când vine vorba de navigarea online, mulți dintre noi au mai multe file deschise în timp ce vorbim pe Facebook și citim cele mai recente știri și lucrăm. Ce ne ajută să recunoaștem instantaneu un anumit site web și să ne mișcăm rapid între aceste file?
faviconul.un favicon este pictograma mică care reprezintă un site web în filele browserului, barele de navigare, listele de marcaje și chiar Istoricul căutărilor., „F” în interiorul unui pătrat albastru pentru Facebook, graficul plicului pentru Gmail și „Q” roșu pentru Quora sunt toate favicons. Dacă construiți un site web și căutați modalități de a-i stimula brandingul online, atunci crearea unui favicon pentru acesta este una dintre cele mai bune decizii pe care le puteți lua.
toate acestea sună grozav, s-ar putea să vă gândiți, dar nu am abilitățile de design grafic pentru a crea un favicon personalizat pentru site-ul meu web. Din fericire, nu aveți nevoie de niciunul. Asta pentru că puteți utiliza un generator de favicon pentru a face treaba., în acest articol, vă vom oferi o explicație detaliată a ceea ce este un favicon și apoi vă vom oferi o listă cu cele mai bune zece generatoare favicon. Trebuie doar să conectați lucruri precum logo-ul, numele și imaginile afacerii dvs., iar site-ul dvs. favicon va fi gata de utilizare.

nu aștepta ca altcineva să o facă. Angajați-vă și începeți să luați deciziile.
începeți gratuit
ce este un Favicon?
un favicon este un grafic mic care apare de obicei în partea de sus a unui browser de internet., Imaginea este plasată într-un fișier numit „favicon.ico ” care aparține directorului rădăcină al unui site web. Acest lucru ajută browserele de internet să-și dea seama ce imagine să afișeze lângă numele site-ului web. din cauza dimensiunii sale mici, un favicon funcționează cel mai bine ca o imagine simplă care este concepută pentru a completa tema site-ului dvs. web. Aici este al nostru:

majoritatea browserelor web desktop folosesc o imagine de 16×16 pixeli pentru favicon. Cu toate acestea, nu este neobișnuit ca unele browsere și sisteme de gestionare a conținutului să solicite versiuni 32×32 sau 48×48 sau chiar 512 x512., acest lucru se datorează faptului că favicoanele nu sunt folosite doar în filele browserului; ele sunt prezentate și atunci când un vizitator marchează un site web sau salvează o scurtătură în ecranul său de pornire mobil. În astfel de cazuri, vizitatorii vor vedea o versiune frumos scalată a faviconului în loc de o variantă 16×16 întinsă. Prin urmare, nu există cea mai bună dimensiune pentru favicons.
în mod tradițional, cele mai multe browsere ar afișa favicon care a fost în .formatul ico. Cu toate acestea, în zilele noastre majoritatea acceptă .gif și .formate de fișiere png, de asemenea.,iată principalele avantaje ale utilizării unui favicon pe site-ul dvs.:
credibilitate
În ciuda dimensiunilor mici, includerea unui favicon ajută site-ul dvs. să pară mai credibil și mai profesionist. Deoarece utilizatorul modern de internet are tendința de a judeca antreprenorii și întreprinderile în funcție de modul în care este proiectat profesional site-ul lor web, un favicon personalizat vă va oferi puncte suplimentare de brownie.
rechemarea mărcii
Favicoanele, după numele unui site web, sunt următorul lucru pe care vizitatorii îl raportează adesea cu o afacere., Motivul din spatele acestui lucru este că ambele apar în browser atunci când cineva vizitează site-ul dvs. web. Acestea fiind spuse, un favicon are un rol mai critic decât numele unui site web din perspectiva brandingului. Grafica este mai memorabilă și mai ușor de recunoscut decât textul.
vizite repetate
un favicon poate ajuta, de asemenea, la creșterea traficului lunar către site-ul dvs. web. Spuneți, de exemplu, un vizitator s-a grăbit prima dată când a deschis site-ul dvs. web și a decis să-l marcheze pentru o vizită viitoare., Când trec prin marcajele lor la o dată ulterioară, ți-ar fi ușor să ieși în evidență vizual în listă dacă ai un favicon recunoscut. Mai simplu spus, site-ul dvs. web va avea șanse mai mari de a fi marcat și revizuit de utilizatorii motoarelor de căutare.acum că știți despre beneficiile sale, este timpul să creați un favicon pentru site-ul dvs. web. Din fericire, există mai multe generatoare favicon acolo pentru a vă ajuta să faceți o pictogramă personalizată pentru site-ul dvs. web.
Generator Favicon Online: cele mai bune 10 opțiuni
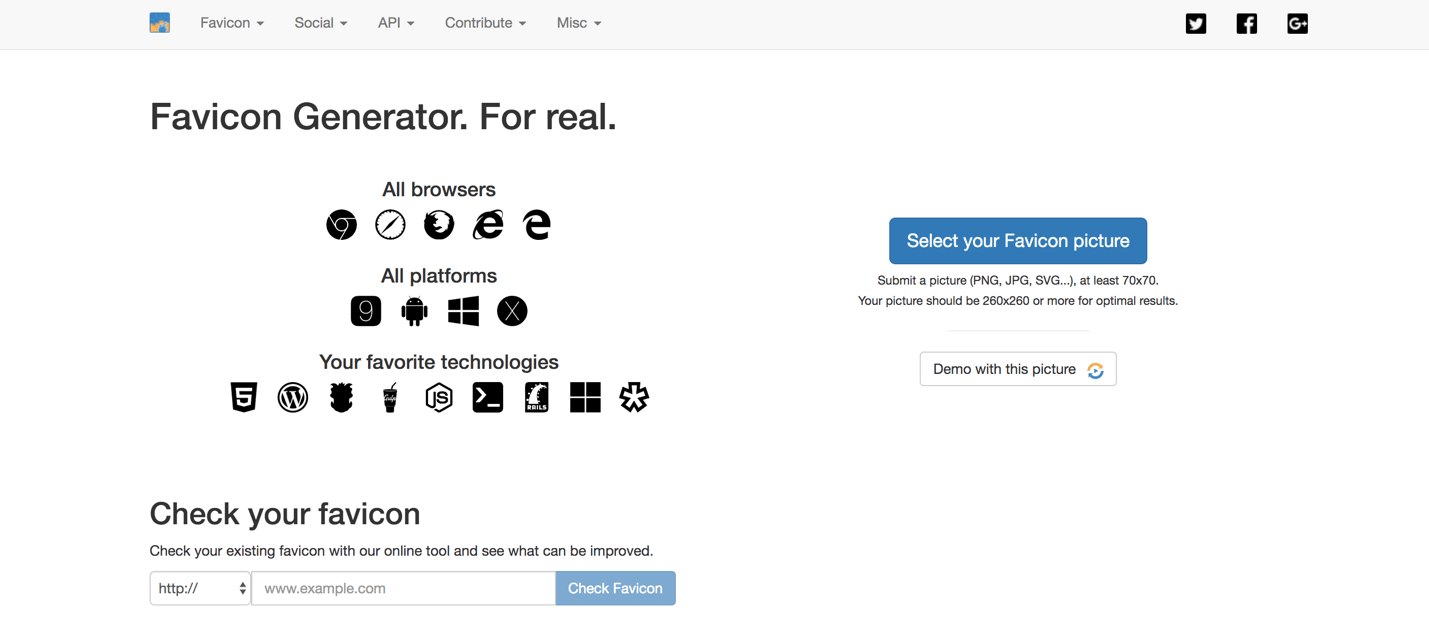
- RealFaviconGenerator.,ușor de utilizat și simplu, acest generator favicon vă permite să creați o pictogramă personalizată în câteva minute. Tot ce trebuie să faceți este să prezinte o .svg, .jpg, sau .imagine png care este 260×260 și instrumentul va face restul.

