nos vies sont remplies de couleurs. La couleur influence nos humeurs, nos sentiments et nos perceptions, ainsi que nos processus de prise de décision. Cela signifie que vos choix de combinaisons de couleurs jouent un rôle essentiel dans la construction de votre marque et de votre site web.
choisir la meilleure combinaison de couleurs est à la fois une science et un art., Bien que tout le monde ne soit pas né avec un œil pour la couleur et une capacité innée en design graphique, il existe des méthodes et des principes que vous pouvez utiliser pour choisir les meilleures combinaisons de couleurs pour faire à la fois une forte impression et obtenir l’effet souhaité. Nous avons mis en place une feuille de triche pour aider à soulager le stress de choisir des combinaisons de couleurs qui fonctionnent bien pour vous et sont sûrs de faire appel à votre public.

Ne pas attendre que quelqu’un d’autre pour le faire. Engagez – vous et commencez à appeler les coups de feu.,
commencez gratuitement
bases des combinaisons de couleurs
avant de commencer à choisir des combinaisons de couleurs, il est judicieux d’avoir une compréhension de base des couleurs, de la terminologie, de la façon dont les couleurs fonctionnent ensemble, des liens émotionnels avec elles et du rôle qu’elles jouent dans la création d’une réaction.
commençons par réintroduire la représentation visuelle des relations des teintes de couleur: la roue chromatique.,
la roue chromatique
que ce soit aussi loin que l’école primaire ou aussi récent que la dernière fois que vous avez essayé D’utiliser Photoshop, la plupart d’entre nous ont vu une version de la roue chromatique à un moment donné. L’histoire de ce guide essentiel pour les artistes et les designers remonte au début des années 1700. saisir les principes fondamentaux de la roue chromatique vous aidera de manière significative dans vos choix de combinaisons de couleurs, surtout si vous n’êtes pas bien versé dans l’univers de la théorie des couleurs.
Comment fonctionne la roue chromatique?
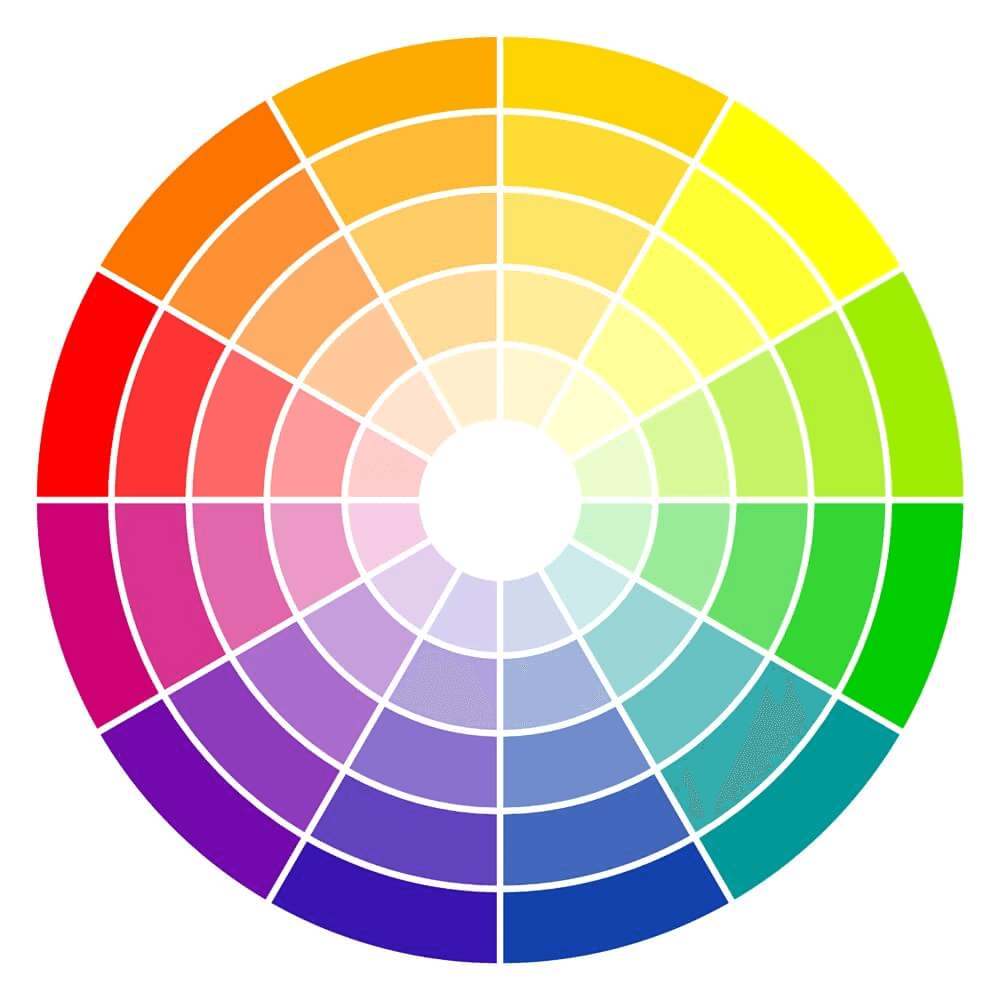
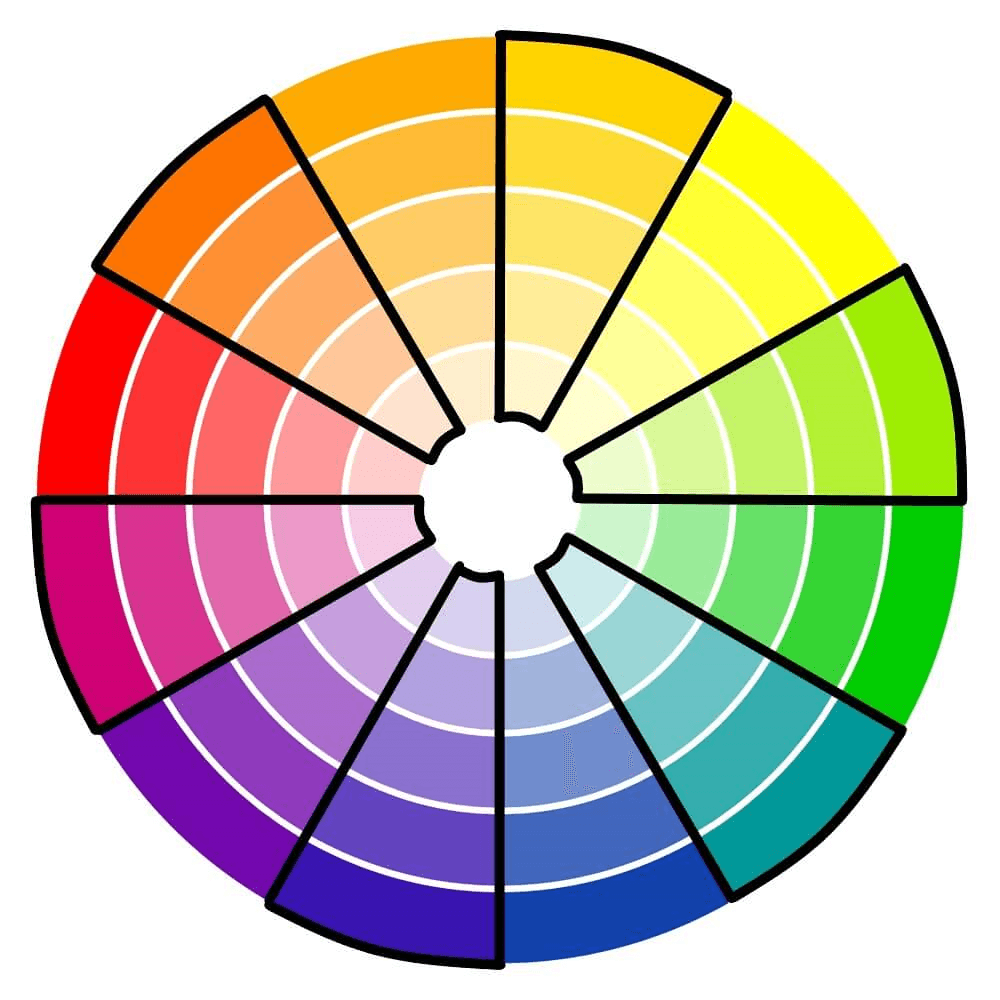
Une roue chromatique simple se compose de 12 teintes de couleur disposées autour d’un moyeu central.,
 une roue chromatique composée de couleurs primaires, secondaires et tertiaires
une roue chromatique composée de couleurs primaires, secondaires et tertiaires
toutes les couleurs proviennent d’une combinaison de couleurs primaires. Les trois couleurs primaires sont le rouge, le bleu et le jaune. Ces trois couleurs sont essentiellement les parents de toutes les autres couleurs.
 couleurs primaires mises en évidence sur une roue chromatique
couleurs primaires mises en évidence sur une roue chromatique
Le mélange de parties égales de deux des couleurs primaires entraîne la création de couleurs secondaires.
- Rouge + Bleu = Violet.
- Bleu + Jaune = Vert.,
- Rouge + Jaune = Orange.
 couleurs secondaires mises en évidence sur une roue chromatique
couleurs secondaires mises en évidence sur une roue chromatique
Les couleurs tertiaires sont celles qui proviennent du mélange d’une des couleurs primaires avec l’une des couleurs secondaires les plus proches. Couleurs tertiaires sont trouvé entre toutes les couleurs primaires et les couleurs secondaires.
 couleurs tertiaires mises en évidence sur une roue chromatique
couleurs tertiaires mises en évidence sur une roue chromatique
terminologie des couleurs
