. Folosind JPEG-uri, nu veți ajunge la fișierul enorm pe care l-ați putea obține dacă ați salvat o fotografie ca PNG.,
- grafica, în special cele care utilizează zone mari, plate de culoare, ar trebui salvate ca PNG-uri. Aceasta include cele mai multe modele, infographics, imagini cu o mulțime de text în ele, și logo-uri. Png-urile sunt de calitate superioară decât JPEG-urile, dar de obicei vin și cu o dimensiune mai mare a fișierului. Ca și rudele lor, fișierul SVG, PNG-urile se ocupă de zone de culoare și text cu linii clare frumoase, astfel încât să puteți mări și să nu pierdeți nicio calitate. De asemenea, acceptă fundaluri transparente (pe care le veți dori dacă utilizați un logo)., Dacă aveți de ales, vă recomandăm să salvați PNG-urile ca format „24 biți”, mai degrabă decât „8 biți”, datorită calității mai bune și a gamei mai bogate de culori acceptate.
Adu-ți afacerea online cu Jimdo.

Ce dacă utilizați o fotografie cu text peste ea?, Dacă majoritatea imaginii este o fotografie, atunci rămâneți la un JPEG.cele mai simple programe de imagine vă permit să alegeți JPG sau PNG accesând „Save As”, „Export” sau „Save for web” și alegând tipul pe care îl preferați. Există, de asemenea, instrumente online gratuite bazate pe browser, cum ar fi Zamzar, care vor converti fișiere pentru dvs.
puteți converti un PNG în JPEG, dar nu obțineți nimic convertind un JPEG într-un fișier PNG. Asta pentru că un fișier JPG este deja stocat în ceea ce se numește un format cu pierderi—datele imaginii au fost deja pierdute atunci când au fost comprimate, deci nu le puteți aduce înapoi în mod magic., De exemplu, dacă aveți logo-ul dvs. doar ca JPG, va trebui să mergeți direct la proiectant și să solicitați un fișier PNG din programul original de design, în loc să încercați să inversați ingineria unui PNG dintr-un fișier JPEG.
3. Redimensionați imaginile pentru a optimiza viteza și aspectul paginii
cu imaginile web, doriți să găsiți echilibrul corect între dimensiune și rezoluție. Cu cât rezoluția este mai mare, cu atât Dimensiunea fișierului va fi mai mare. În lumea imprimării, imaginile de înaltă rezoluție sunt un lucru bun. Dar pe web, imaginile de dimensiuni mari, de înaltă rezoluție pot încetini viteza paginii site-ului dvs. web., Acest lucru doare experiența utilizatorilor dvs. și, în cele din urmă, clasamentul motorului de căutare. Imaginile mari și timpul de încărcare lent sunt deosebit de enervante pentru vizitatorii mobili.în această postare voi demonstra mai ales cu versiunea gratuită bazată pe browser a Pixlr, care este un instrument simplu pentru editarea de bază a imaginilor. Dacă sunteți interesat de alte instrumente, consultați postarea noastră Cum să editați fotografii fără Photoshop.există momente când veți dori să utilizați imagini mari pe site-ul dvs. web, cum ar fi fundalul sau imaginea eroului., Dacă utilizați imagini de calitate scăzută și încercați să le aruncați în aer pentru a fi suficient de mari, va părea neclar.deci ,cum atingeți echilibrul corect între dimensiune și calitate? În primul rând, este important să înțelegeți că atunci când vine vorba de imagini, „dimensiunea” este un termen relativ. Ceea ce aveți nevoie pentru imprimare este de obicei mult mult mai mare decât ceea ce aveți nevoie pentru un site web. Iată o prezentare generală a celor trei aspecte principale care alcătuiesc „dimensiunea”:
- dimensiunea optimă a fișierului: numărul de octeți pe care fișierul îl ocupă pe computer. Acesta este factorul care vă poate încetini site-ul. O imagine de 15 MB (megabyte) este imensă., O imagine de 125kb (kilobyte) este mult mai rezonabilă. Dacă Dimensiunea fișierului dvs. este într-adevăr mare, este un indicator că fie dimensiunile imaginii dvs. sunt prea mari, fie rezoluția este prea mare.