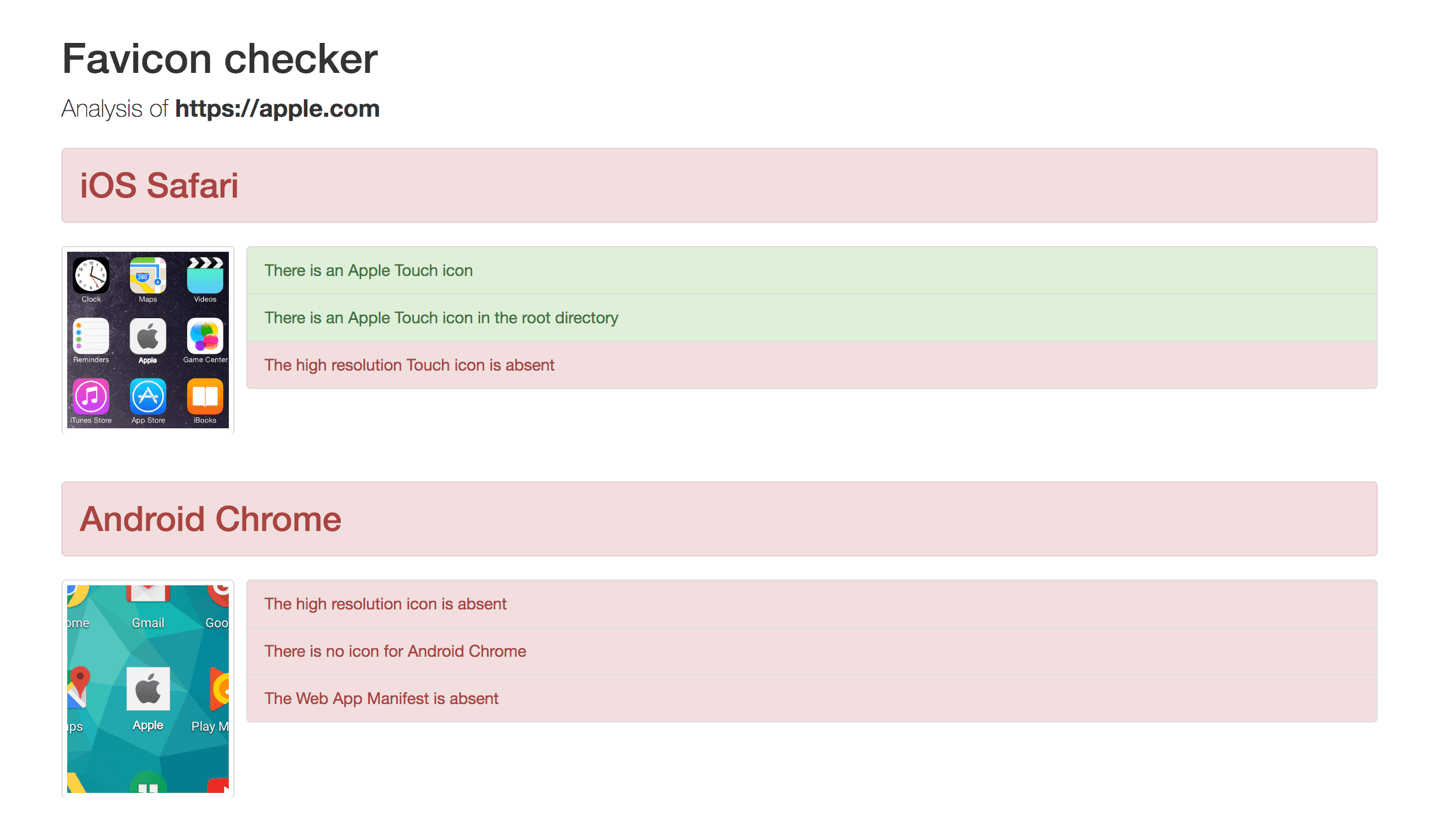
RealFaviconGenerator.net vă permite să genera imagini favicon pentru Mac și browsere desktop, dispozitive Android, Windows 8, tablete, iPad-ul/iPhone și mai mult. de asemenea, puteți verifica aspectul pictogramei existente cu acest generator de favicon., Pur și simplu introduceți adresa sau adresa URL a site-ului dvs. web în câmpul gol și faceți clic pe butonul „Verificați Favicon” pentru a obține un raport despre modul în care pictogramele dvs. sunt afișate în diverse probleme.

dacă există o problemă, o puteți rezolva pur și simplu cu recomandările furnizate. Acest lucru vă va ajuta să vă îmbunătățiți vizibilitatea generală a mărcii.
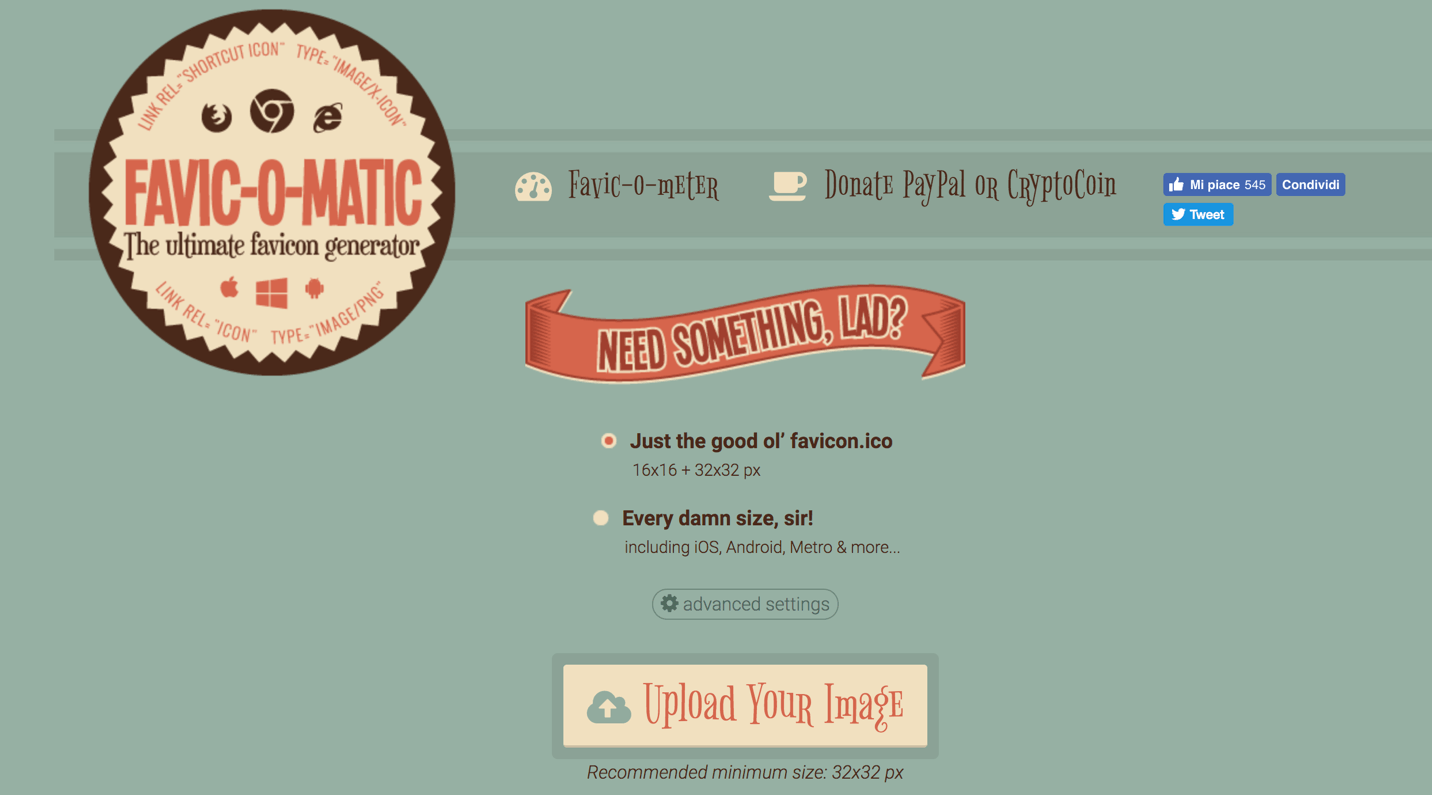
- Favic-o-Matic
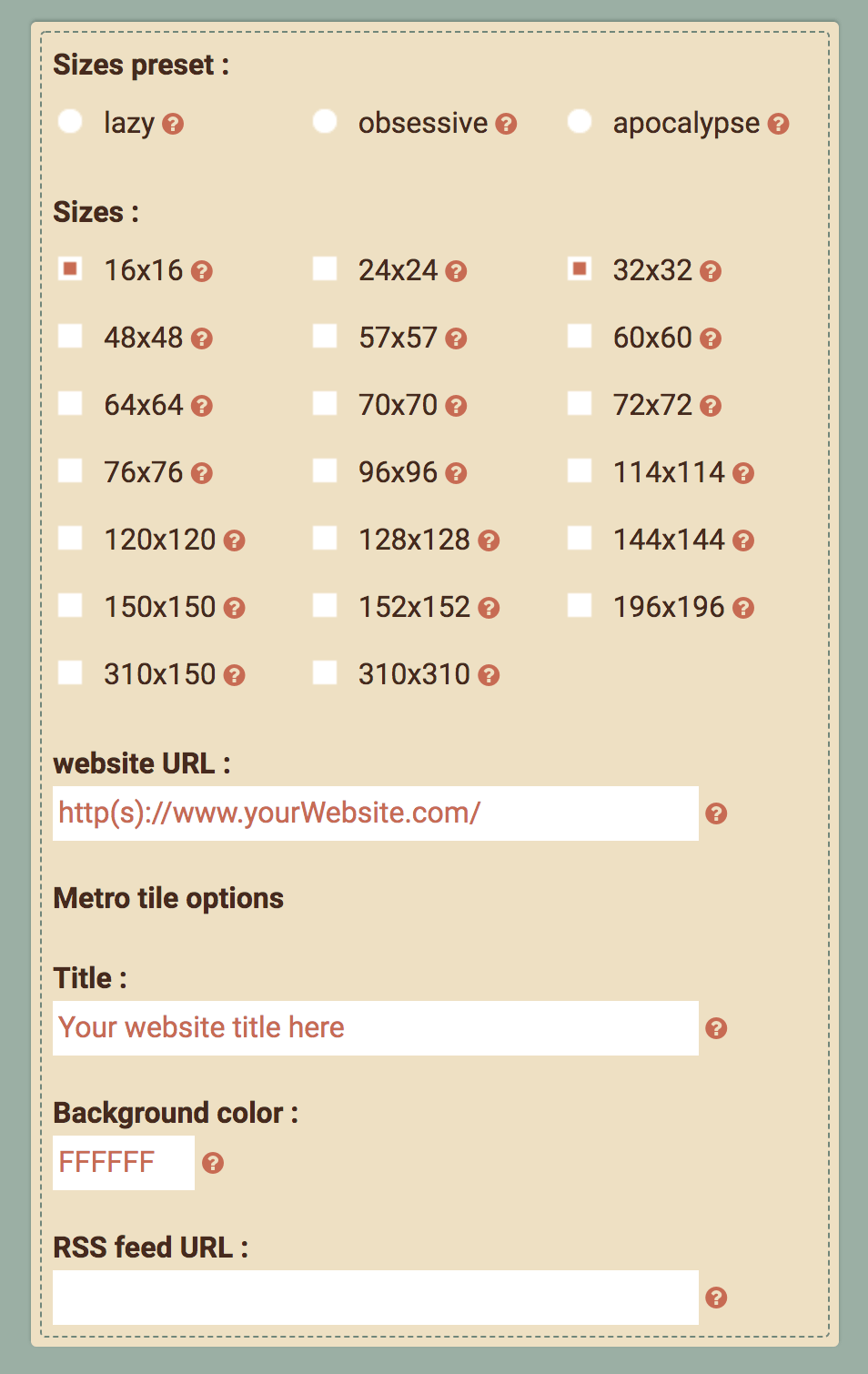
Favic-o-Matic este un diversă favicon generator, care oferă diferite tipuri de conversie., Puteți crea gratuit pictograme pentru toate platformele sau puteți crea pixeli 32×32 și 16×16 .fișiere ico.

