en ce qui concerne la navigation en ligne, beaucoup d’entre nous ont plusieurs onglets ouverts car nous discutons sur Facebook et lisons les dernières nouvelles et travaillons. Qu’est-ce qui nous aide à reconnaître instantanément un site web particulier et à nous déplacer rapidement entre ces onglets?
Le favicon.
un favicon est la petite icône qui représente un site web sur les onglets du navigateur, les barres de navigation, les listes de signets et même l’historique de recherche., Le » F « à l’intérieur d’un carré bleu pour Facebook, le graphique de L’enveloppe pour Gmail et le” Q » rouge pour Quora sont tous des favicons. Si vous construisez un site web et que vous cherchez des moyens de renforcer son image de marque en ligne, la création d’un favicon est l’une des meilleures décisions que vous puissiez prendre.
tout cela semble génial, vous pensez peut-être, mais je n’ai pas les compétences en conception graphique pour créer un favicon personnalisé pour mon site web. Heureusement, vous n’avez pas besoin de tout. C’est parce que vous pouvez utiliser un générateur de favicon pour faire le travail.,
dans cet article, nous allons vous donner une explication détaillée de ce qu’est un favicon, puis vous fournir une liste des dix meilleurs générateurs de favicon. Il suffit de brancher des éléments tels que le logo, le nom et les images de votre entreprise, et votre favicon de site web sera prêt à l’emploi.

Ne pas attendre que quelqu’un d’autre pour le faire. Engagez – vous et commencez à appeler les coups de feu.
commencer gratuitement
Qu’est-ce Qu’un Favicon?
un favicon est un petit graphique qui apparaît généralement en haut d’un navigateur internet., L’image est placée dans un fichier nommé « favicon.ico » qui appartient au répertoire racine d’un site web. Cela aide les navigateurs internet à déterminer quelle image afficher à côté du nom du site web.
en raison de sa petite taille, un favicon fonctionne mieux comme une image simple qui est stylée pour compléter le thème de votre site web. Voici la nôtre:

La plupart des navigateurs Web de bureau utilisent une image de 16×16 pixels pour le favicon. Cependant, il n’est pas rare que certains navigateurs et systèmes de gestion de contenu demandent des versions 32×32 ou 48×48 ou même 512 x512.,
en effet, les favicons ne sont pas seulement utilisés dans les onglets du navigateur; ils sont également présentés lorsqu’un visiteur marque un site web ou enregistre un raccourci vers son écran d’accueil mobile. Dans de tels cas, les visiteurs verront une version bien mise à l’échelle du favicon à la place d’une variante 16×16 étendue. Par conséquent, il n’y a pas de meilleure taille pour l’icone.
traditionnellement, la plupart des navigateurs affichaient le favicon qui était dans le .format ico. Cependant, de nos jours, la plupart d’entre eux acceptent .gif et .formats de fichiers png ainsi.,
Avantages de l’Utilisation d’un Favicon
Voici les principaux avantages de l’utilisation d’un favicon sur votre site web:
la Crédibilité
Malgré sa petite taille, l’inclusion d’un favicon aide votre site web semble plus crédible et professionnel. Parce que l’internaute moderne a tendance à juger les entrepreneurs et les entreprises en fonction de la conception professionnelle de leur site web, un favicon personnalisé vous donnera des points brownie supplémentaires.
Rappel de marque
Les Favicons, après le nom d’un site Web, sont la prochaine chose que les visiteurs se rapportent souvent à une entreprise., La raison derrière cela est que les deux apparaissent dans le navigateur lorsque quelqu’un visite votre site web. Cela dit, un favicon a un rôle plus critique que le nom d’un site Web du point de vue de l’image de marque. Les graphiques sont plus mémorables et reconnaissables que le texte.
visites répétées
un favicon peut également aider à augmenter le trafic mensuel vers votre site web. Disons, par exemple, qu’un visiteur était pressé la première fois qu’il a ouvert votre site web et a décidé de le mettre en signet pour une prochaine visite., Quand ils passent par leurs signets à une date ultérieure, il vous serait facile de vous démarquer visuellement dans la liste si vous avez un favicon reconnaissable. En termes simples, votre site web aura une meilleure chance d’être mis en signet et revisité par les utilisateurs des moteurs de recherche.
maintenant que vous connaissez ses avantages, il est temps de créer un favicon pour votre site web. Heureusement, il existe plusieurs générateurs de favicon pour vous aider à créer une icône personnalisée pour votre site web.
générateur de Favicon En Ligne: Les 10 meilleures Options
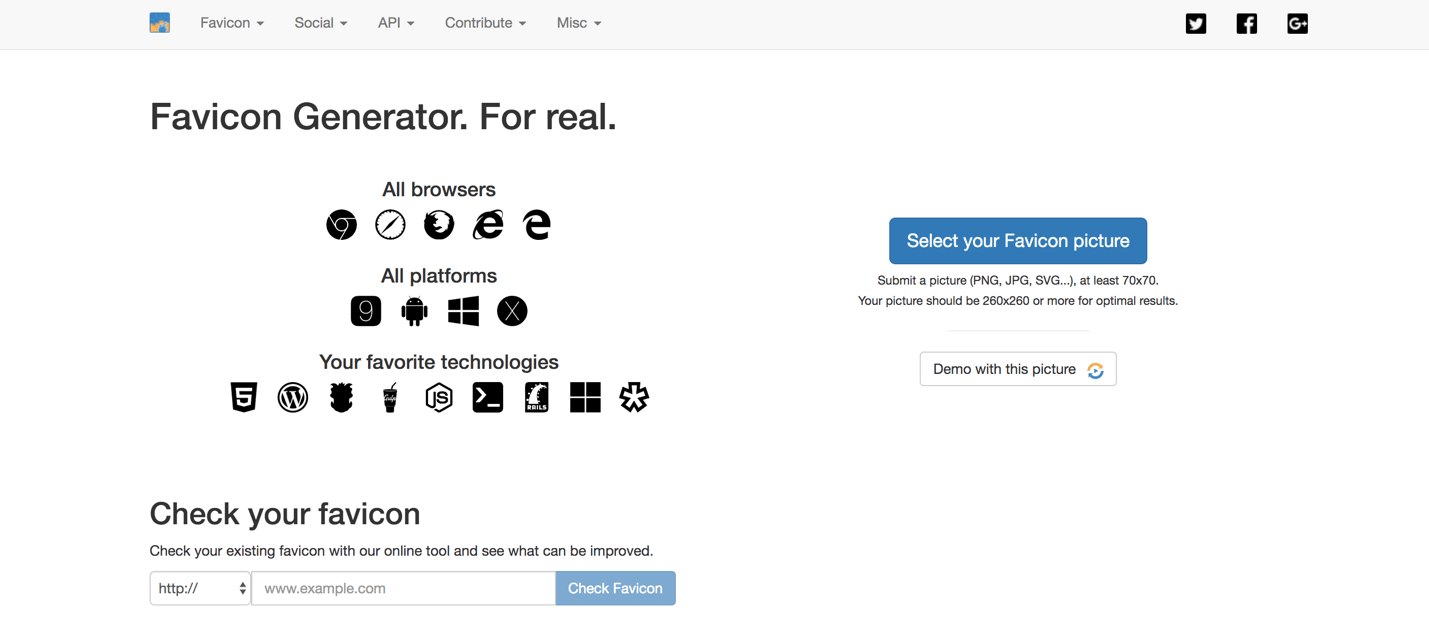
- RealFaviconGenerator.,net
convivial et simple, ce générateur de favicon vous permet de créer une icône personnalisée en quelques minutes. Tout ce que vous devez faire est de soumettre un .svg, .jpg, ou .image png qui est 260×260 et l’outil fera le reste.