- dimensiunea imaginii: dimensiunile reale ale imaginii dvs., în pixeli. Probabil vă gândiți la fotografiile tipărite tradiționale ca 4×6, 5×7 sau 8×10. Dar pe web, înălțimea și lățimea sunt măsurate în pixeli. De exemplu, o imagine tipică pe un site web sau blog ar putea fi de 795×300 pixeli.,
- rezoluție pentru imagini web: rămasă din lumea imprimării, rezoluția este calitatea sau densitatea unei imagini, măsurată în puncte pe inch (dpi). O imprimantă profesională poate solicita ca imaginile să fie de cel puțin 300dpi. Dar cele mai multe monitoare de calculator 72 dpi; display sau 92dpi, deci ceva mai mare decât că este nejustificată și face imagine inutil de mare. Atunci când un program de design are opțiunea de a „salva pentru web”, înseamnă salvarea la o rezoluție scăzută, web-friendly.aflați mai multe despre grafica web în ghidul nostru pentru începători.,
cum găsiți Dimensiunea fișierului, dimensiunea imaginii și rezoluția imaginii dvs.?
puteți găsi Dimensiunea fișierului și dimensiunea imaginii chiar pe computer. Dacă sunteți pe un computer, faceți clic dreapta pe fișierul imagine, alegeți „Proprietăți” și apoi fila „Rezumat”. Pe un Mac, Ctrl+faceți clic pe fișierul imagine și alegeți ” Obțineți informații.găsirea rezoluției necesită un program foto mai avansat, cum ar fi Photoshop, dar majoritatea programelor de editare a imaginilor de bază vor salva automat imaginile la un dpi mai mic, web-friendly, care este o rezoluție mai bună pentru imaginile web.,
foaie de înșelăciune pentru dimensiunea imaginii, Dimensiunea fișierului și rezoluția
acum că știți diferitele moduri de a descrie dimensiunea unei imagini, iată câteva reguli de bază de care trebuie să țineți cont:
- dimensiunea optimă a fișierului: imaginile mari sau imaginile de fundal pe ecran complet nu trebuie să depășească 1 MB.
- cele mai multe alte grafice web mici pot fi de 300 KB sau mai puțin.
- dacă folosești un fundal pe tot ecranul, echipa de asistență pentru clienți Jimdo recomandă încărcarea unei imagini cu o lățime de 2000 de pixeli.,
- rezoluție pentru imagini web: dacă aveți opțiunea, Întotdeauna „Salvați pentru web”, care va oferi imaginii dvs. o rezoluție web-friendly.
- puteți face o imagine mare mai mică, dar este foarte greu să faceți o imagine mică mai mare. Va arăta neclar și pixelat.
ce faci dacă imaginea ta este prea mare pentru site-ul tău?
dacă aveți o cameră digitală drăguță, este posibil să faceți fotografii care sunt mai multe megabyte Mari—mult mai mari decât ceea ce aveți nevoie pentru site-ul dvs. web. Fotografiile stoc de pe site-uri de înaltă calitate tind să vină și cu dimensiuni mari de fișiere., Dacă imaginea dvs. este peste 1 MB, există câteva lucruri pe care le puteți face:
- redimensionați imaginea. Dacă fotografia dvs. are o lățime de 5000 de pixeli, o puteți redimensiona cu ușurință la 2000 de pixeli lățime, 1200 de pixeli lățime sau chiar mai mică, în funcție de modul în care intenționați să o utilizați pe site-ul dvs. web. Acest lucru va reduce semnificativ dimensiunea fișierului. Când redimensionați, asigurați-vă că păstrați proporțiile la fel, astfel încât să nu distorsionați imaginea.