generatorul are, de asemenea, multe setări avansate. Puteți, de exemplu, să utilizați opțiunile metro tile pentru a preseta dimensiunea faviconului dvs. De asemenea, puteți alege o anumită culoare de fundal, precum și introduceți o adresă URL a fluxului RSS.

după ce ați configurat setările, trebuie doar să încărcați o imagine și să așteptați rezultatul., Instrumentul online vă va oferi, de asemenea, codul HTML necesar pentru a încărca faviconul pe site-ul dvs. web.
- Favicon.cc
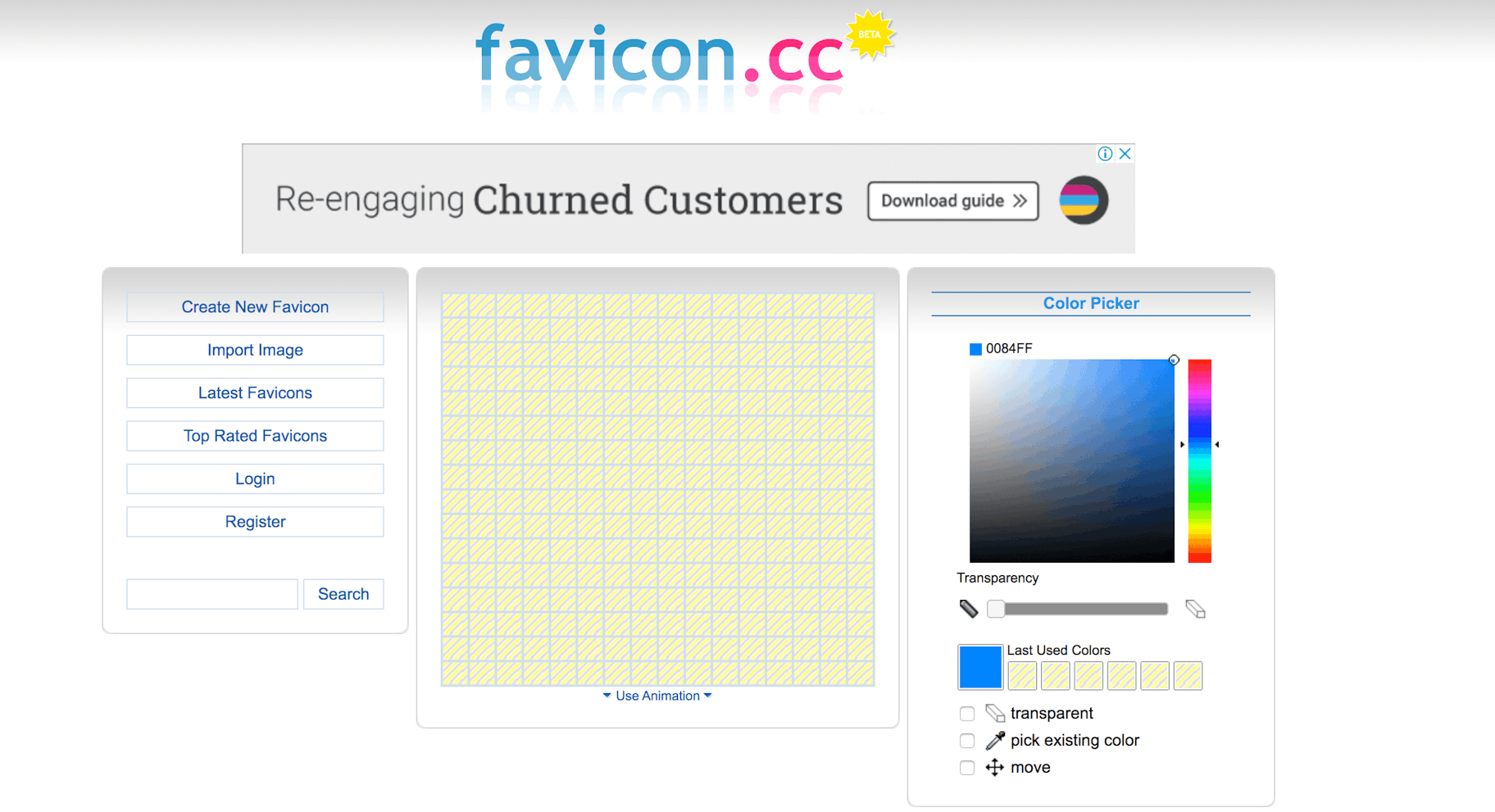
Acest instrument este atât un favicon generator și creator. Puteți să-l utilizați pentru a importa un grafic pentru a vă proiecta faviconul dintr-un logo premade sau pentru a proiecta o pictogramă de la zero.