comme tout domaine d’étude, le monde de l’art, du design et de la couleur regorge de langage technique., Une compréhension générale de la terminologie des couleurs sera utile, à la fois ici et dans l’avenir de votre entreprise. Nous allons vous présenter les termes de base les plus utilisés dans le monde chromatique.
- Teinte – Les termes « couleur” et « teinte” sont souvent utilisés de façon interchangeable par les artistes et les designers. À toutes fins utiles, cela vous aidera, mais les mots « couleur” et « teinte” signifient en fait des choses différentes. En général, « couleur » est utilisé pour désigner toutes les couleurs, y compris le noir, le blanc et le gris. Alors que « teinte » fait référence à l’origine de la couleur que nous voyons., C’est la base de la couleur que nous voyons et est toujours l’une des six couleurs primaires et secondaires de la roue chromatique.
- Teinte – Une « teinte” est une version plus légère de la teinte. C’est une teinte qui n’a que du blanc ajouté. Parfois, une teinte peut sembler plus brillante que la teinte d’origine, mais c’est juste une version plus pâle. Une teinte peut aller d’une teinte à peine plus claire que l’original à presque blanche avec une infime quantité de couleur.
- à l’Ombre, C’est le contraire d’une « teinte. »Une » nuance » est une teinte avec seulement du noir ajouté., Il peut, bien sûr, inclure des quantités variables de noir, et la couleur résultante peut être à peine plus foncée que la teinte d’origine, ou il peut être presque noir. Un moyen facile de se rappeler ce que l’on est de penser à la façon dont l’herbe à l’ombre d’un arbre semble plus sombre que l’herbe au soleil.
- Ton – Ceci est très similaire à « teinte” et « ombre”, seulement, au lieu d’être une teinte de blanc ou de noir, ajouté à cela, c’est une teinte, avec seulement gris ajoutée., Le gris qui est ajouté pour faire un » ton » ne doit être composé que de noir et blanc, pas d’autres couleurs (de nombreuses couleurs considérées comme grises ont en fait une base qui est une teinte). Les couleurs toniques ont tendance à être considérées comme plus sophistiquées que les teintes pures.
- chaud contre froid-les couleurs » chaudes « sont celles qui ressemblent ou symbolisent la chaleur, tandis que les couleurs” froides » sont attribuées à la glace et aux températures plus fraîches. Par exemple: rouge, orange, jaune et rouge, et le violet sont des couleurs chaudes, tandis que le bleu, le violet, le vert et le bleu-vert sont des couleurs froides.,
la psychologie de la couleur
maintenant que nous avons eu une introduction à la théorie des couleurs, nous devrions jeter un coup d’oeil rapide à la psychologie de la couleur. Ceci est important car les couleurs et les teintes que vous choisissez donnent le ton à la façon dont vos clients et vos clients se sentent à propos de votre site Web, de vos cartes de visite et/ou de votre espace de bureau. Choisir une combinaison de couleurs ne consiste pas à choisir les couleurs que vous aimez, il s’agit de choisir les couleurs qui évoquent les émotions que vous recherchez auprès de votre public.
« la Couleur est un pouvoir qui influence directement l’âme., »~ Wassily Kandinsky
Voici un aperçu rapide des différentes teintes et des sentiments qu’elles suscitent souvent:
Les couleurs chaudes créent généralement de l’énergie et de l’excitation, et évoquent la passion, tandis que les couleurs froides apaisent et détendent.