RealFaviconGenerator.net vous permet de générer des images favicon pour les navigateurs Mac et de bureau, les appareils Android, les tablettes Windows 8, iPad/iPhone et plus encore.
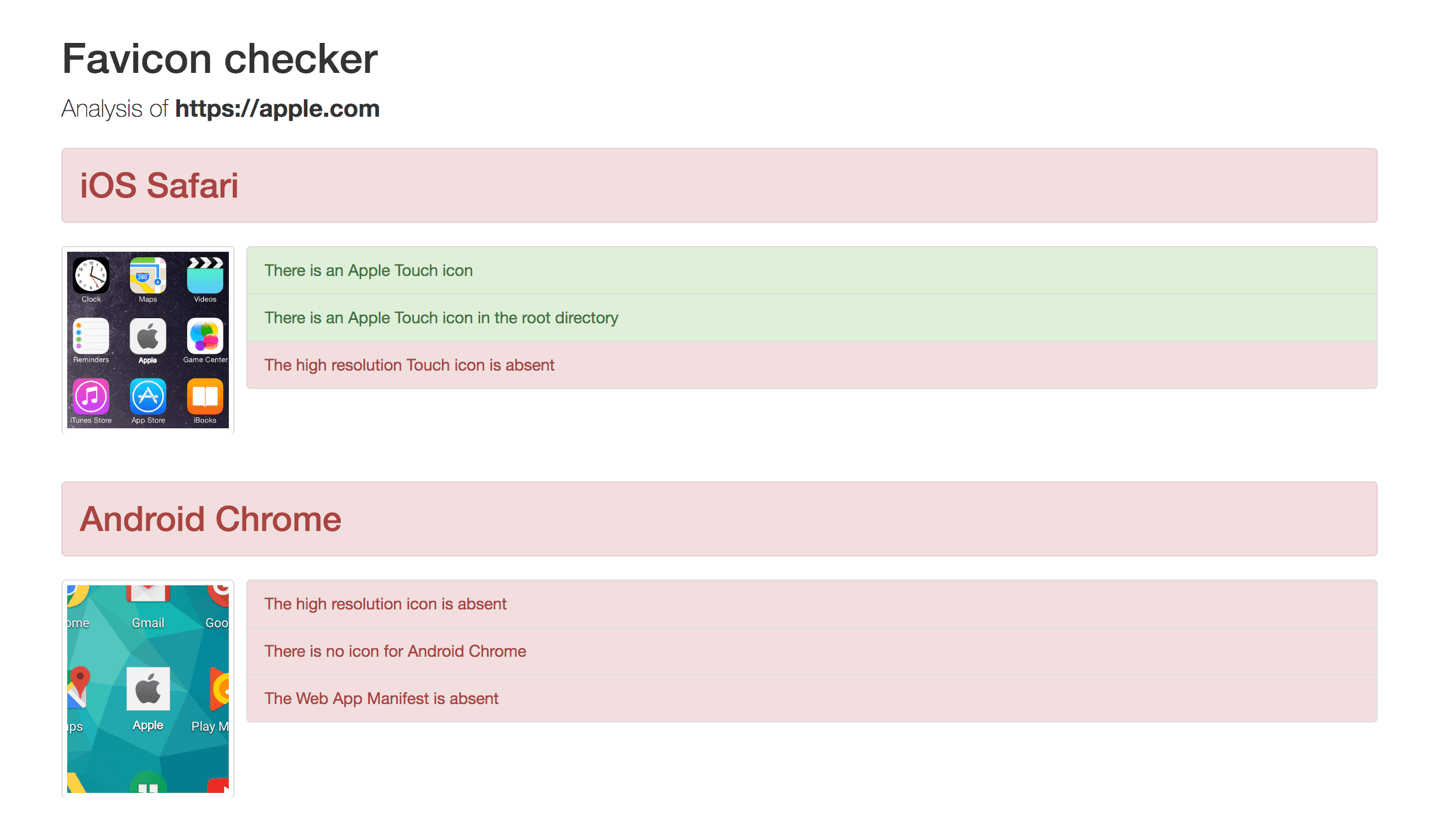
Vous pouvez également vérifier l’apparence de votre icône existante avec cette favicon generator., Entrez simplement l’adresse ou L’URL de votre site Web dans le champ vide et cliquez sur le bouton « Vérifier Favicon” pour obtenir un rapport sur la façon dont vos icônes sont affichées à travers divers problèmes.