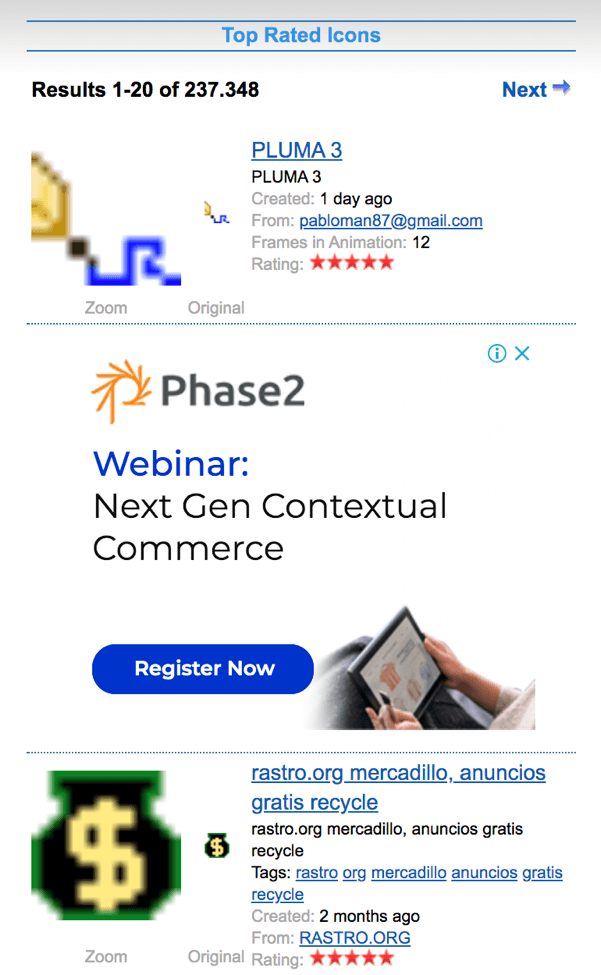
de asemenea, puteți modifica nuanțele clicurilor dvs., astfel încât nu este nevoie să vă faceți griji cu privire la anumite culori în avans., Instrumentul afișează cele mai recente și de top-evaluat favicons create de alți utilizatori, care vă pot oferi unele inspirație.

Favicon.cc chiar vă permite să construiască favicons animate. Puteți publica aceste pictograme sub licența Creative Commons (CC). În plus, puteți descărca pictograma în .format de fișier ico pentru ao afișa în bara de adrese a fiecărui browser de internet.
- Favicon-Generator.org
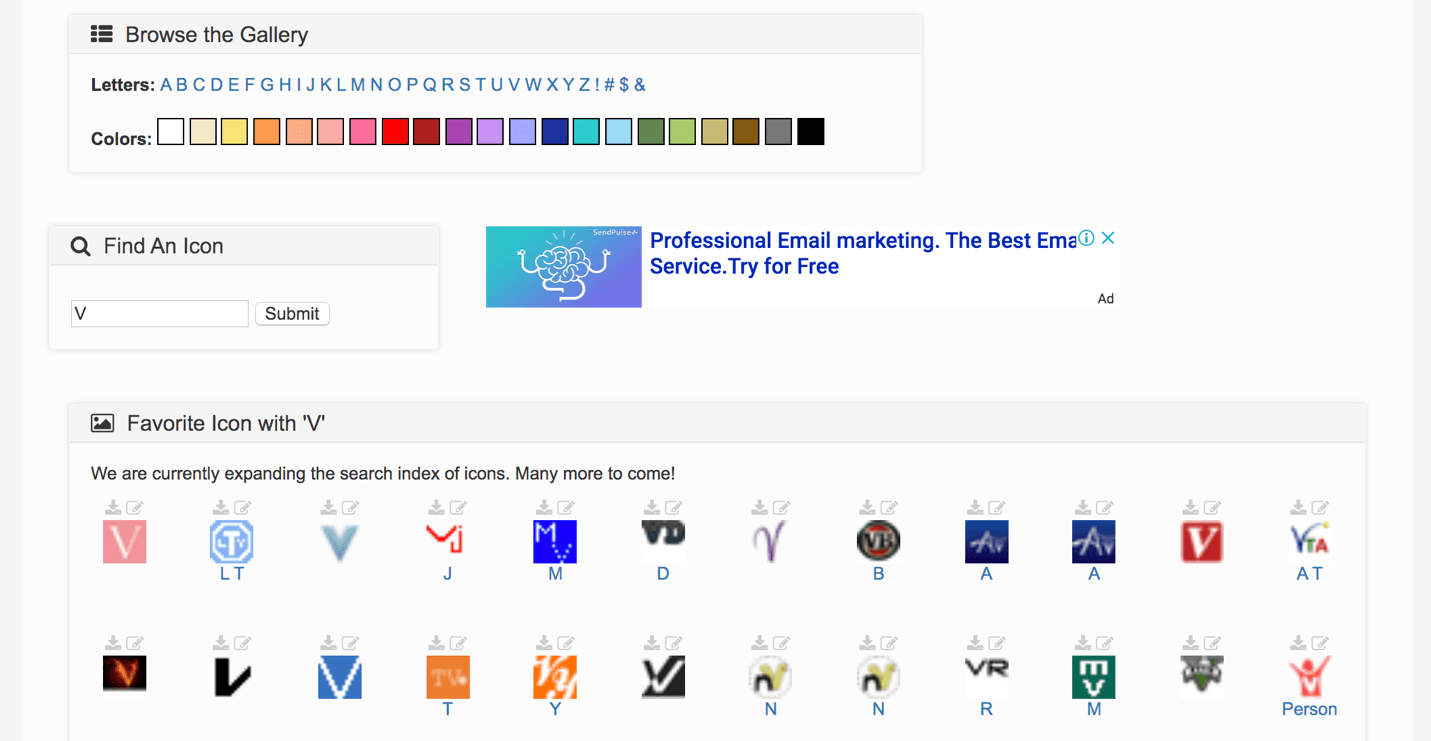
Favicon Generator dotat cu o bibliotecă extinsă de pre-proiectate favicons care le puteți utiliza pentru site-ul tău., Puteți căuta diferite pictograme bazate pe culori, litere sau cuvinte cheie.