- Reduceți rezoluția. Majoritatea programelor foto vor comprima automat rezoluția imaginii la o dimensiune „web-friendly” (72dpi și, respectiv, 92dpi)., Puteți face acest lucru și în Photoshop cu opțiunea „Salvați pentru web”. De asemenea, puteți „salva ca” în multe programe foto și apoi ajustați nivelul de calitate de acolo.
- comprimați-vă imaginea cu un program gratuit precum TinyPNG sau TinyJPG. Ambele vor reduce semnificativ dimensiunea fișierului fără a interfera cu calitatea.

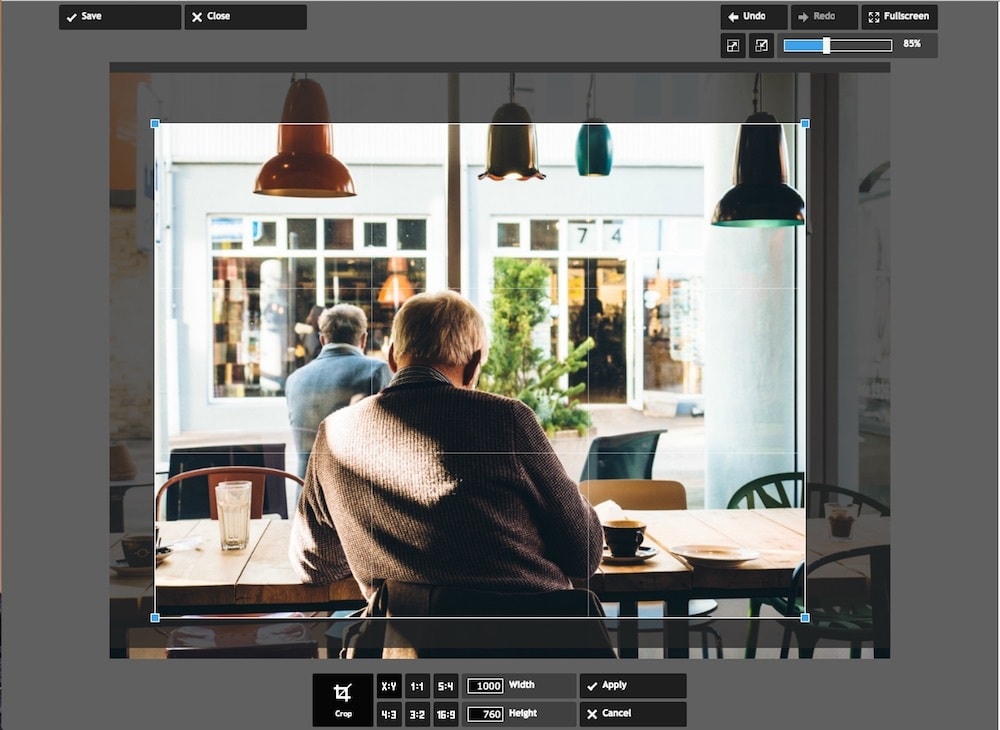
Redimensionarea unei imagini este ușor. Fotografia de stoc originală a fost de 6302×4789 pixeli și 16.2 MB, mult mai mare decât ceea ce am nevoie pentru site-ul meu., Folosind Pixlr, l-am redus la 1000×760 pixeli, rezultând o dimensiune mai mică, mai prietenoasă pentru web (132kb—perfect!). 4. Faceți imagini de aceeași dimensiune și stil
imaginile de pe o pagină web vor arăta mai bine dacă utilizați un stil și o dimensiune consecventă. Consecvența vă va ajuta, de asemenea, atunci când vă aliniați textul, coloanele și alte informații de pe pagina dvs. Pentru a vedea ce înțelegem, aruncați o privire la exemplele de mai jos.
în primul, preluat de pe site-ul nostru make-Believe „Make-Believe Coffee”, fotografiile sunt toate dimensiuni diferite., Unul este orientat vertical, în timp ce celelalte sunt orizontale. Acest lucru face ca pagina să pară dezorganizată.