Si vous souhaitez en savoir plus sur la psychologie de la couleur et la façon dont les significations des couleurs vous affectent, lisez le post complet ici.
maintenant que nous avons une compréhension de la couleur appliquée à l’art et au design, passons aux choses amusantes
combinaisons de couleurs
Une fois que vous avez décidé de votre psychologie souhaitée, il est facile de choisir les couleurs qui vont ensemble., À l’aide d’une roue chromatique, vous pouvez rapidement choisir des combinaisons de couleurs monochromes, complémentaires, analogues, divisées, triades ou tétradiques. Ces différents schémas de couleurs guident vos options entre la sélection de couleurs contrastées et de couleurs harmonieuses, en fonction de l’effet souhaité que vous souhaitez obtenir.
combinaisons monochromes
Une combinaison de couleurs monochromes est différentes variations d’une seule teinte. Cette combinaison consiste à varier les teintes, les nuances et les tons de la teinte choisie. Par exemple: bleu foncé, bleu légèrement plus clair et bleu clair., Ces combinaisons sont idéales pour simplifier les conceptions occupées et créer un look harmonieux et visuellement attrayant. C’est une excellente stratégie de jeu de couleurs si vous voulez que votre marque soit identifiée à une couleur particulière. Il est également utile de montrer la progression dans un design, comme une liste de prix à plusieurs niveaux, ou de créer un design plus sophistiqué en utilisant une couleur plus vive.
combinaisons complémentaires
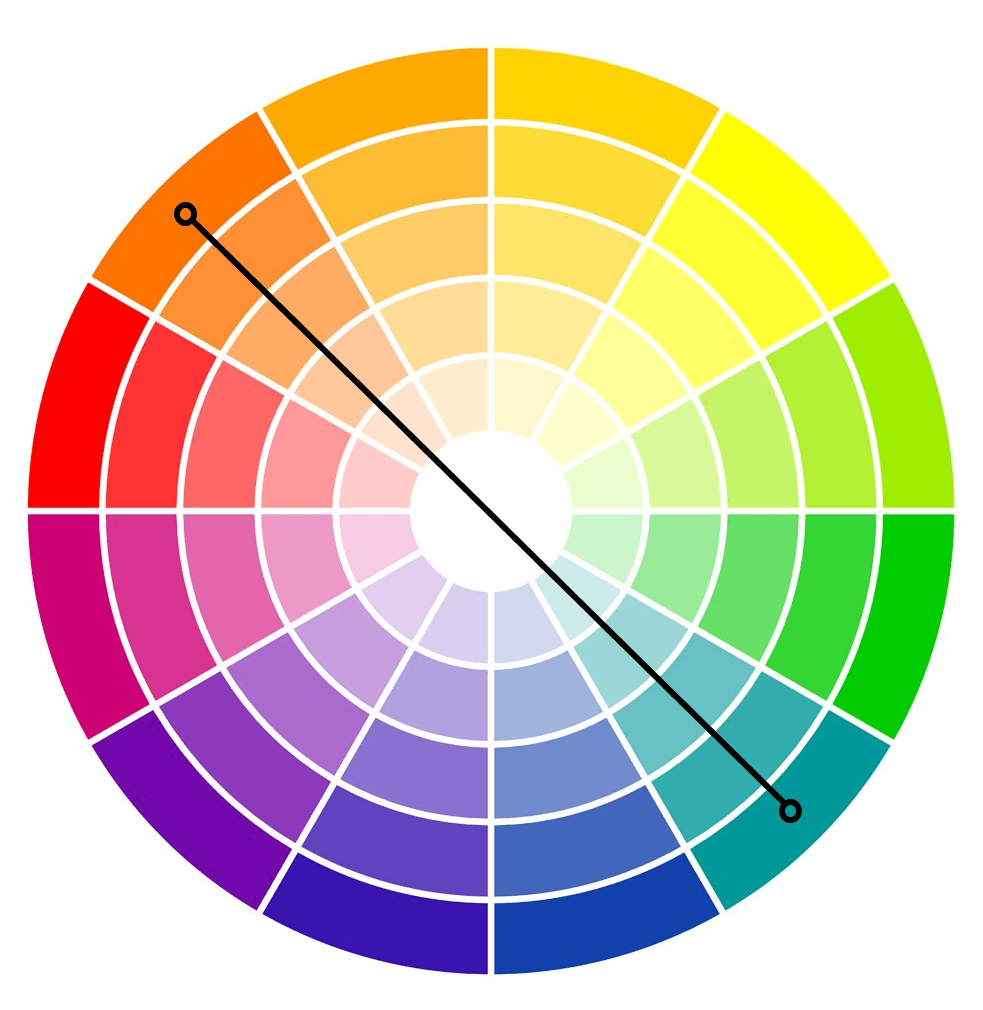
des couleurs complémentaires existent directement en face les unes des autres sur la roue chromatique. Ces couleurs ont un contraste élevé les unes par rapport aux autres et peuvent rendre votre conception audacieusement se démarquer avec un contraste élevé., Cependant, s’ils sont mal utilisés, ils peuvent être très discordants visuellement.
de manière générale, lorsque vous utilisez des couleurs complémentaires, vous ne souhaitez pas les utiliser de manière égale dans votre conception. Vous souhaitez choisir l’une des teintes comme couleur principale, puis utiliser la couleur complémentaire pour mettre en évidence et faire ressortir certains éléments importants.
ces schémas de couleurs contrastées peuvent également être trouvés dans la nature, et peuvent donner une sensation vibrante, mais naturelle, à un design. Prenez, par exemple, le corail orange qui se détache dans le bleu de l’océan, ou la lavande contre le vert tendre du feuillage.,
exemples de combinaisons de couleurs complémentaires:
- Rouge et vert.
- bleu et orange.
- jaune et violet.
- Jaune-vert et rouge-violet.
- Rouge-orange et bleu-vert.
 ci-Dessus est un exemple de complémentarité entre: bleu et orange. Remarquez comment ils sont directement en face l’un de l’autre sur la roue chromatique.,
ci-Dessus est un exemple de complémentarité entre: bleu et orange. Remarquez comment ils sont directement en face l’un de l’autre sur la roue chromatique.,
combinaisons analogues
ces combinaisons de couleurs se trouvent directement côte à côte sur la roue chromatique. Les mélanges harmonieux évoquent la sérénité et la paix. Certains disent que cela est dû à des combinaisons analogues existant si fréquemment dans le monde naturel. Il est recommandé de choisir une couleur primaire comme base, puis d’en choisir deux autres à mettre en évidence. Cela fonctionne généralement mieux avec une couleur secondaire et une couleur tertiaire. Assurez-vous que votre couleur de base domine, et les deux autres couleurs mettent en évidence, pas submerger., Aussi, méfiez-vous de choisir des couleurs qui sont trop étroitement liés, car ils peuvent se mélanger et laver votre conception.
des Exemples de combinaisons analogues:
- Violet, bleu, et vert.
- rouge, fuchsia et violet.
- Rouge, orange et jaune.
- vert, bleu et violet.