Si il y a un problème, il vous suffit de le résoudre avec les recommandations fournies. Cela vous aidera à améliorer votre visibilité marque.
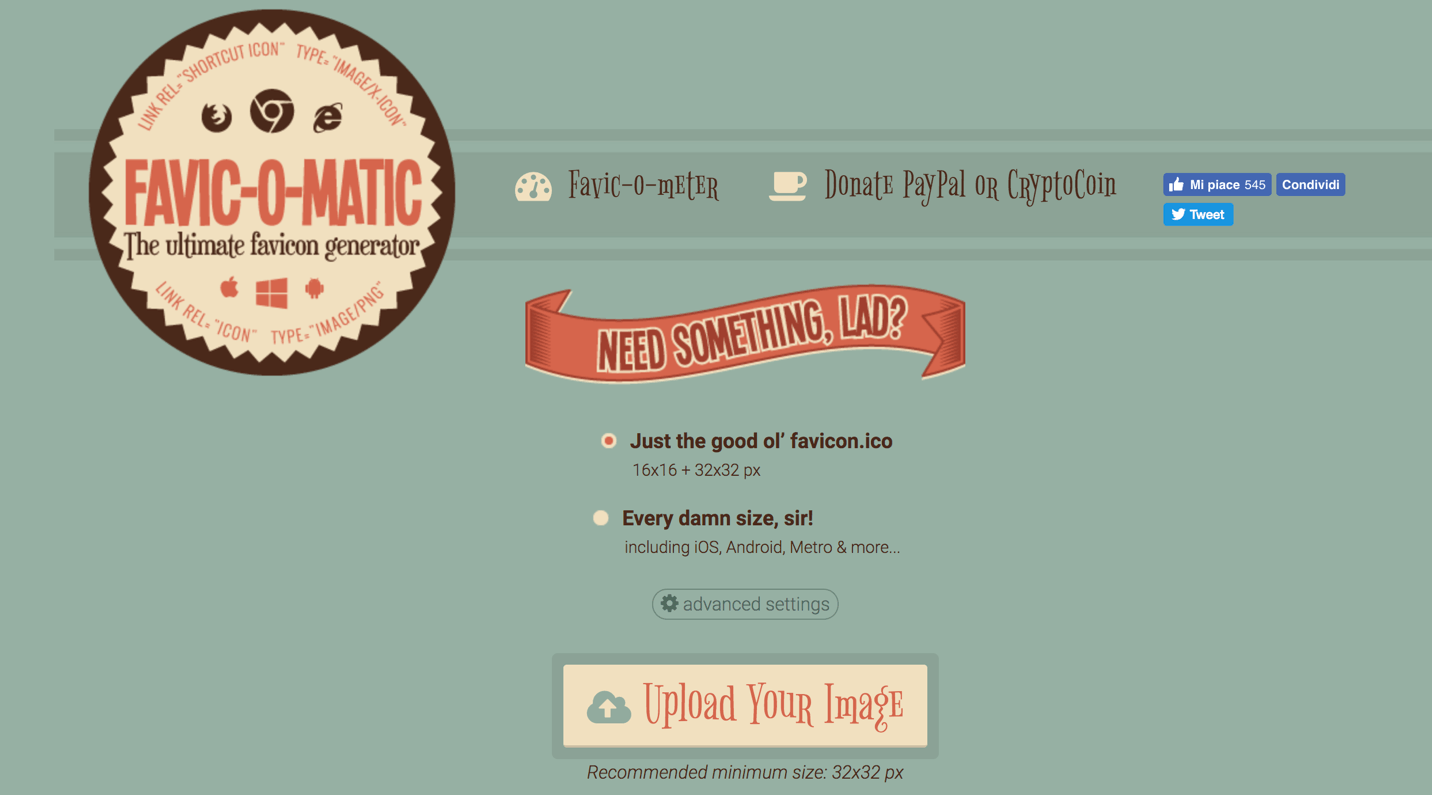
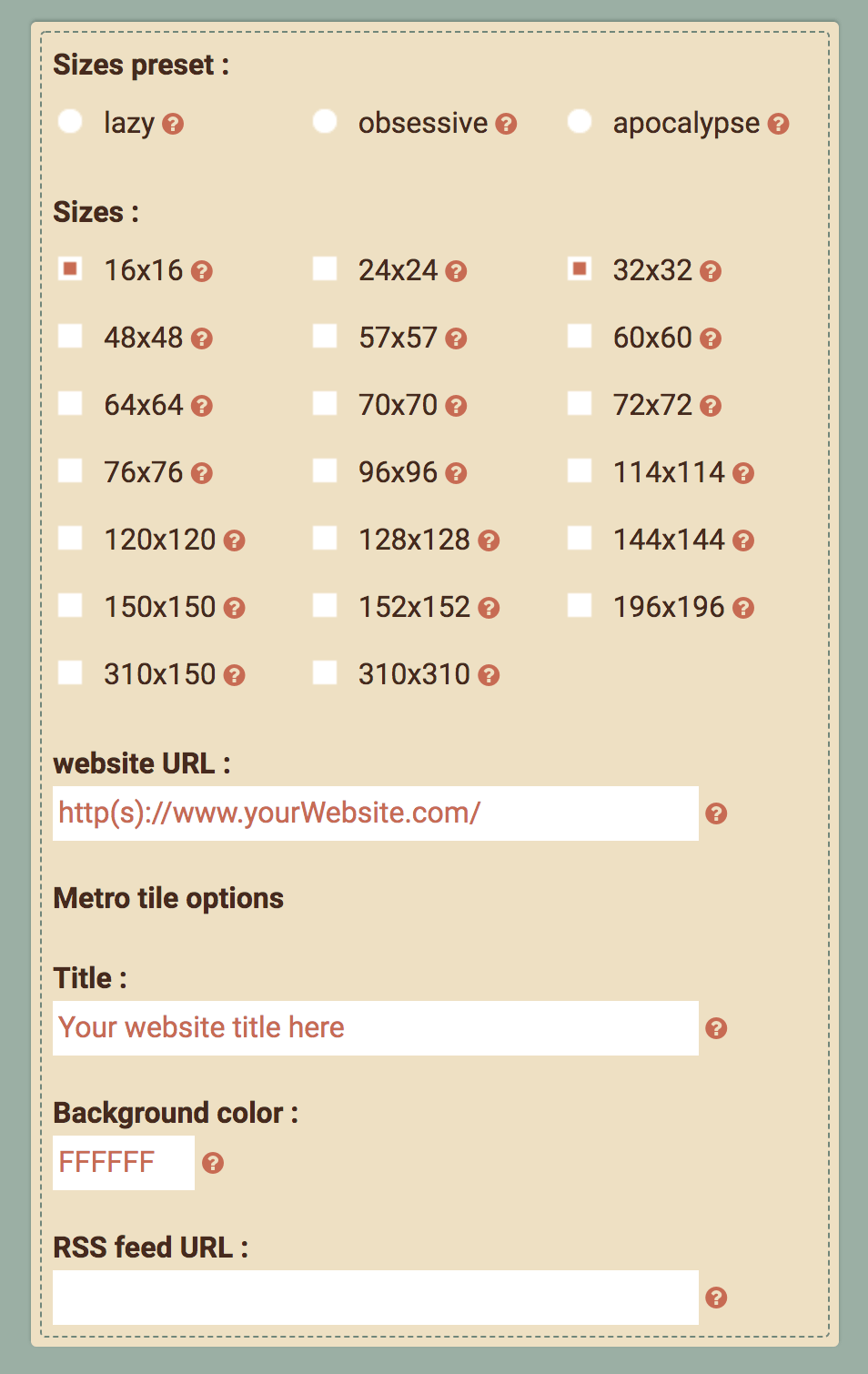
- Favic-o-Matic
Favic-o-Matic est un générateur de favicon diversifié qui offre deux types de conversion différents., Vous pouvez créer des icônes pour toutes les plates-formes gratuitement ou 32×32 et 16×16 pixels .ico des fichiers.

Le générateur a également beaucoup de paramètres avancés. Vous pouvez, par exemple, utiliser les options metro tile pour prérégler la taille de votre favicon. Vous pouvez également choisir une couleur d’arrière-plan spécifique, ainsi que saisir une URL de flux RSS.