alternativ, puteți încărca propriul grafic în .jpg, .gif sau .format png și convertiți-l într-un .fișier ico. Acest generator favicon vă permite să creați pictograme pentru web, precum și aplicații Microsoft, iOS și Android. deși nu vă oferă multe modalități de a edita o pictogramă, Favicon-Generator va crea HTML-ul necesar pentru ca faviconul dvs. să fie afișat pe site-ul dvs. web.
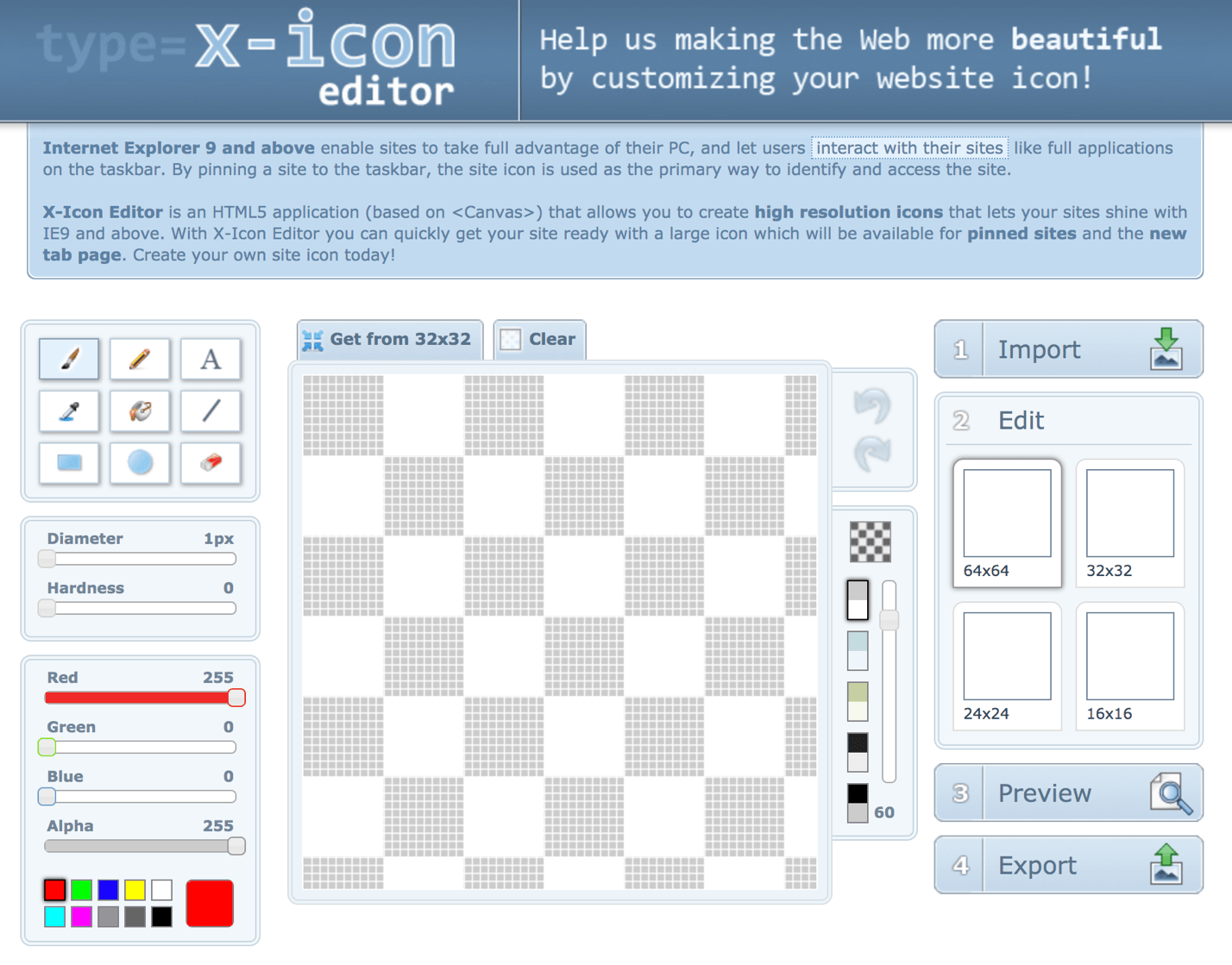
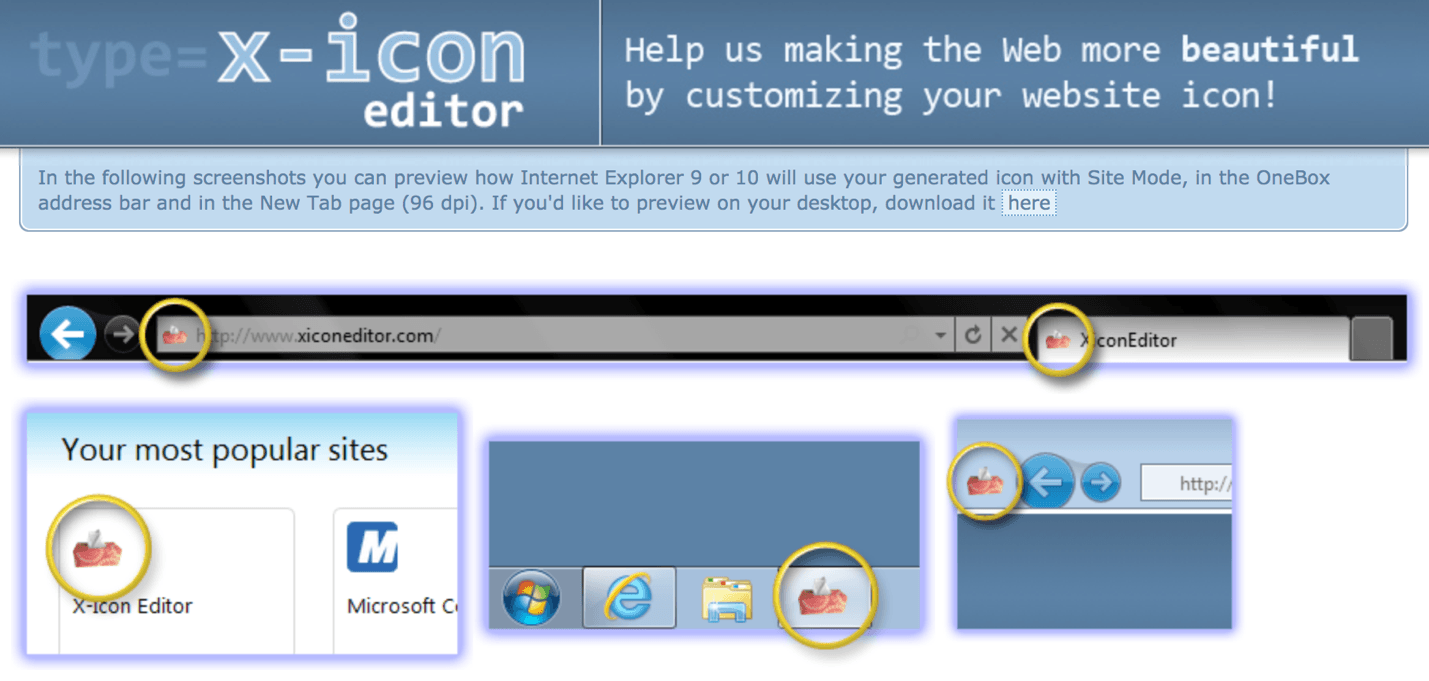
- Xiconeditor.,com
Xiconeditor este un instrument incredibil de utilizat dacă sunteți în căutarea unui mod rapid și ușor de a face un favicon online. Acesta este dotat cu un instrument creion, instrument perie, instrument de tip, radieră, și multe alte caracteristici pe care le puteți utiliza pentru a crea o pictogramă unică.

dacă nu doriți să începeți de la zero, puteți încărca o imagine care vă place și o puteți decupa direct în generator. De asemenea, puteți previzualiza designul dvs. înainte de a-l descărca, astfel încât să știți exact cum va arăta în browserele web.,

Instrumentul vă permite, de asemenea, să vă jucați cu toleranță, Setări alfa și culoare. Odată ce sunteți mulțumit de rezultat, pur și simplu previzualizați și exportați imaginea favicon în .formatul fișierului ico.
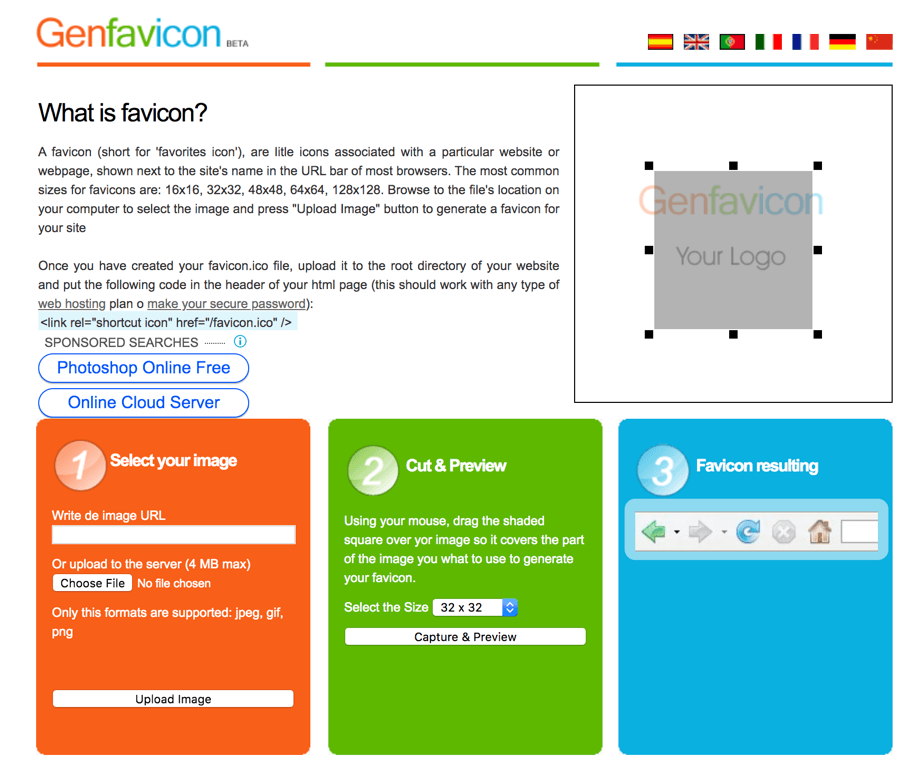
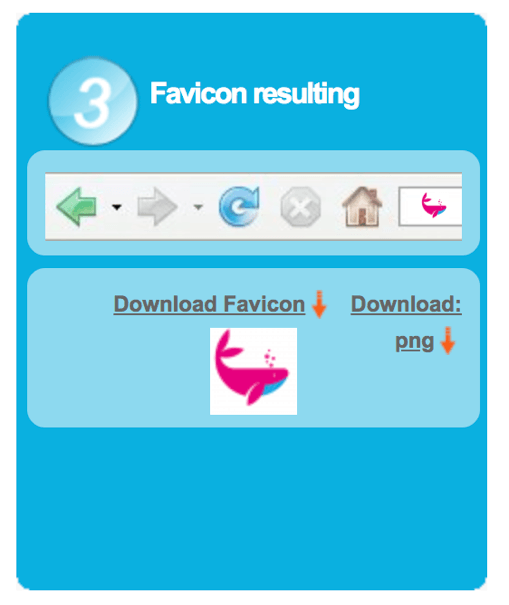
- Genfavicon.com acest generator de favicon este extrem de ușor de utilizat. Tot ce trebuie să faceți este să încărcați o imagine și să o decupați folosind instrumentul de previzualizare Genfavicon Cut &. Odată ce sunteți mulțumit de rezultate, salvați fișierul .formatul ico și sunteți gata.,

aspectul interesant al acestui instrument este că vă permite să previzualizați pictograma în direct. Acest lucru vă poate oferi o idee corectă despre ce va arăta pictograma într-un browser de internet.