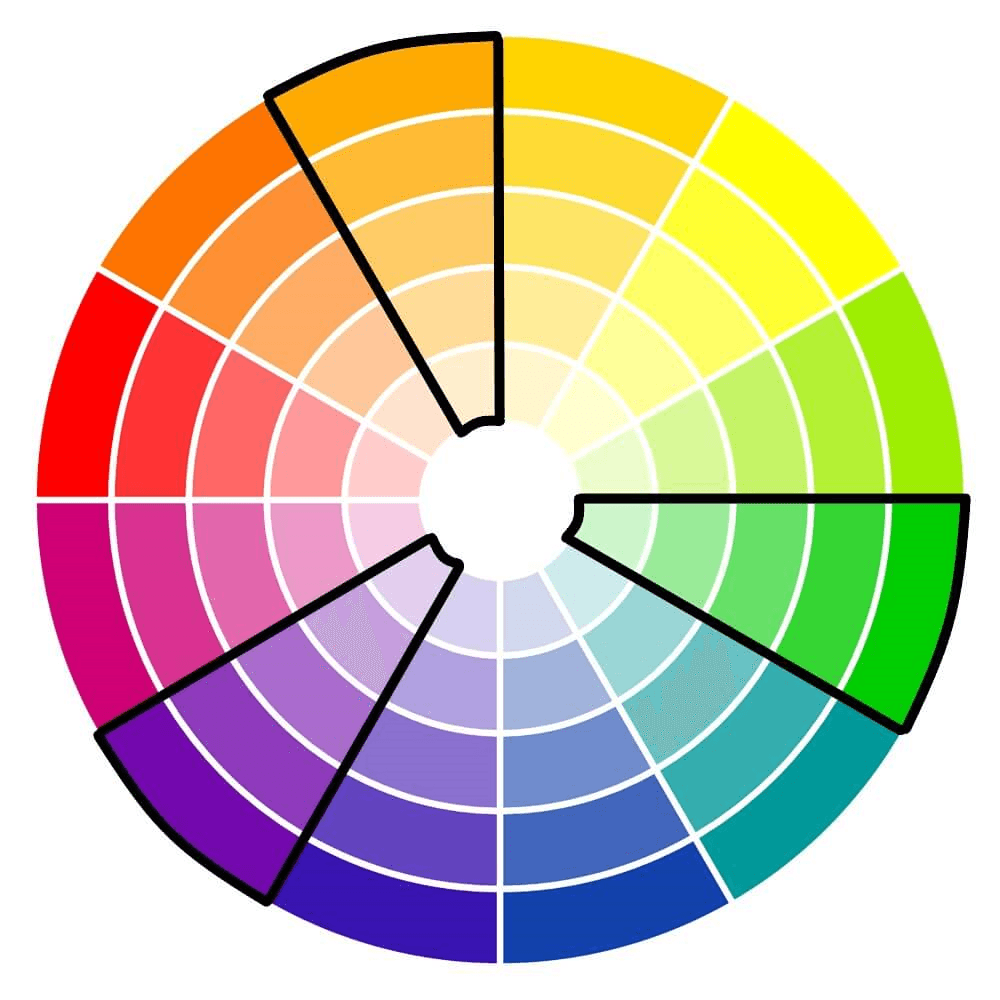
fractionner des combinaisons complémentaires
Il s’agit d’une variante du schéma de couleurs complémentaire., Cependant, au lieu de deux couleurs directement en face l’une de l’autre, cette combinaison est composée d’une couleur et des couleurs de chaque côté du complément. Cette stratégie ajoute plus de variété que les jeux de couleurs complémentaires en incluant trois teintes, sans être trop discordante ou trop audacieuse. En utilisant cette méthode, nous nous retrouvons avec des combinaisons qui incluent à la fois des teintes chaudes et froides qui sont plus facilement équilibrées que celles des schémas de couleurs complémentaires.,
exemples de combinaisons de couleurs complémentaires fractionnées:
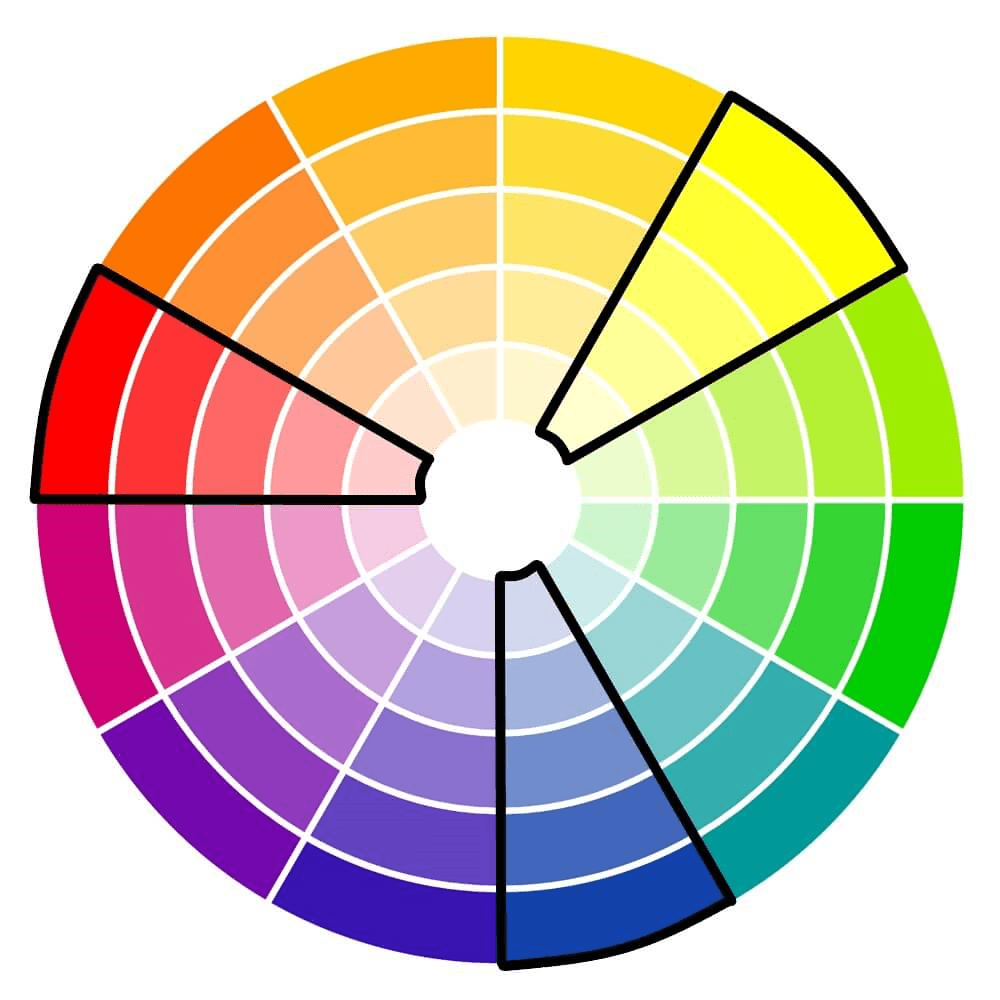
combinaisons triadiques
ces combinaisons de couleurs simples sont des variantes du schéma de couleurs complémentaires fractionnées. Les couleurs de cette composition se trouvent également espacées sur la roue chromatique. Prenez un triangle équilatéral et placez-le sur la roue chromatique. Les couleurs à chaque point se réunissent pour faire la combinaison triadique.
ces combinaisons de couleurs ont tendance à être très vibrantes, même lorsqu’elles sont atténuées, teintées ou ombrées. Les couleurs peuvent apparaître comme ludiques ou adolescentes., Pour cette raison, vous voudrez faire attention à l’équilibre de ces couleurs. Choisir une couleur principale et utiliser les deux autres comme accents est un bon point de départ.
exemples de combinaisons triadiques:
- rouge, jaune et bleu.