Après que vous avez configuré les paramètres, il vous suffit de télécharger une image et d’attendre le résultat., L’outil en ligne vous fournira également le code HTML requis pour télécharger le favicon sur votre site web.
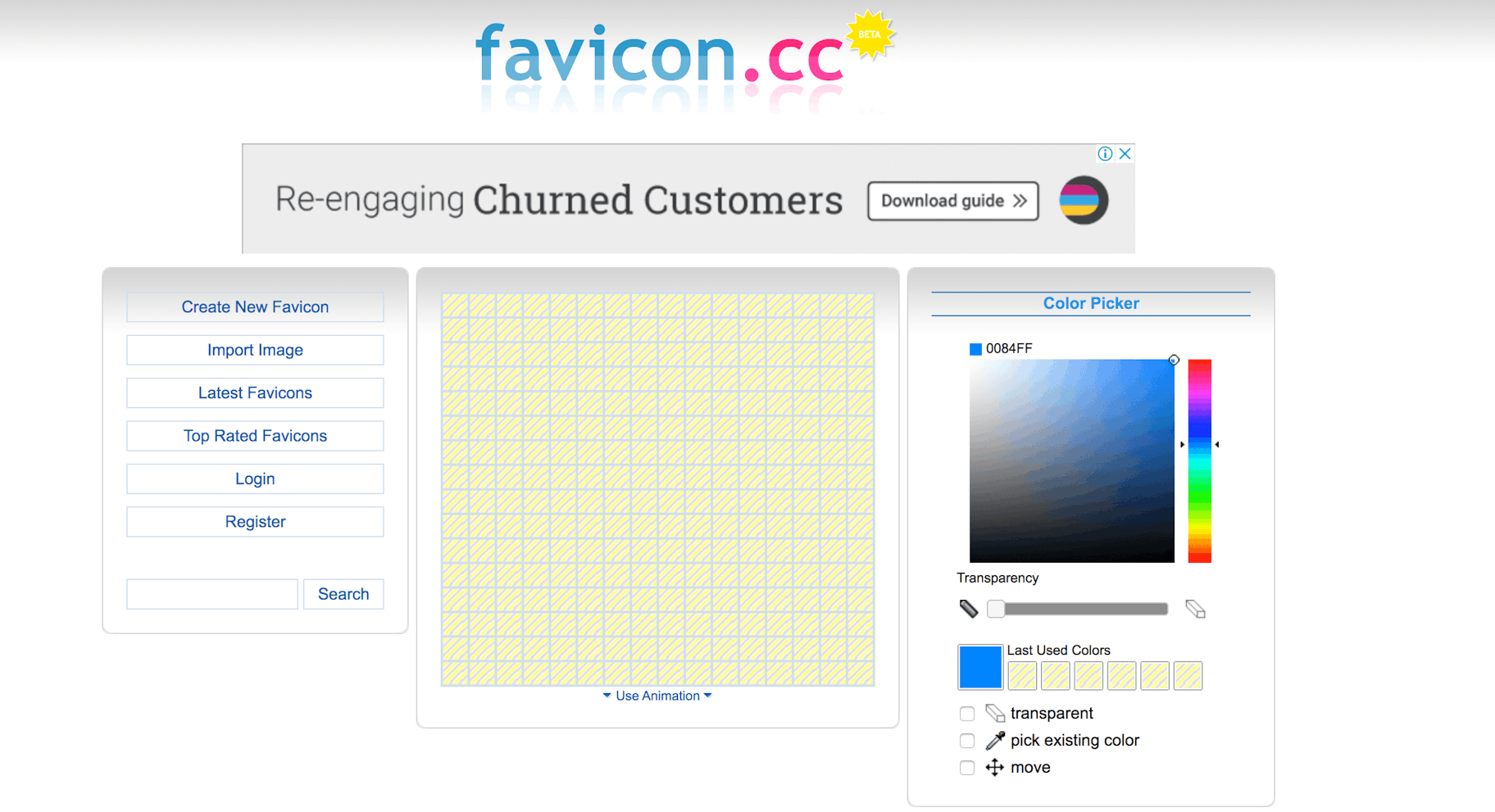
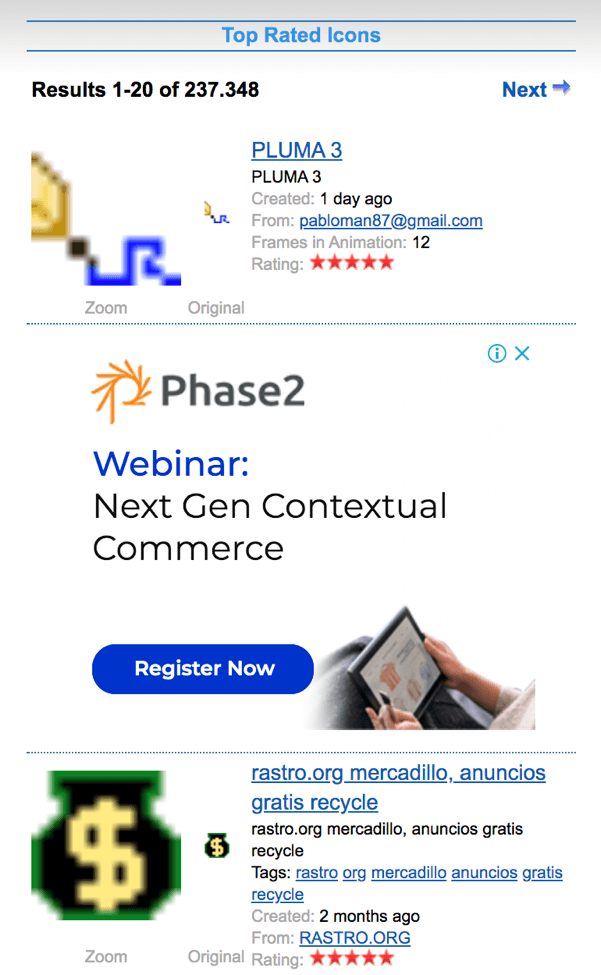
- Favicon.cc
Cet outil est à la fois un favicon générateur et créateur. Vous pouvez l’utiliser pour importer un graphique pour concevoir votre favicon à partir d’un logo préfabriqué, ou concevoir une icône à partir de zéro.

Vous pouvez également modifier les teintes de vos clics, il n’est donc pas nécessaire de vous soucier d’avoir certaines couleurs à l’avance., L’outil affiche les favicons les plus récents et les mieux notés créés par d’autres utilisateurs, ce qui peut vous inspirer.

Favicon.cc même vous permet de créer des icônes animées. Vous pouvez publier ces icônes sous la licence Creative Commons (CC). De plus, vous pouvez télécharger votre icône dans .ico format de fichier pour l’afficher dans la barre d’adresse de chaque navigateur internet.
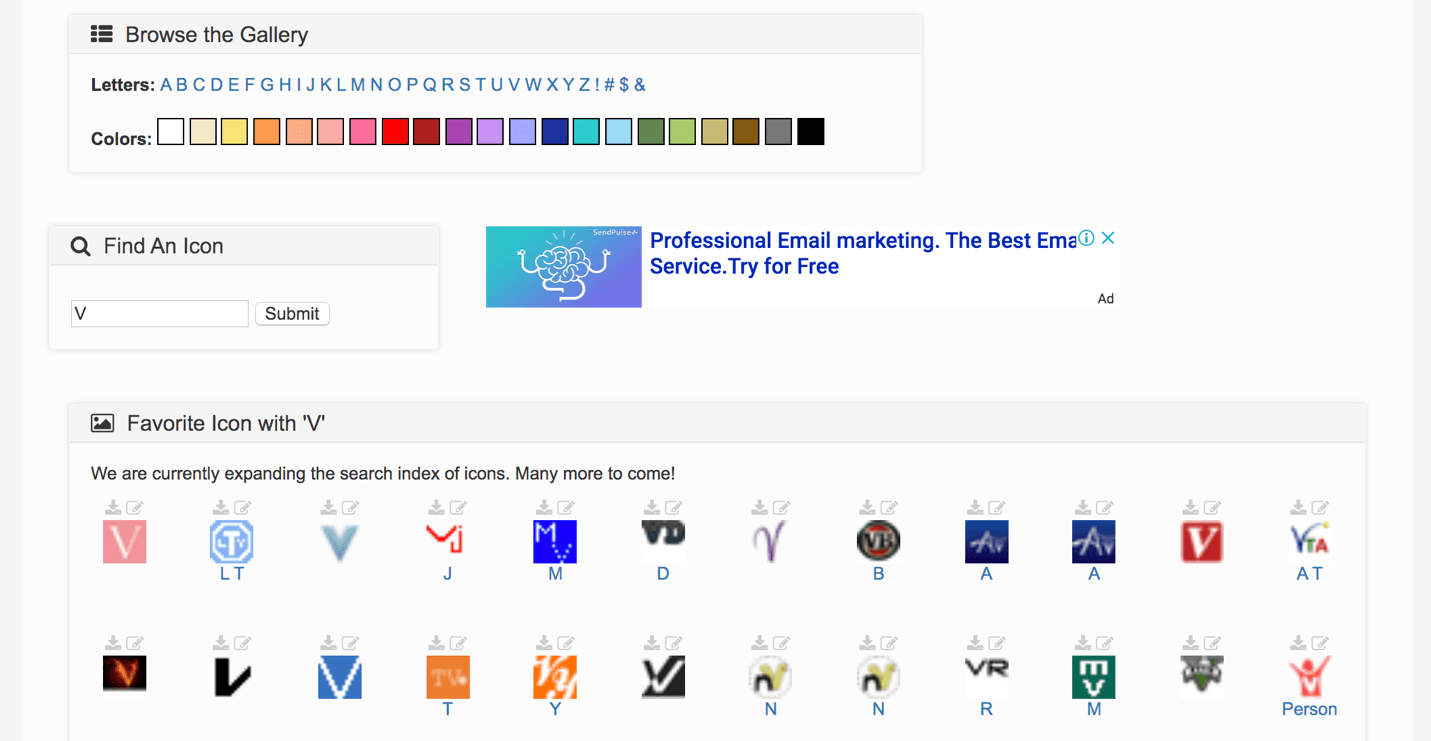
- Favicon-Generator.org
Favicon-Generator est livré avec une vaste bibliothèque de favicons pré-conçus que vous pouvez utiliser pour votre site web., Vous pouvez rechercher différentes icônes en fonction des couleurs, des lettres ou des mots clés.