dimensiuni Genfavicon acceptă pentru imagine sunt 16x16px, 32x32px, 48x48px, 64x64px, și 128x128px.
- Antifavicon.com
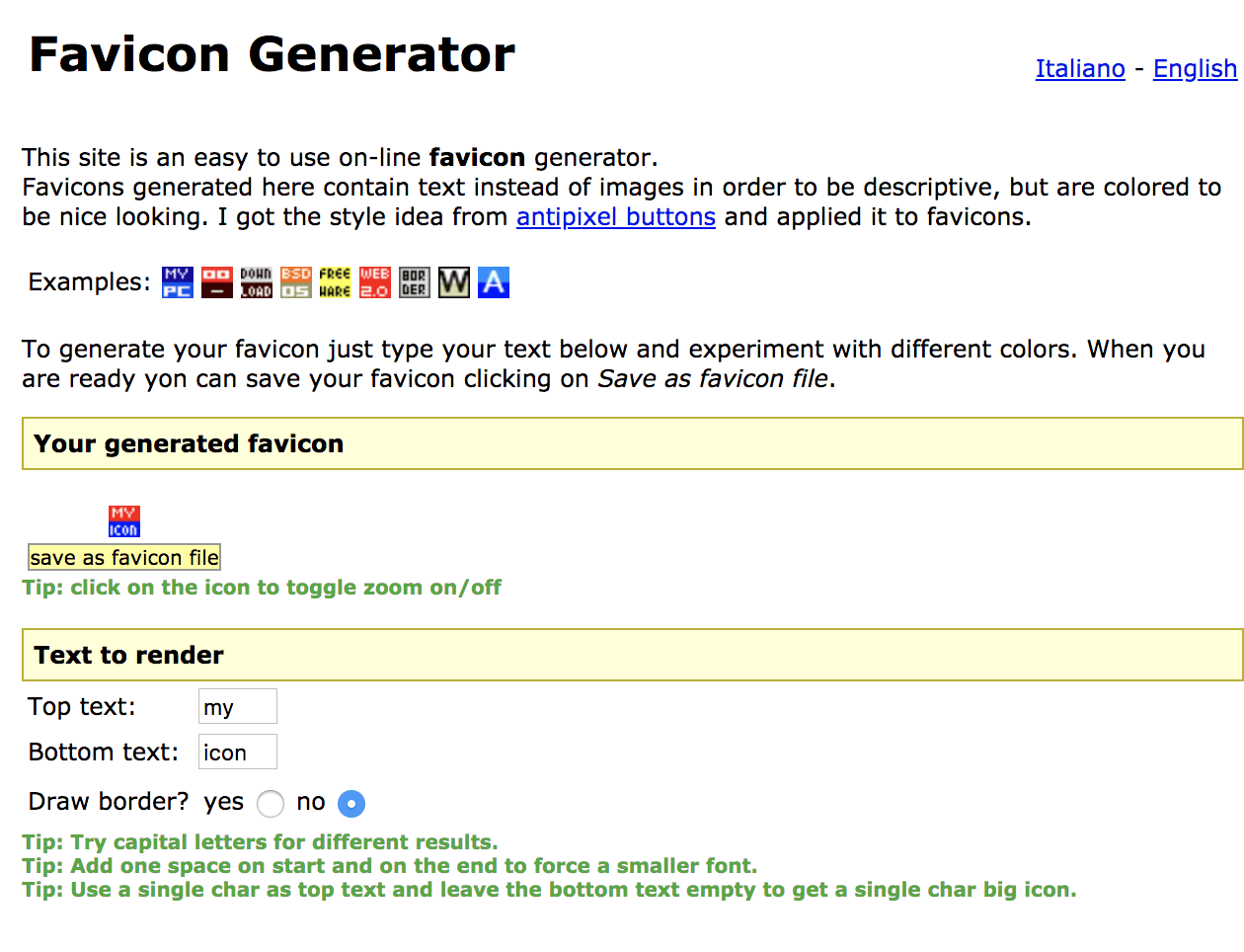
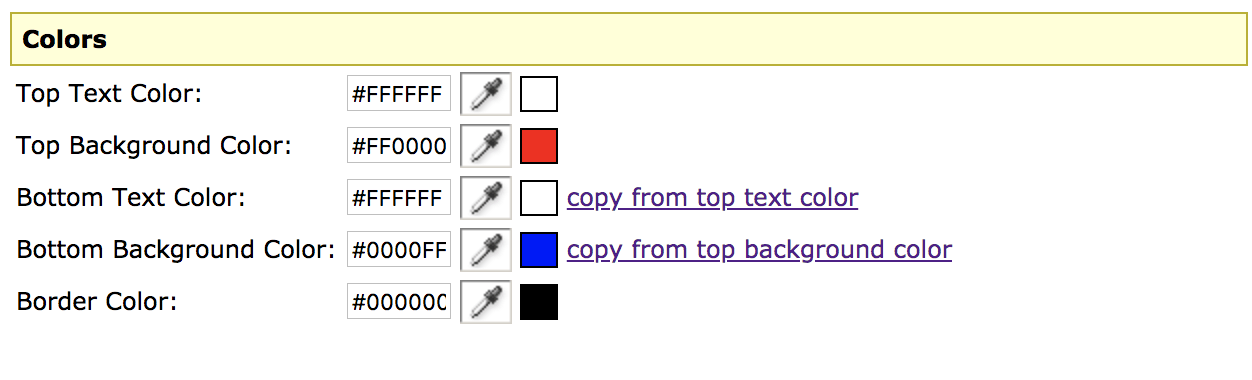
Antifavicon este diferit de alte instrumente de pe această listă, în sensul că nu se bazează pe imagini pentru a genera favicons., În schimb, utilizează introducerea bazată pe text pentru a crea pictograme de înaltă calitate pentru proprietarii de site-uri web.

există două câmpuri de text pe pagina principală a instrumentului unde puteți introduce ce numere sau litere doriți în favicon. În plus, puteți utiliza selectorul de culori pentru a modifica culoarea textului și fundalul faviconului.

Deși funcții de editare sunt oarecum limitate, Antifavicon este o alegere bună pentru persoanele care au nevoie de un mod rapid, simplu pictograma și nu au timp, buget sau aptitudini pentru asta.,
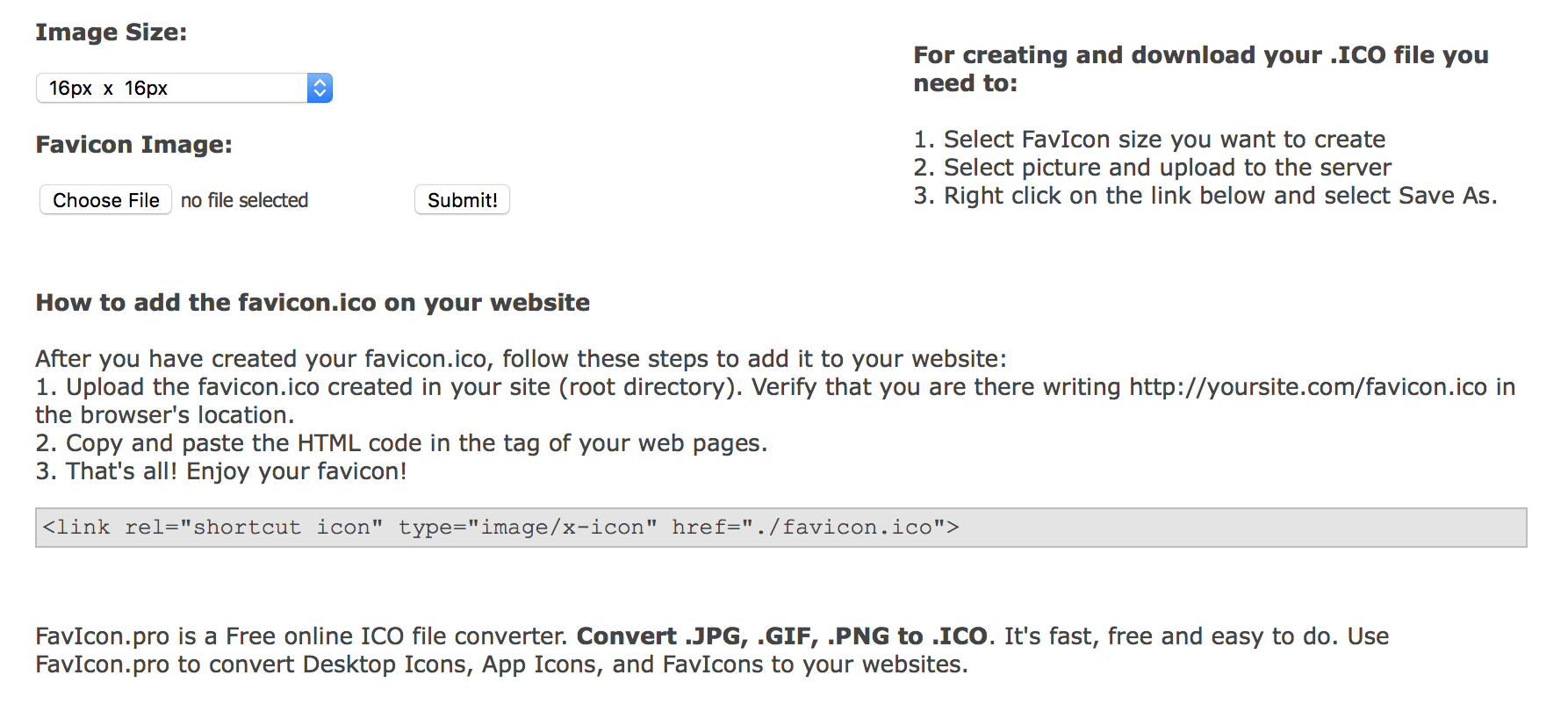
- FavIcon.pro
Acesta este un alt mare favicon filtru de conversie .jpg, .gif și .imagini png într-un .fișier ico. Puteți să-l utilizați pentru a transforma grafica în favicons, pictograme pentru aplicații și pictograme pentru desktop în câteva secunde.Instrumentul vă permite să selectați dimensiunea imaginii înainte de conversie, care variază de la 16x16px la 128x128px. Începătorii pot beneficia, de asemenea, de instrucțiunile furnizate pe site-ul web al instrumentului.