În acest exemplu, fotografiile sunt nepotrivite și dimensionate diferit, astfel încât pagina pare un pic neglijent. în exemplul următor, am decupat fiecare fotografie la o mai uniformă 1000×760 pixeli. Fotografia de sus a căniței de cafea albă strălucitoare s-a simțit din loc, așa că am înlocuit-o cu una care era similară în stil și culoare cu celelalte două fotografii ale mele., De asemenea, am experimentat filtrele de imagine din Jimdo și am pus o suprapunere subtilă peste fiecare fotografie (un fel de filtru Instagram) pentru a le oferi un aspect mai consistent.

În acest exemplu, am ales fotografiile care sunt în același stil și trunchiate fiecare să fie de aceeași dimensiune. Acest lucru face ca pagina mea să pară mai consistentă. Deoarece fotografiile sunt toate de aceeași mărime și orientate în același fel, toate se potrivesc perfect într-o singură coloană, cu punctele într-un alt., Nu sunt necesare ajustări sau presupuneri!și amintiți-vă, cu un site web Jimdo, imaginile dvs. sunt importate automat și aranjate perfect, astfel încât să nu trebuie să vă faceți griji cu privire la designul dvs.

a Decupa o imagine în Pixlr pentru a face aceeași mărime ca și celelalte imagini. Ok, acum ca fotografiile sunt redimensionate și căutați mare, cum poți să le optimizeze pentru motoarele de cautare?, Pe site-urile Jimdo, o mare parte din gospodăria SEO este îngrijită pentru dvs., dar există încă câteva trucuri pe care le puteți face pentru a vă optimiza imaginile.
5. Denumiți corect fișierul imagine pentru a vă ajuta SEO
majoritatea oamenilor nu se gândesc prea mult la numele fișierelor lor. Ei pot numi o fotografie ” Photo1.jpg ” sau „Screen Shot 2018-06-02 la 3.41.15 PM”. Dacă acest lucru sună familiar, faceți un moment pentru a redenumi imaginile înainte de a le încărca pe site-ul dvs. web. De ce? Deoarece acest lucru face ca fotografiile dvs. să fie mai ușor de gestionat., În funcție de locul în care imaginile apar online, poate oferi și SEO-ului dvs. un impuls
de dragul consecvenței, folosiți litere mici și Numere 0-9. Nu introduceți semne de punctuație sau spații. Și cel mai bine este să folosiți cratime, mai degrabă decât subliniere. (Gândiți-vă la Turnul eiffel.jpg, mai degrabă decât DSC12345.jpg).notă: pe site—urile Jimdo, nu trebuie să redenumiți toate fișierele de pe site-ul dvs. web-trebuie doar să actualizați textul Alt (vezi mai jos).
6. Completați subtitrările și textul alternativ
odată ce oamenii încarcă o imagine pe site-ul lor web, adesea uită să completeze informațiile suplimentare., Dar, la fel ca numele fișierului, aceste informații vă oferă un suc SEO adăugat.
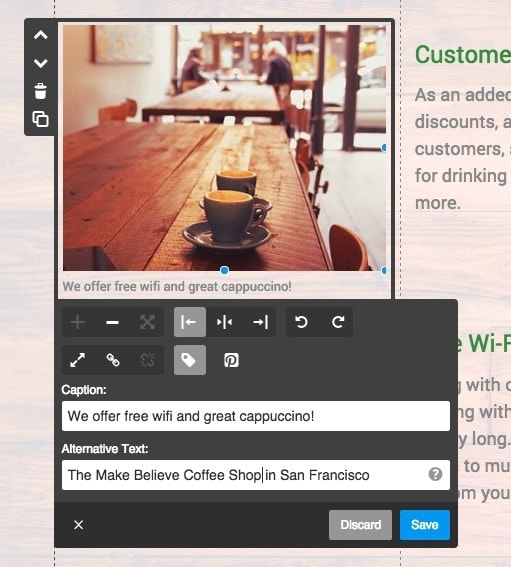
etichetele Alt (sau textul alternativ) nu vor fi vizibile pentru vizitatorii dvs. obișnuiți, dar oferă motoarelor de căutare o idee de bază despre ce este vorba în fiecare imagine. Așadar, după ce ați adăugat o imagine pe site-ul dvs., asigurați-vă că completați câmpul Text alternativ cu o frază care descrie ceea ce arată fotografia, de preferință cu un cuvânt cheie vizat. (Textul alternativ ajută, de asemenea, vizitatorii cu deficiențe de vedere să navigheze pe site-ul dvs. cu software bazat pe audio, deci este un mod frumos de a îmbunătăți accesibilitatea site-ului web.,) Iată câteva sfaturi despre scrierea etichetelor alt bune.