Sinon, vous pouvez télécharger vos propres graphiques .jpg, .gif ou .format png et le convertir en un.fichier ico. Ce générateur de favicon vous permet de créer des icônes pour le web, ainsi que des applications Microsoft, iOS et Android.
bien qu’il ne vous donne pas beaucoup de façons de modifier une icône, Favicon-Generator va créer le HTML nécessaire pour votre favicon à afficher sur votre site web.
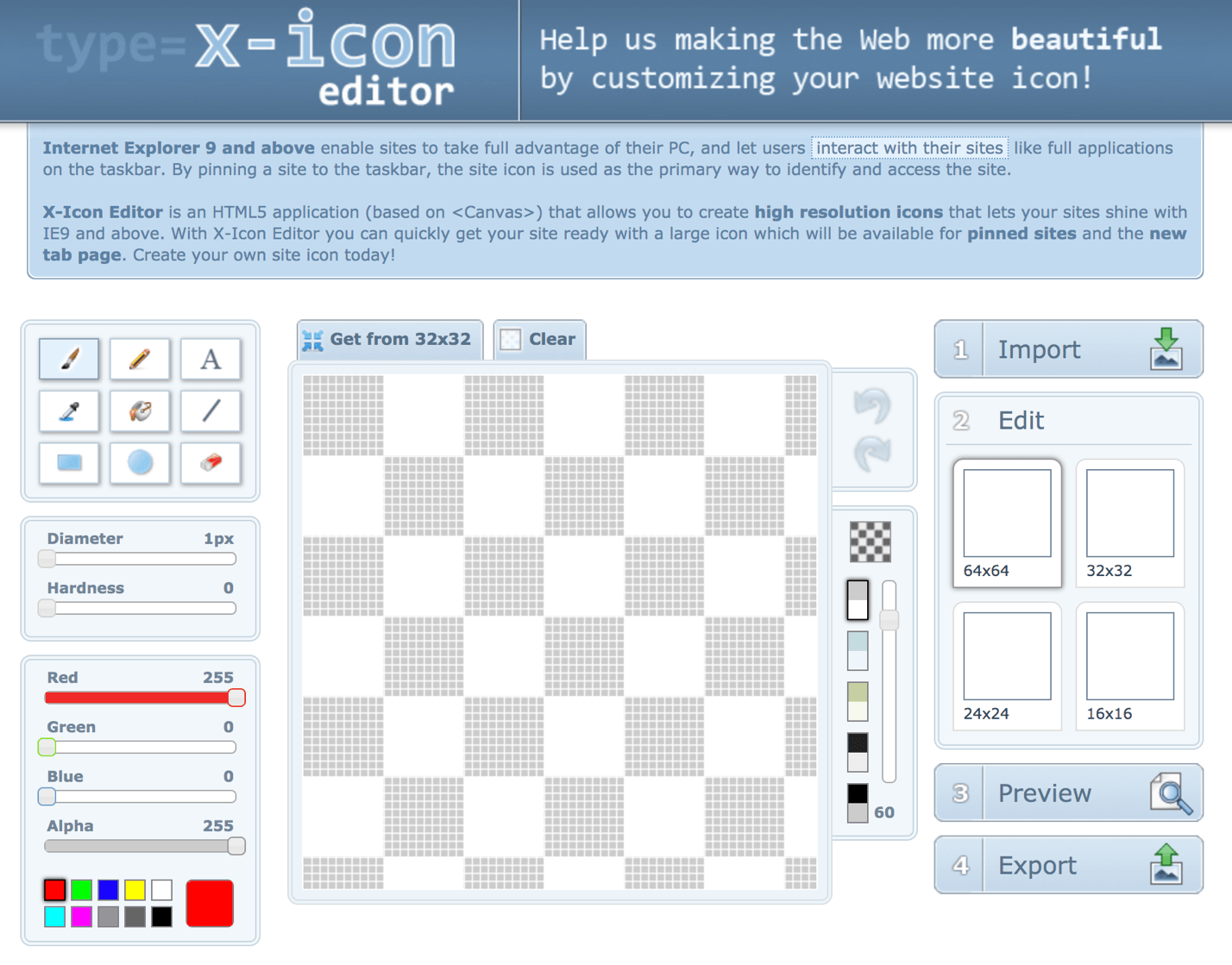
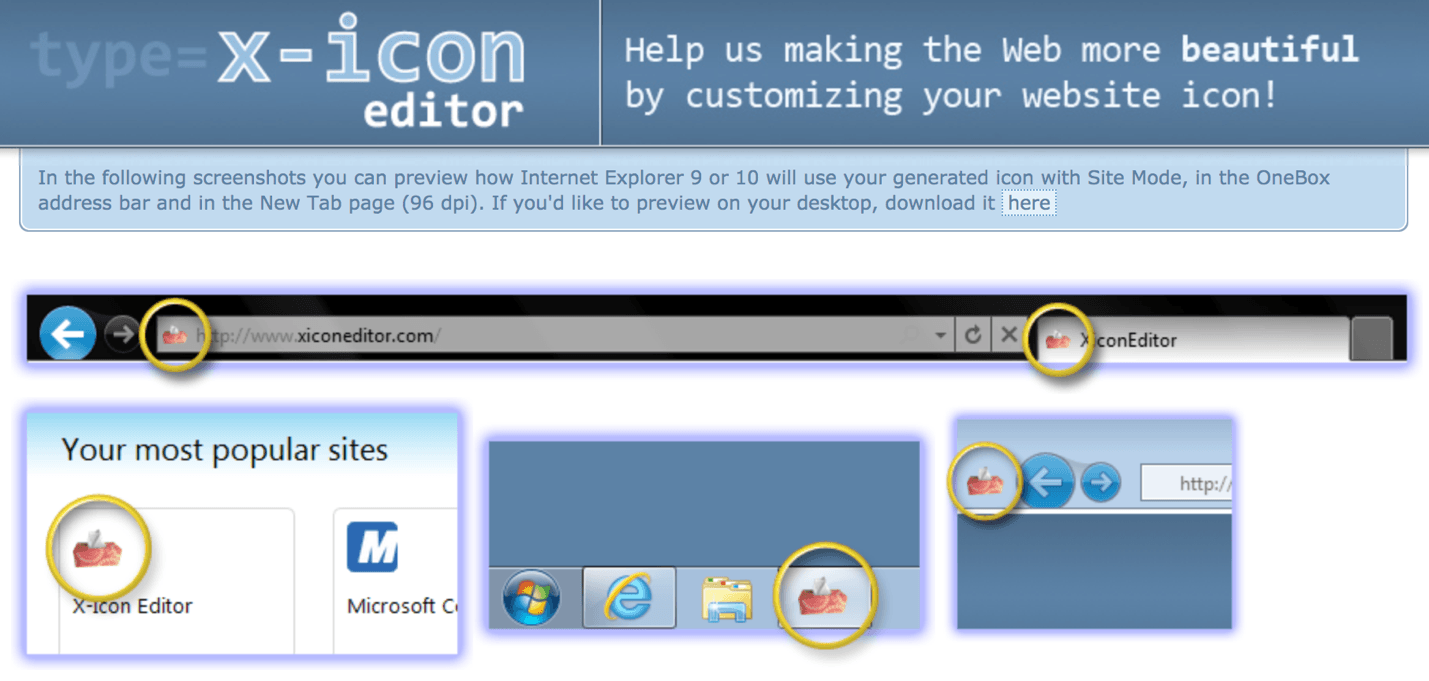
- Xiconeditor.,com
Xiconeditor est un outil incroyable à utiliser si vous cherchez un moyen rapide et facile de créer un favicon en ligne. Il est livré avec un outil crayon, un outil Pinceau, un outil de type, une gomme et de nombreuses autres fonctionnalités que vous pouvez utiliser pour créer une icône unique.