În general, FavIcon.,pro oferă o modalitate rapidă de a converti orice imagine de pe PC-ul într-un favicon eficient pentru site-ul dvs.
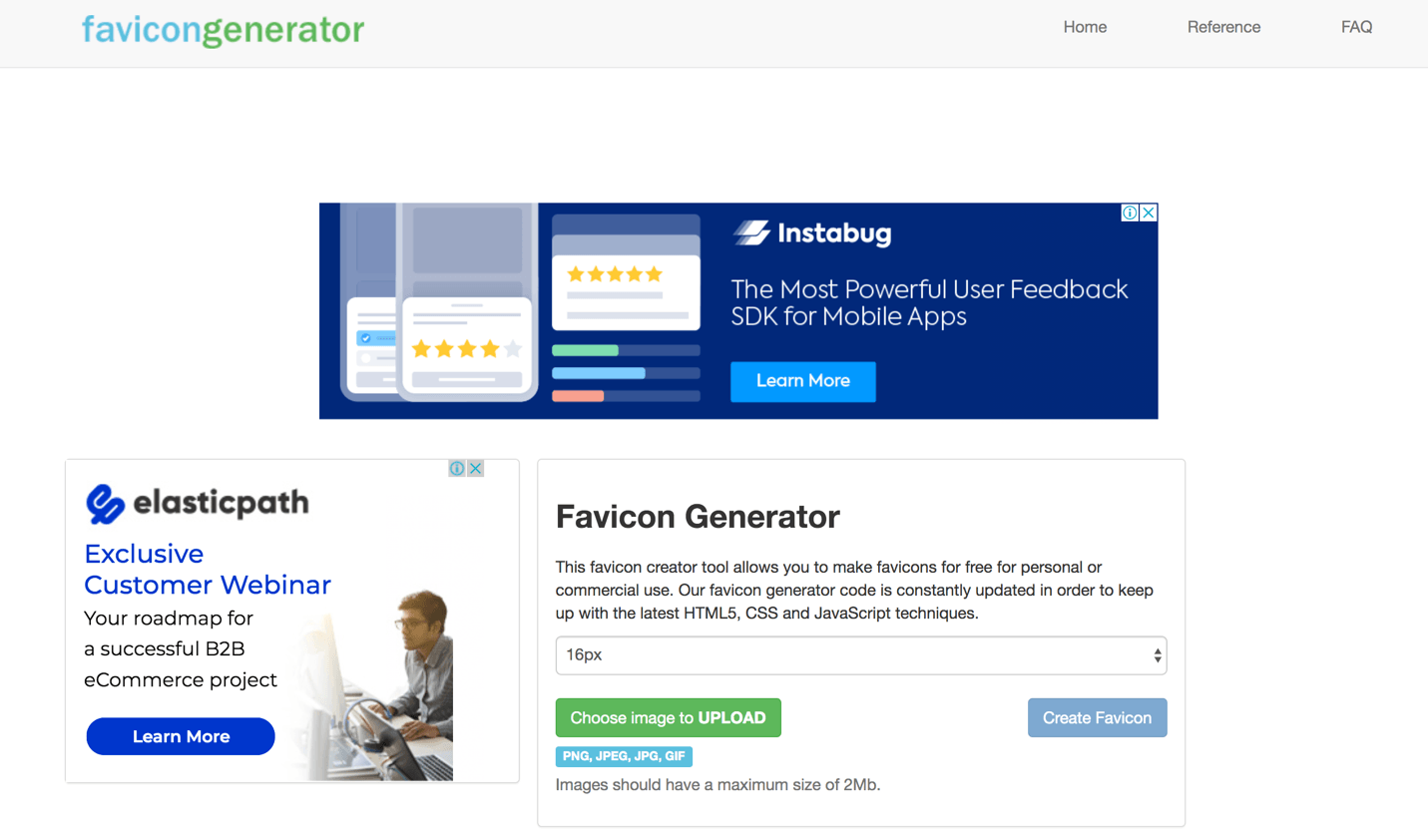
- Favicongenerator.com
Acest favicon generator vă permite să creați icoane atât pentru uz comercial și personal. Puteți să-l utilizați pentru a converti existente .gif, .jpeg, .png, și .grafică jpg la .fișiere ico. Codul instrumentului este actualizat frecvent pentru a ține pasul cu cele mai recente tehnici JavaScript, CSS și HTML.

imaginea ar trebui să aibă dimensiuni perfect pătrate și o dimensiune maximă de 2 MB., Dimensiunile Favicongenerator.com acceptă sunt 16x16px, 24x24px, 32x32px, 48x48px, și 64x64px.pentru a crea un favicon, trebuie doar să selectați o imagine de încărcat, să alegeți dimensiunea dorită, apoi să faceți clic pe „Creare Favicon.”Instrucțiunile de pe ecran sunt, de asemenea, disponibile pentru a vă ajuta să adăugați faviconul pe site-ul dvs. web.