numele fișierelor și etichetele alt sunt deosebit de importante pentru SEO-ul paginilor de produse. Dacă are sens, adăugați și o legendă imaginii dvs., deoarece oamenii citesc subtitrări foto mai mult decât alt text al site-ului web.

nu uitați să completați în Alt Text și legendă! Notă: Completarea alt tag-uri, nume și legende este bun pentru SEO, dar nu încerca să-cuvinte cheie alte chestii., Doriți doar să descrieți cu exactitate o imagine în limba engleză simplă—adăugarea de cuvinte cheie irelevante sau repetitive vă va penaliza de zeitățile motorului de căutare.
7. Puneți imaginea lângă textul relevant
alegeți imagini care sunt legate de ceea ce spune textul, mai degrabă decât ceva complet out-of-the-albastru. O imagine care este înconjurat de informații relevante (cu cuvinte cheie conexe) va rang mai bine.acest sfat vă ajută, de asemenea, să evitați clișeele de fotografii stoc. Dacă site-ul dvs. web este despre educație, nu obțineți niciun impuls SEO de a avea o fotografie a unui măr., Fotografiile profesorilor, studenților și sălilor de clasă vor fi mai interesante pentru cititori și mai relevante pentru subiectul dvs.
rezumat: optimizarea unei imagini a site-ului web pentru calitate și SEO
deci, să ne uităm la aceste reguli cu un exemplu din Site-ul meu de cafea. Am găsit o fotografie cu o cană de cafea pe Unsplash. Când l-am descărcat, numele a fost „fN6hZMWqRHuFET5YoApH_StBalmainCoffee.jpg ” și a fost 2509 x 1673 pixeli. Dimensiunea sa a fost de 586kb. Nu este teribil, dar încă mult mai mare decât am nevoie pentru afișarea doar ca o fotografie mică pe pagina mea web., Deci, pentru o mai bună optimizare a imaginii, aș face următoarele:
- redenumiți imaginea la ceva care are mai mult sens. Poate ceva de genul make-believe-cafea-cappuccino.jpg
- utilizați un instrument foto pentru a redimensiona și decupa imaginea la dimensiunea dorită. Pentru acest exemplu am ales 1000×760. Dacă ați vrut un pătrat ai putea face 1000×1000.
- asigurați-vă că este dimensiunea corectă a fișierului. Odată ce l—am decupat la dimensiunea dorită și l-am descărcat din editorul foto, Dimensiunea fișierului a fost de 117kb-perfect!
- încărcați-l pe site-ul dvs. și nu uitați să completați textul Alt!, Am adăugat, de asemenea, o legendă pentru o bună măsură.

Chiar dacă această listă de verificare ar putea părea ca o mulțime, se va obține mai repede o dată ce ești folosit la proces (și s-ar putea marcați această pagină, astfel încât vă puteți întoarce la ea).în plus, parcurgerea acestor etape va face ca imaginile dvs. să arate mai bine, să vă ajute site-ul să se încarce mai repede și, în cele din urmă, să beneficieze de SEO. Intrați acum în obiceiurile corecte de imagine și veți beneficia de avantajele întregului dvs. site web.,consultați ghidul nostru despre „cum să creați un site web” pentru mai multe sfaturi!
Adu-ți afacerea online cu Jimdo.

Lasă un răspuns