Si vous ne voulez pas commencer à partir de la base, vous pouvez télécharger une image que vous aimez et recadrer directement dans le générateur. Vous pouvez également prévisualiser votre design avant de le télécharger afin de savoir exactement à quoi il ressemblera dans les navigateurs web.,

L’outil vous permet également de jouer avec la tolérance, des paramètres alpha et de la couleur. Une fois que vous êtes satisfait du résultat, il suffit de prévisualiser et d’exporter votre image favicon dans le .ico format de fichier.
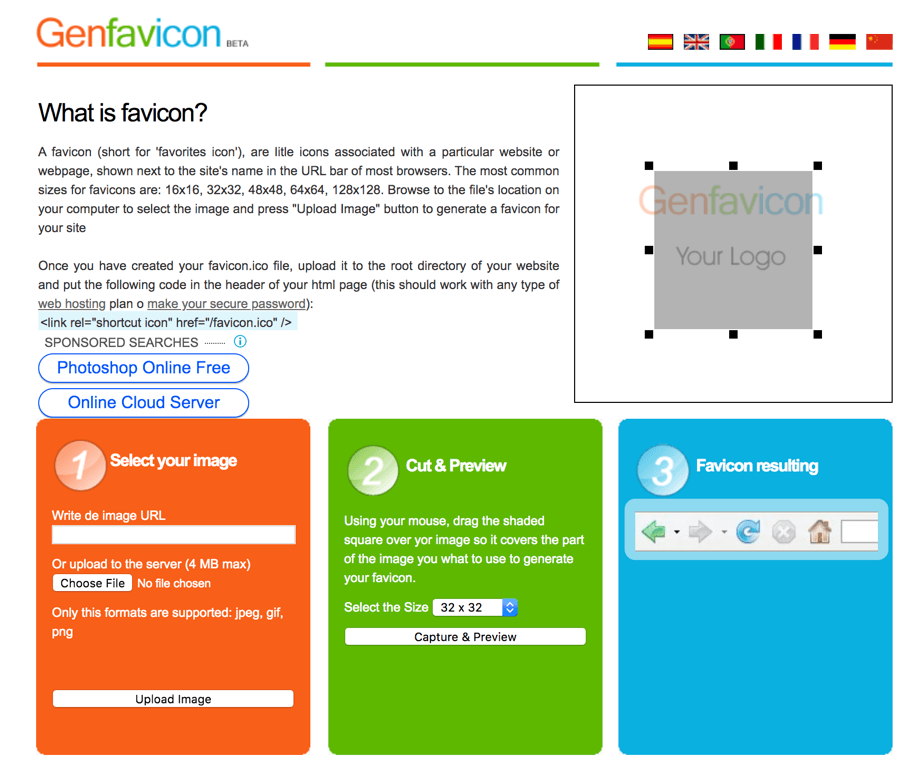
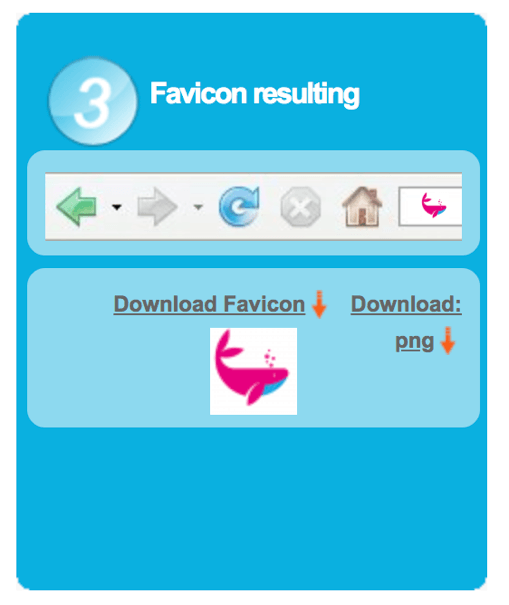
- Genfavicon.com
Ce favicon generator est extrêmement facile à utiliser. Tout ce que vous devez faire est de télécharger une image et de la recadrer à l’aide de L’outil D’aperçu Cut & de Genfavicon. Une fois que vous êtes satisfait des résultats, enregistrez le fichier .format ico et vous êtes prêt.,

L’étrange aspect de cet outil est qu’il permet d’avoir un aperçu de l’icône de vivre. Cela peut vous donner une idée juste de ce que l’icône va regarder dans un navigateur internet.

Les tailles Genfavicon accepte de l’image sont 16x16px, 32x32px, 48x48px, 64x64px, et 128x128px.
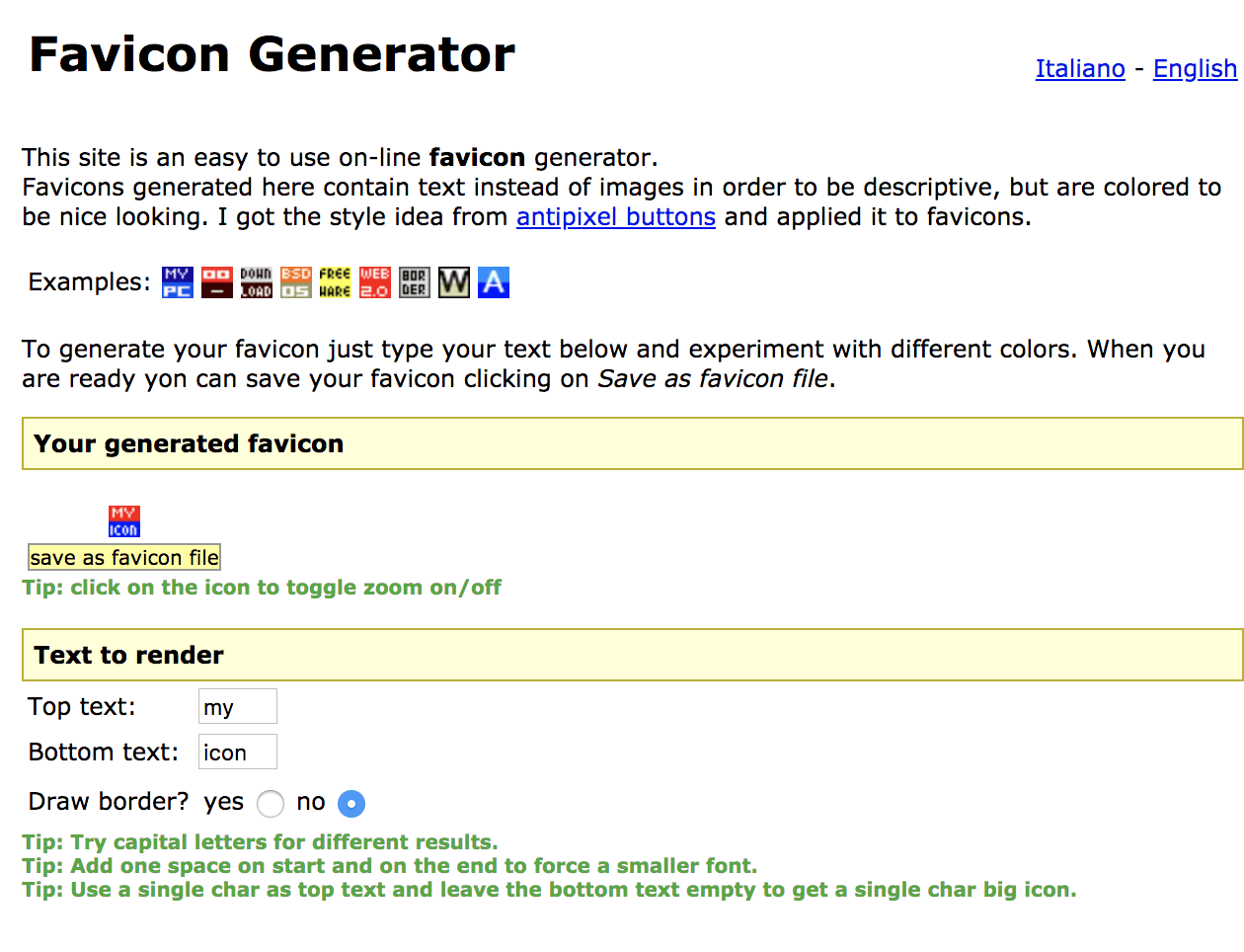
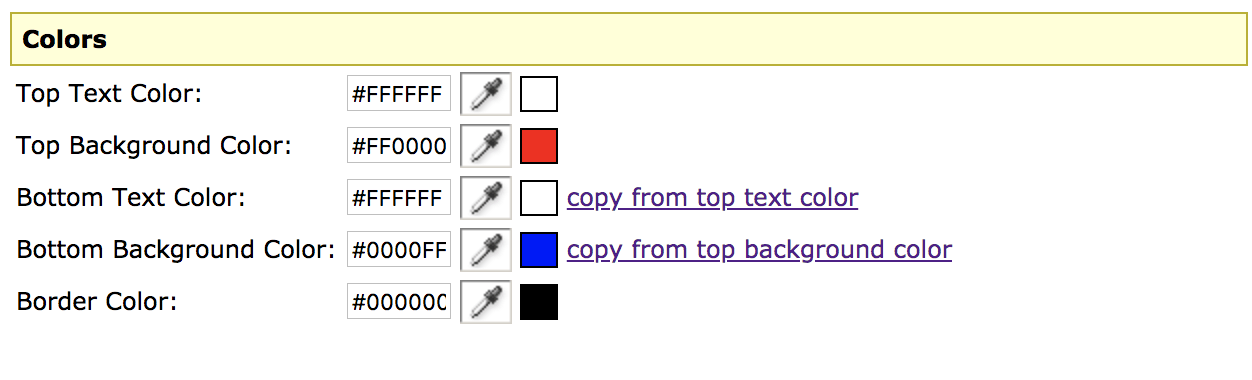
- Antifavicon.com
Antifavicon est différent des autres outils de cette liste en ce qu’il ne repose pas sur des images pour générer des favicons., Au lieu de cela, il utilise une entrée textuelle pour créer des icônes de haute qualité pour les propriétaires de sites Web.