în Afară de toate astea, Favicongenerator.com are o secțiune FAQ, unde puteți învăța cum să creați un retina favicon, care va funcționa pe dispozitivele Apple.
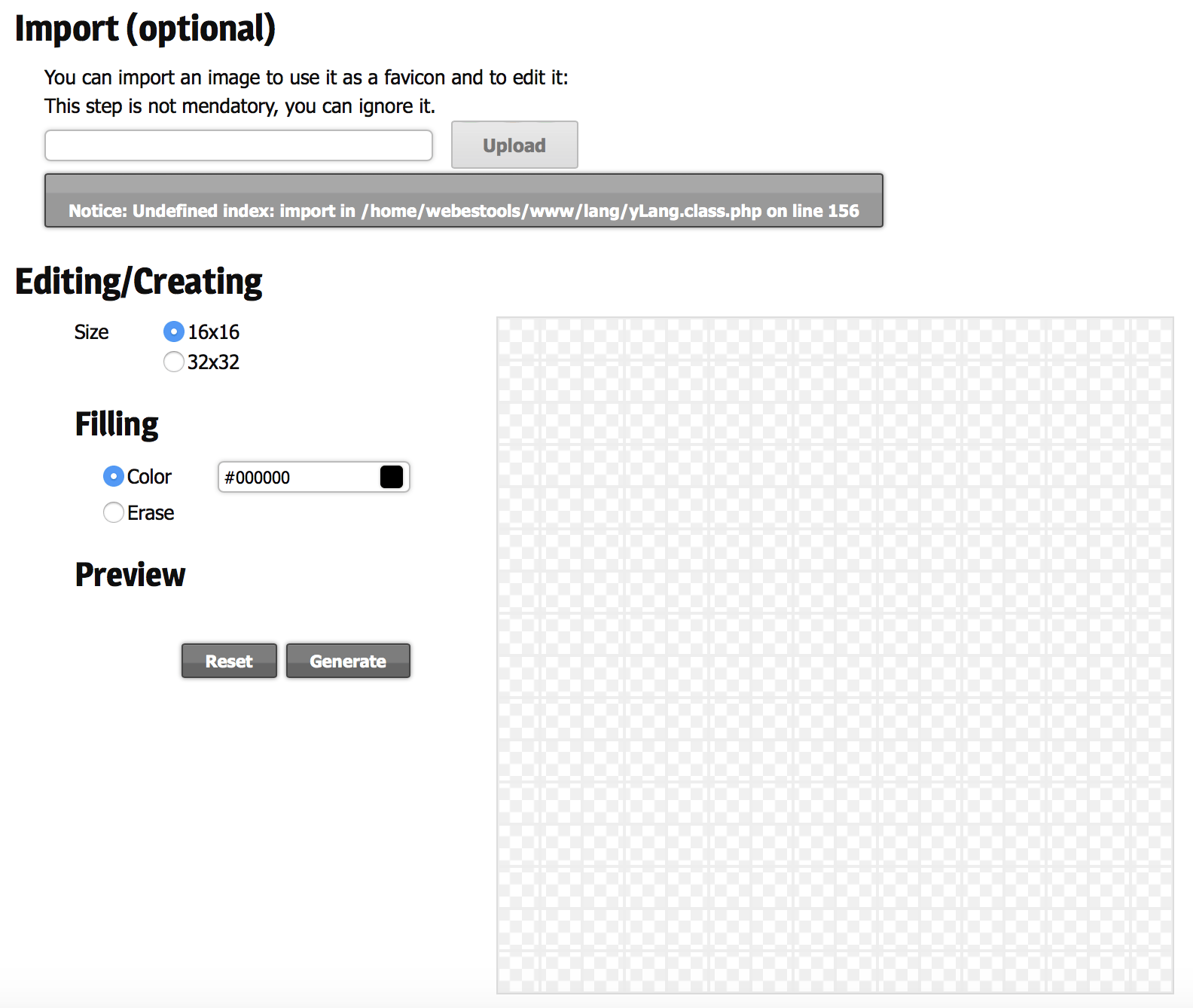
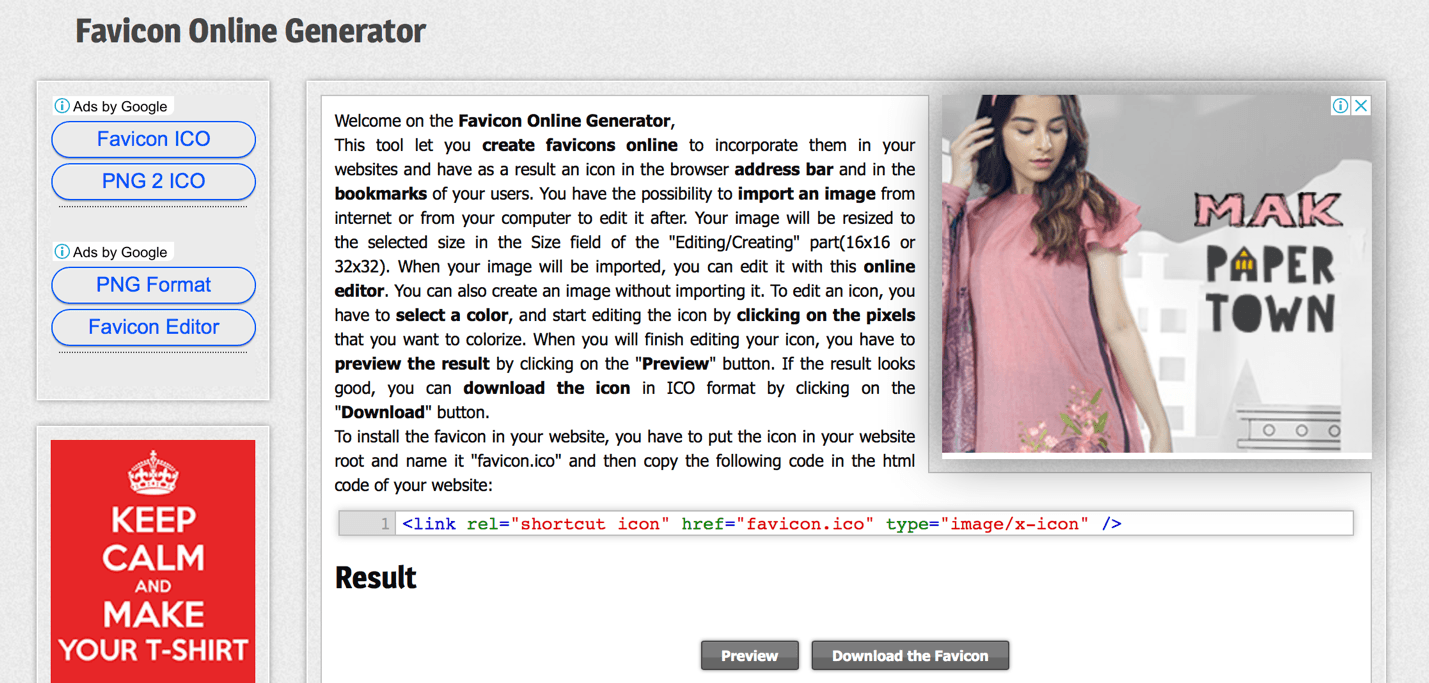
- Webestools Favicon Generator Online
Webestools.,com oferă un generator favicon gratuit care vă permite să încărcați o imagine și să o editați direct în interiorul instrumentului. De asemenea, puteți utiliza instrumentele de culoare ale site-ului web pentru a proiecta un favicon de la zero. Generatorul oferă un editor point-and-click care vă poate ajuta să obțineți rezultatele dorite.

Puteți alege între 16px sau 32px pentru ieșire. De asemenea, puteți previzualiza designul pentru a vedea cum arată faviconul dvs. real. Dacă sunteți mulțumit de rezultat, puteți face clic pe butonul” Download ” pentru a descărca favicon în .formatul ico.,

În plus, Webestools vă prezintă cu un cod HTML pe care le puteți folosi pentru a pune favicon pe site-ul. Doar urmați instrucțiunile prezente pe pagina de pornire a generatorului și veți avea un favicon live în cel mai scurt timp.
cum să adăugați un Favicon pe site-ul dvs.
acum că ați creat un favicon, este timpul să îl puneți la lucru încărcându-l pe site-ul dvs. web. Dacă utilizați WordPress, puteți face acest lucru cu personalizatorul sau printr-un plugin All In One Favicon., Calea alternativă este de a adăuga manual prin luarea următoarelor măsuri:
- conectați-vă la FTP manager (ftp://[email protected])
- Încărcați .fișierul ico în directorul rădăcină al site-ului dvs. web (/wp-content/themes/your-theme-folder)
- deschideți funcția.php sau antet.,fișier php și următoarele cod sub antetul tag:
<link rel=”shortcut icon” type=”image/x-icon” href=”http://yourwebsitename.com/favicon.ico”>>
URL-ul după href= ar trebui să fie înlocuită cu calea de la icoana ta.de obicei, procesul este mult mai ușor pentru site-urile web realizate pe platformele de comerț electronic. În Shopify, de exemplu, trebuie doar să deschideți „Setări Temă” din tabloul de bord, să încărcați faviconul și să faceți clic pe Salvare. Mai jos este un videoclip care demonstrează cât de ușor este pentru proprietarii magazinelor Shopify., dacă ați urmat pașii corect, faviconul dvs. ar trebui să fie afișat în browserul web de fiecare dată când cineva vă deschide site-ul web. este posibil ca Favicoanele să nu fie cel mai important element de branding al site-ului dvs. web, dar sunt ușor de realizat și oferă o serie de beneficii. Acest grafic mic reprezintă afacerea dvs. unde nu există spațiu pentru logo-ul sau titlul dvs. pentru a face acest lucru. De asemenea, oferă site-ului dvs. marginea suplimentară de care are nevoie pentru a ieși în evidență într-o fereastră de browser aglomerată. deci ,nu uitați de această imagine minusculă, dar puternică., Utilizați unul dintre generatoarele favicon din lista de mai sus pentru a crea unul pentru site-ul dvs. web. Folosind caracteristicile simple, chiar și non-designerii pot crea un favicon care îmbunătățește gradul de utilizare al site-ului lor, oferind o experiență de utilizare excelentă pentru persoanele de pe platforme.

Lasă un răspuns