- Violet, vert et orange.
- Bleu-violet, rouge-orange, et jaune-vert.
combinaisons Tétradiques
comme la combinaison triadique, la combinaison de couleurs tétradiques implique des couleurs équidistantes., Sauf que ces combos de couleurs utilisent quatre couleurs au lieu de trois. Vous pouvez trouver une combinaison tétradique en plaçant un carré sur la roue chromatique et en choisissant les couleurs à chaque coin, ou en choisissant deux ensembles opposés de couleurs complémentaires.
ces combinaisons de couleurs sont toujours bruyantes et amusantes, et le dynamisme fait ressortir les designs. Cependant, il faut faire preuve de prudence pour trouver un équilibre avec ces combinaisons, car elles peuvent être facilement écrasantes.
exemples de couleurs tétradiques:
- rouge, vert, bleu-violet et jaune-orange.,
- jaune, violet, bleu-vert et rouge-orange.
L’expérimentation est la clé
sauf si vous avez une affinité naturelle ou une expérience dans l’art et le design, choisir les meilleures combinaisons de couleurs peut parfois être un peu écrasant. Vous ne saurez pas vraiment à quoi ressembleront vos combinaisons de couleurs choisies dans votre conception jusqu’à ce que vous les appliquiez réellement. C’est pourquoi expérimenter avec différentes teintes, tons, teintes et nuances peut vous aider à trouver les meilleures combinaisons de couleurs pour votre but et votre désir. Et vous aider à livrer le message et le sentiment que vous avez l’intention.,
Il existe un certain nombre d’applications et de sites Web qui peuvent également vous aider dans votre processus de prise de