Il y a deux champs de texte sur la page d’accueil de l’outil où vous pouvez taper les chiffres ou les lettres que vous voulez dans votre favicon. De plus, vous pouvez utiliser le sélecteur de couleur pour modifier la couleur du texte et l’arrière-plan du favicon.

bien que les fonctionnalités d’édition soient quelque peu limitées, Antifavicon est un bon choix pour les personnes qui ont besoin d’une icône simple et rapide et qui n’ont pas le temps, le budget ou les compétences pour cela.,
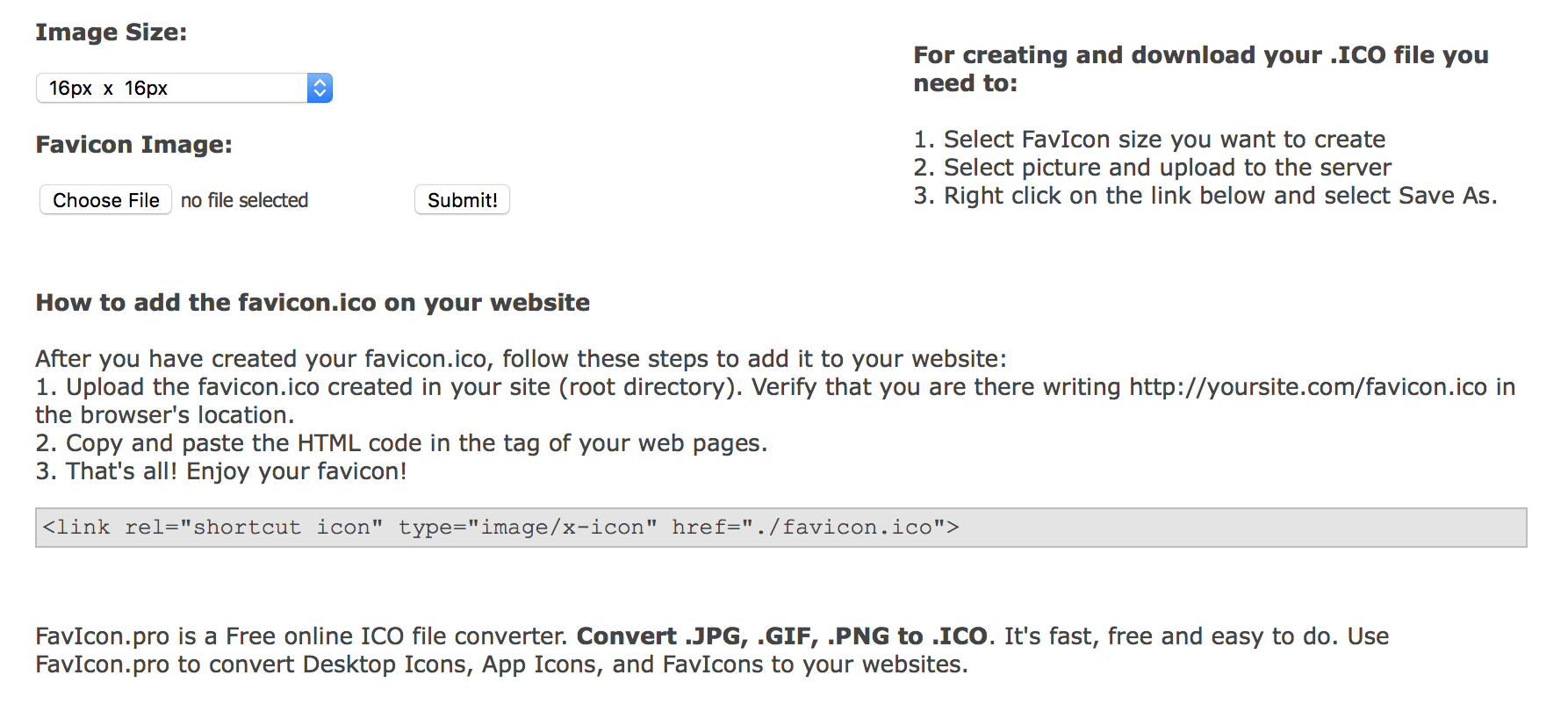
- FavIcon.pro
ceci est un autre grand fabricant de favicon pour la conversion .jpg, .gif et .images png dans un .fichier ico. Vous pouvez l’utiliser pour transformer des graphiques en favicons, icônes d’applications et icônes de bureau en quelques secondes.

L’outil vous permet de sélectionner la taille de l’image avant la conversion, qui vont de 16x16px à 128x128px. Les débutants peuvent également bénéficier des instructions fournies sur le site Web de l’outil.

