noi, ca oameni, ne place întotdeauna să interpretăm imaginile mai mult decât textul. Acest lucru este susținut de faptul biologic că 90% din faptele care vin în creier sunt sub formă de imagini vizuale.când vine vorba de date, vizualizarea este un concept cheie. Am înțeles mai mult de a vedea vizuale(grafice, diagrame, etc.) în loc să vadă doar date sub formă de text brut. Vizualizarea prin imagini face ca creierul nostru să proceseze mai repede și arată mai plăcut decât doar un junk mare de text.,

atunci Când vine vorba de a face grafice, ar trebui să-l facă în așa fel încât se simte plăcut la minte. O mulțime de oameni fac vizualizarea datelor fără a lua în considerare cel mai important factor „raportul Date-cerneală” — termen inventat de Edward Rolf Tufte în scrierile sale Design de informații.
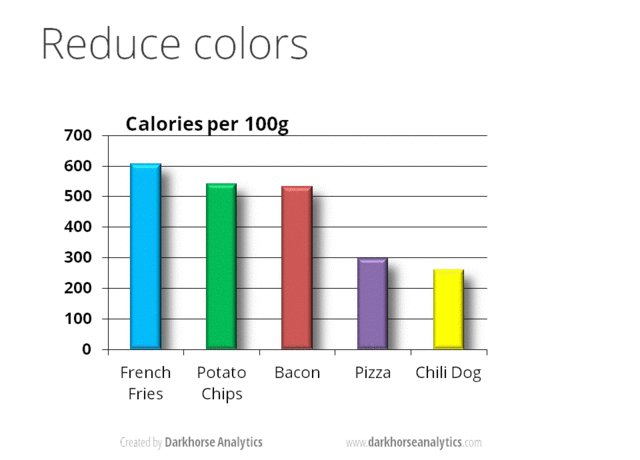
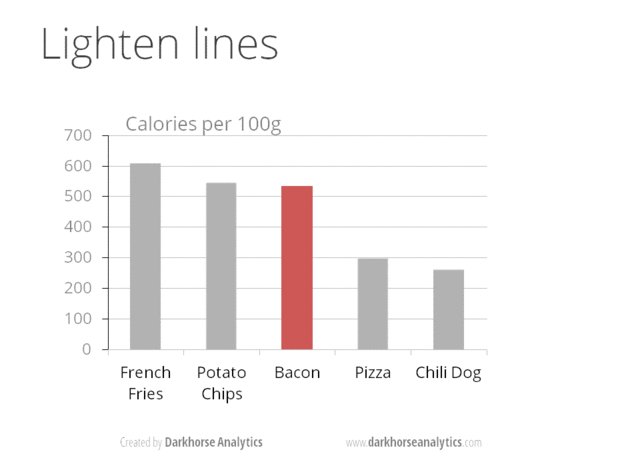
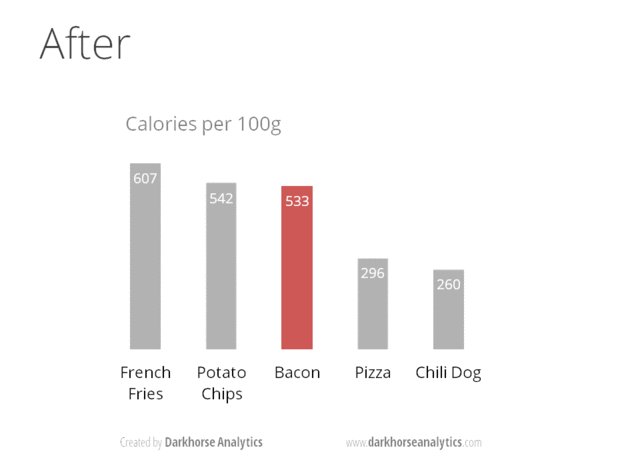
mai jos GIF ne-a învățat întregul concept al raportului Date-cerneală.,

Pretty Simple, Huh ?!
Now let’s start making our Pie chart — a good looking Pie chart.,ood culori (de preferat nuanțe de lumină)
Să adăugați culoare la grafic :
Culori pot fi adăugate la grafic printr-unul din următoarele moduri:

Schimbarea culorii de etichete pe grafic
Putem schimba culoarea de etichete și procente etichete de set_color() proprietatea matplotlib.,mesaj.Obiect de Text care sunt tipul de întoarcere a parcelei funcționale.plăcintă ().
modificați codul de mai sus ca mai jos, puteți găsi mai multe informații despre tipul de returnare al funcției pie aici. De asemenea, să dezactivăm efectul de umbră și să explodăm efectul.
Acum diagramă arată cam așa:

Schimbarea diagramei pentru a gogoasa grafic pentru a arata mai cool și MINUNAT!!,
metoda de a face graficul gogoasa din diagramă radială în documentația MatPlotLib este complicată, mai degrabă putem schimba doar diagrama radială în diagrama gogoasa prin desenarea unui cerc cu culoare albă la origine (Sursa: aici).,
Modificare cod de mai jos pentru a desena un cerc centrat în (0,0)

Modificarea pozițiilor de etichetele
putem schimba poziția de etichete (atât exterioare și la sută etichete) prin modificarea labeldistance(defaul:1) și pctdistance(default:0.6)
Să modifice codul prin adăugarea pctdistance=0.85 și de a folosi explozie de proprietate pentru a face arata mai bine.,

Let’s work on another example and see how we can implement multiple-pie charts to make data more visualizable.,harts pentru datele de mai sus vor fi după cum urmează:

în Loc de a vizualiza diferite diagrame plăcintă de gen pentru diferite limbi, putem pune în aplicare toate diagrame plăcintă într-un singur grafic ca mai jos:

Sau putem folosi doar explozia de proprietate de felii de plăcintă diagramă pentru a face mai rece.,.

se răcească în Căutarea, nu ?!!vă mulțumim că ați citit acest articol, recomandați și împărtășiți dacă vă place. Puteți chiar să-mi cumpărați o ceașcă de cafea(https://buymeacoff.ee/kvnamipara).

Lasă un răspuns