décision. Nous aimons le générateur de palette de couleurs à Canva où vous pouvez faire glisser et déposer une photo préférée pour récupérer une palette de couleurs.
que vous recherchiez un schéma de couleurs pour votre site Web, vos cartes de visite ou votre bureau, nous sommes convaincus que vous développerez la meilleure combinaison de couleurs pour vos besoins.
nos Combos préférés
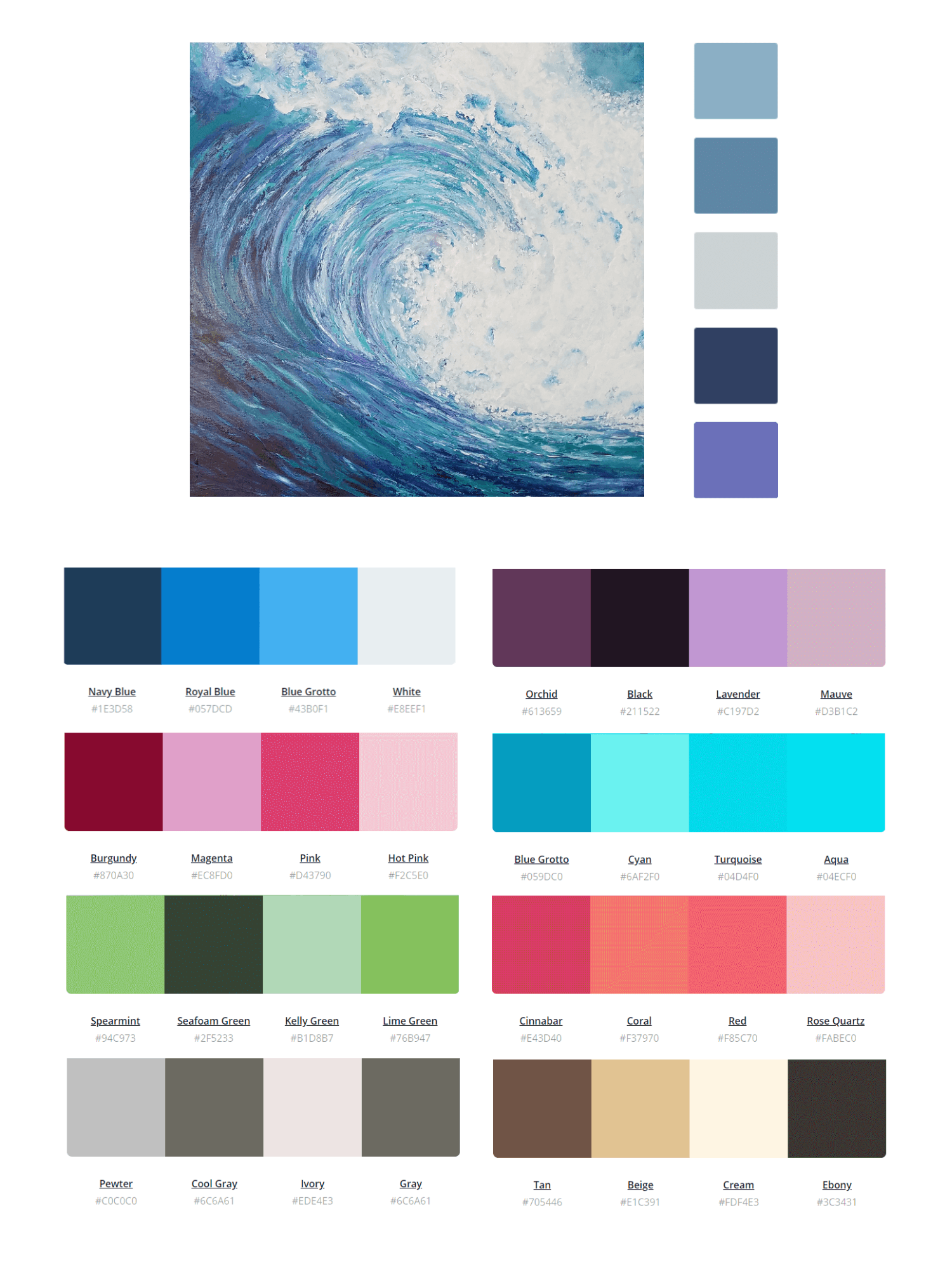
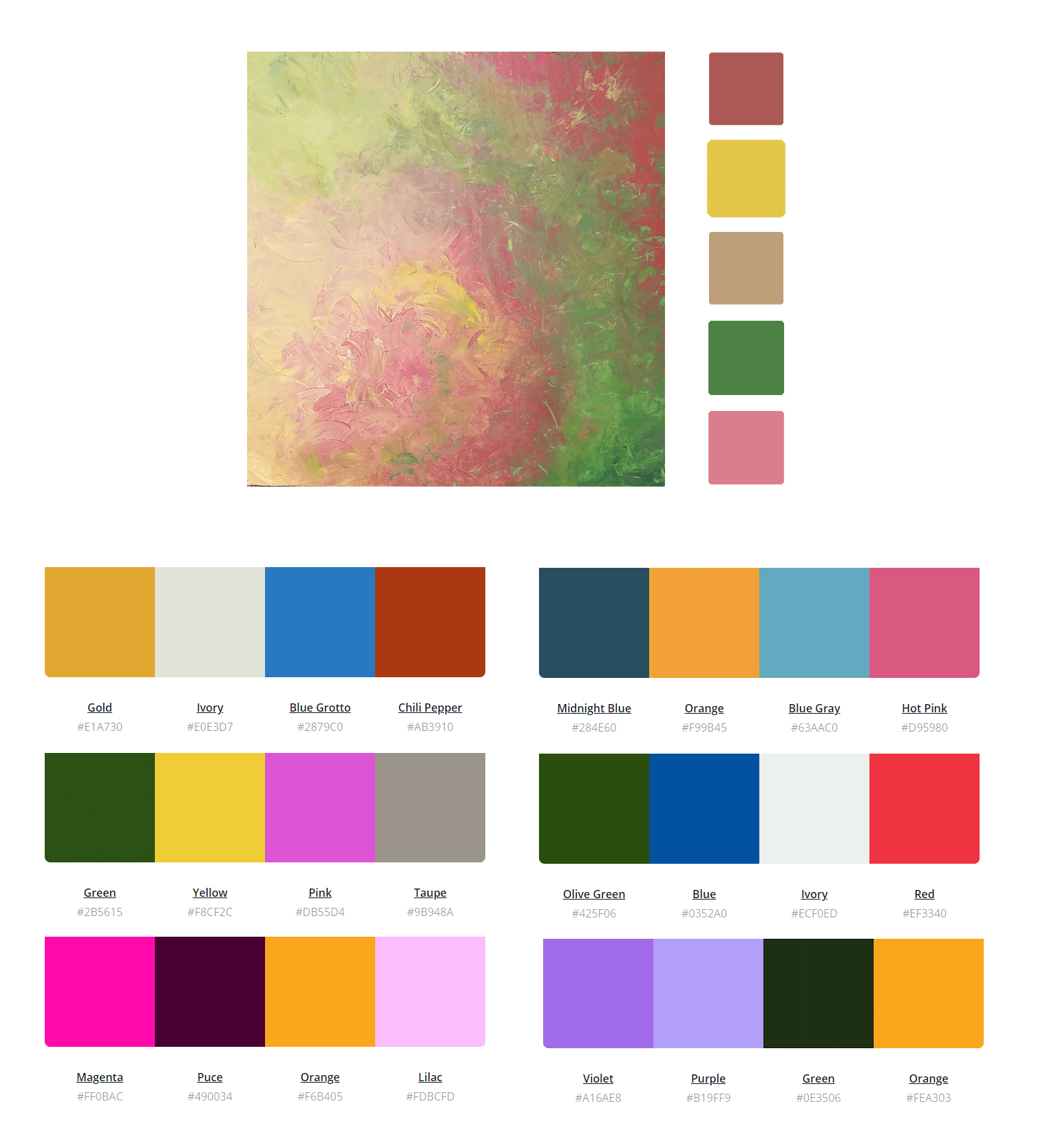
Monochrome
 Art de Kimberly Rachelle. Palettes de couleurs de Canva.,
Art de Kimberly Rachelle. Palettes de couleurs de Canva.,
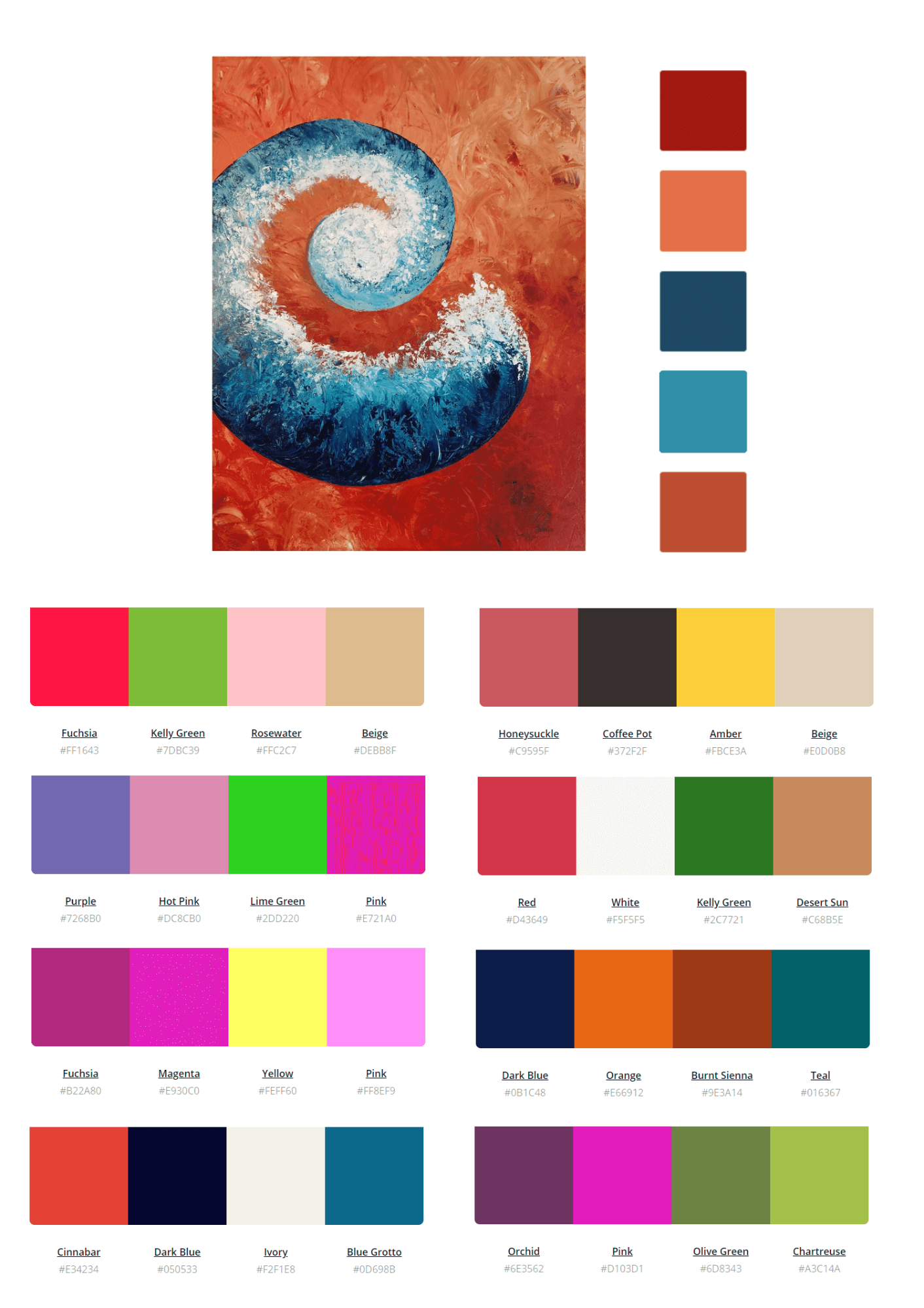
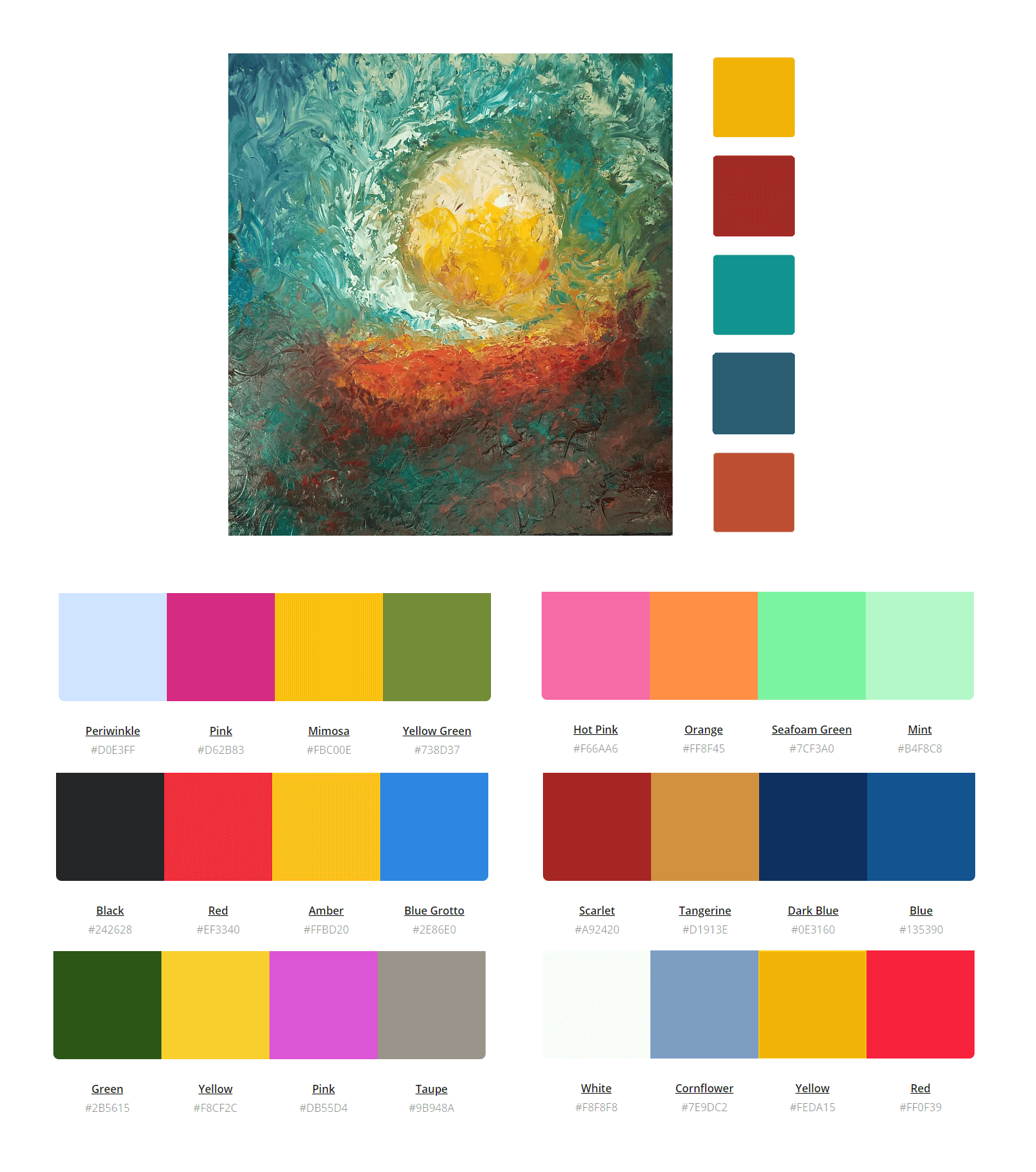
Complementary
 Art by Kimberly Rachelle. Color palettes from Canva.
Art by Kimberly Rachelle. Color palettes from Canva.
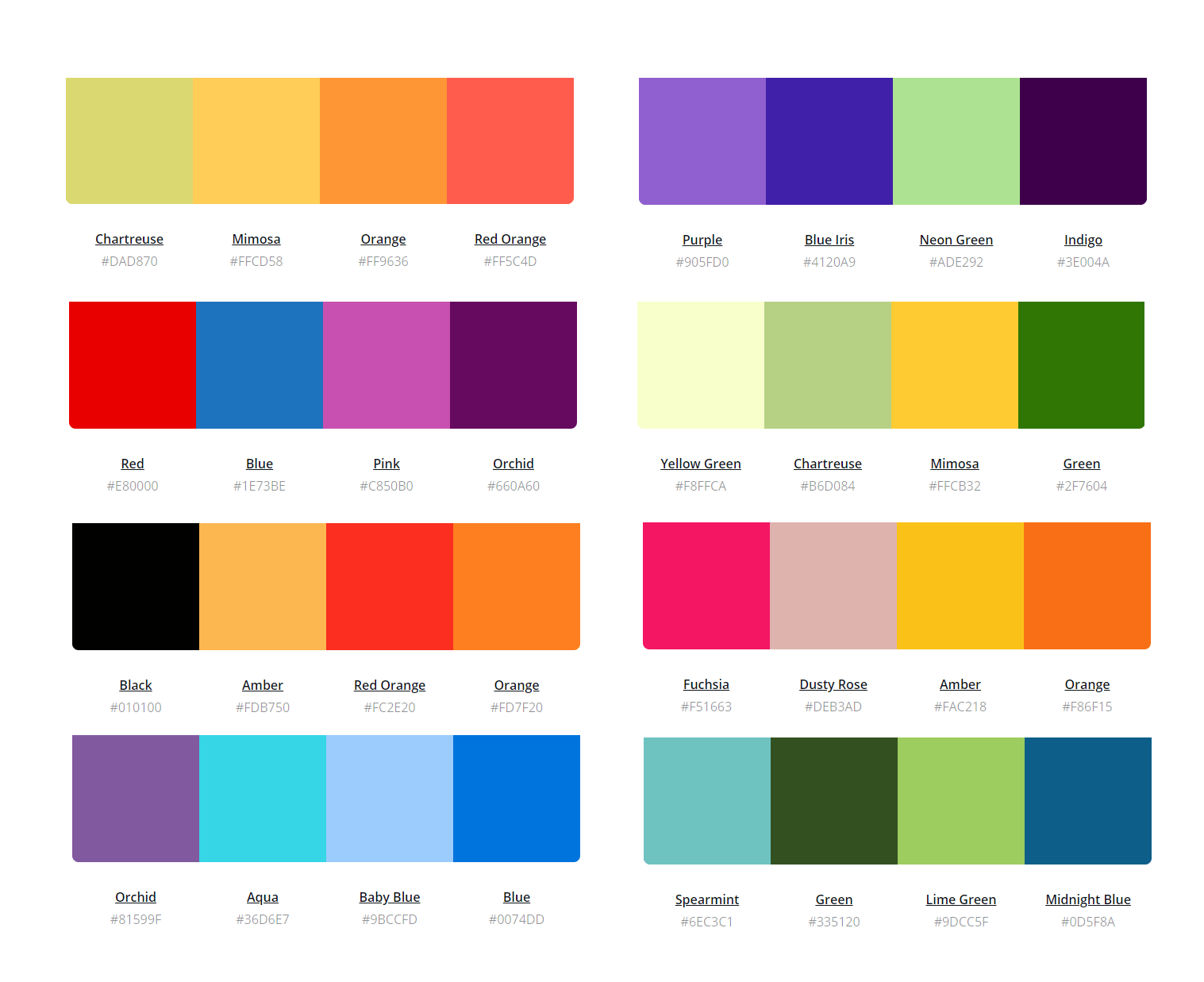
Analogous
 Color palettes from Canva.
Color palettes from Canva.
Split
 Art by Kimberly Rachelle. Color palettes from Canva.
Art by Kimberly Rachelle. Color palettes from Canva.
Triadic
 Art by Kimberly Rachelle. Color palettes from Canva.
Art by Kimberly Rachelle. Color palettes from Canva.
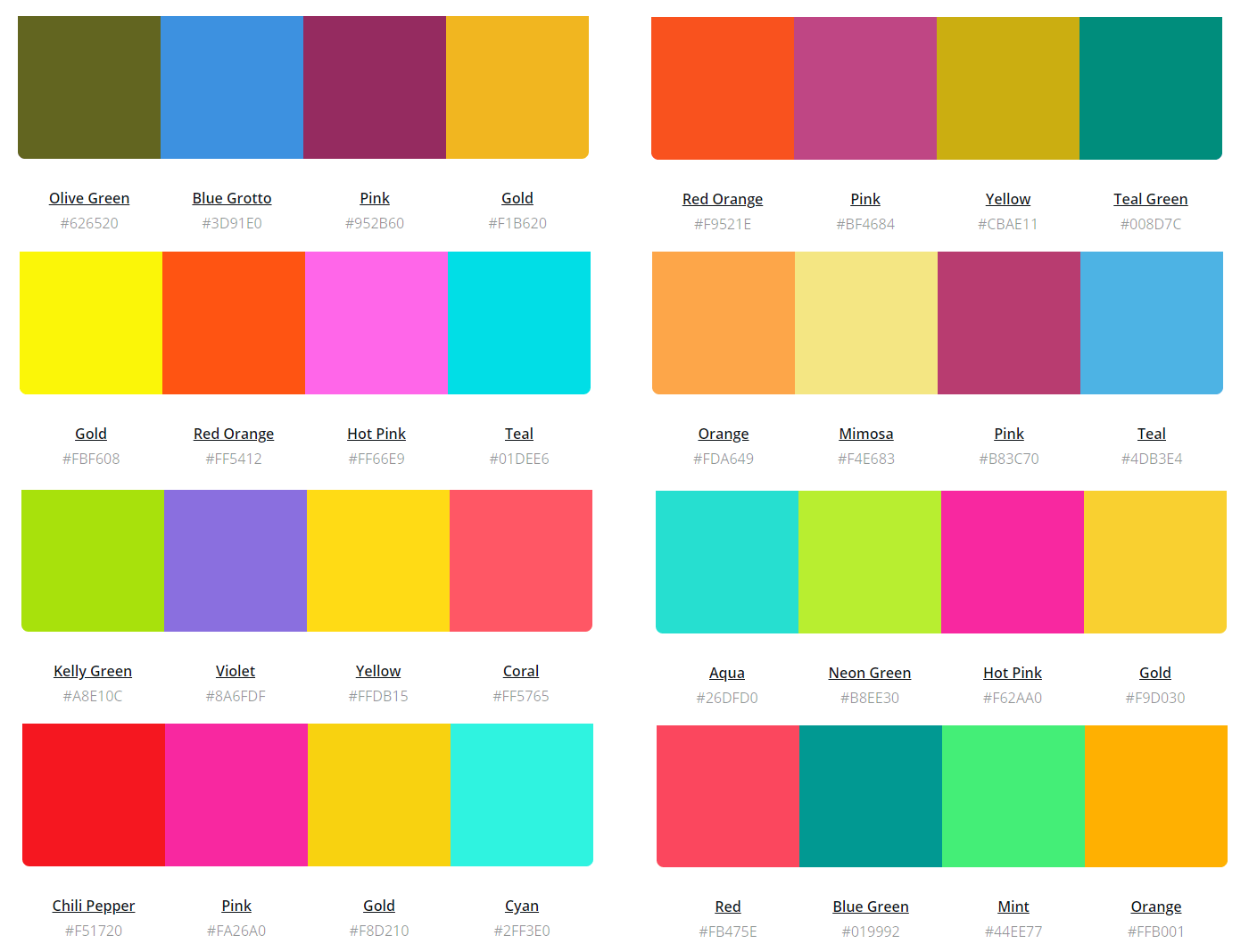
Tetradic
 Color palettes from Canva.
Color palettes from Canva.
Want to Learn More?,
- Comment utiliser Photoshop: Tutoriels Photoshop pour les débutants
- Top 20 des fabricants de Logo en ligne: Créez votre propre Logo
- 17 astuces faciles de conception de magasin de commerce électronique pour monter en flèche les ventes maintenant
- 40 exemples étonnants de conception de site Web de commerce électronique

Laisser un commentaire