dans l’Ensemble, FavIcon.,pro offre un moyen rapide de convertir n’importe quelle image de votre PC en favicon efficace pour votre site web.
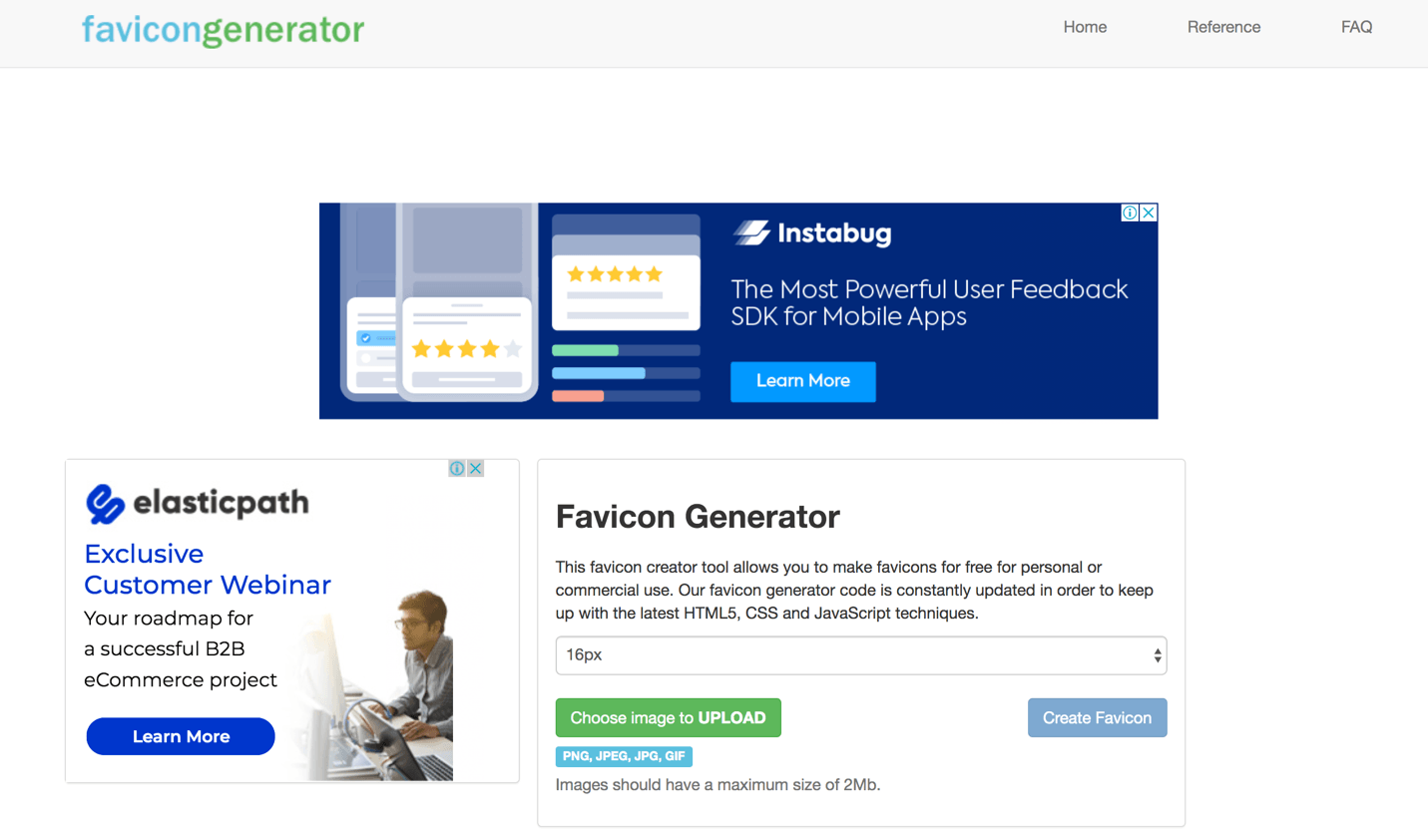
- Favicongenerator.com
ce générateur de favicon vous permet de créer des icônes pour un usage commercial et personnel. Vous pouvez l’utiliser pour convertir des .GIF, .jpeg, .png, et .jpg graphiques à .ico des fichiers. Le code de l’outil est fréquemment mis à jour afin de suivre les dernières techniques JavaScript, CSS et HTML.

L’image que vous devriez avoir parfaitement carrée dimensions et une taille maximale de 2 MO., Les tailles Favicongenerator.com accepte sont 16x16px, 24x24px, 32x32px, 48x48px, et 64x64px.
pour créer un favicon, sélectionnez simplement une image à télécharger, choisissez la taille souhaitée, puis cliquez sur « Créer un Favicon.” Instructions à l’écran sont également disponibles pour vous aider à ajouter le favicon à votre site web.

en plus de tout cela, Favicongenerator.com a une section FAQ où vous pouvez apprendre à créer un favicon retina qui fonctionnera sur les appareils Apple.
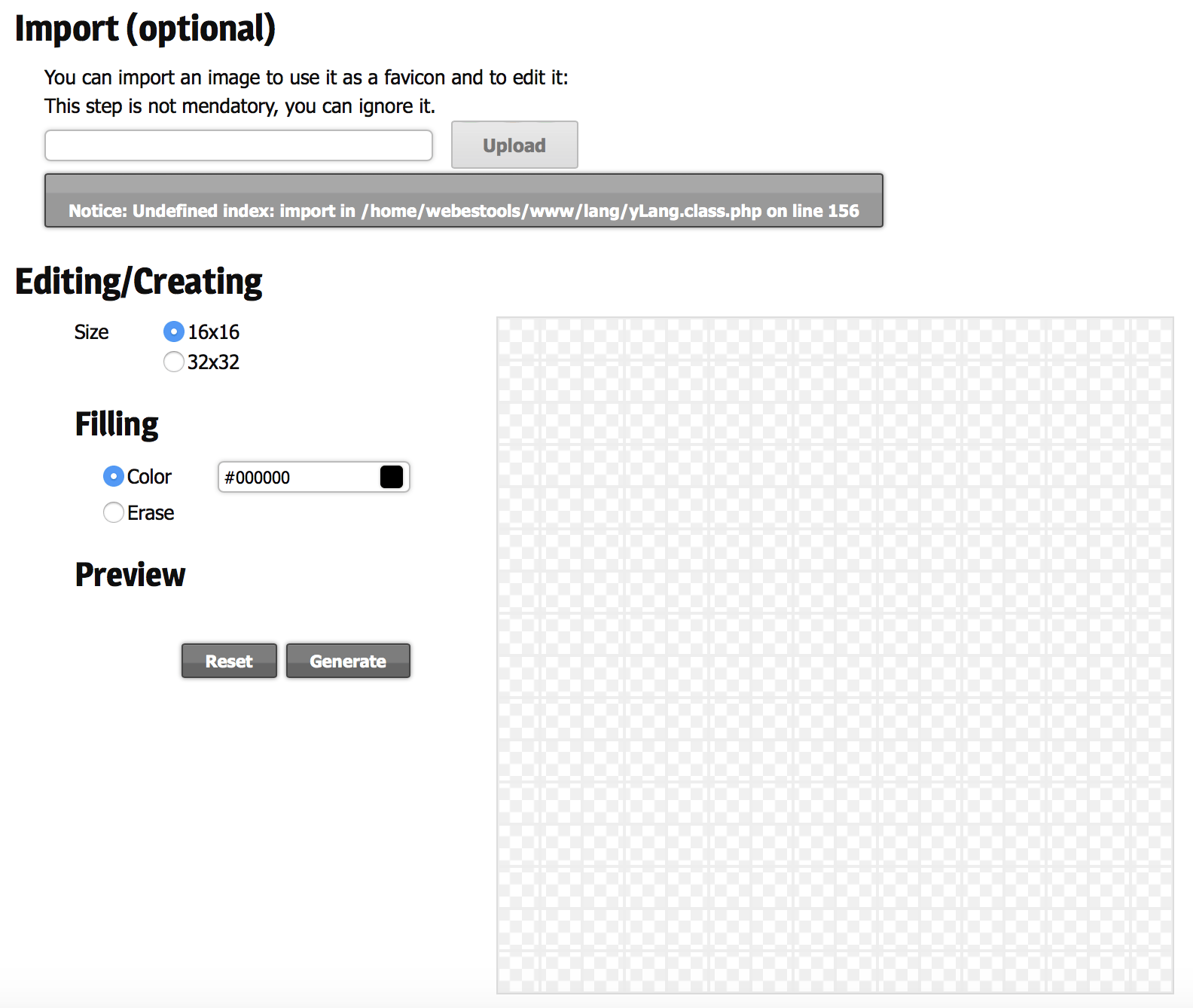
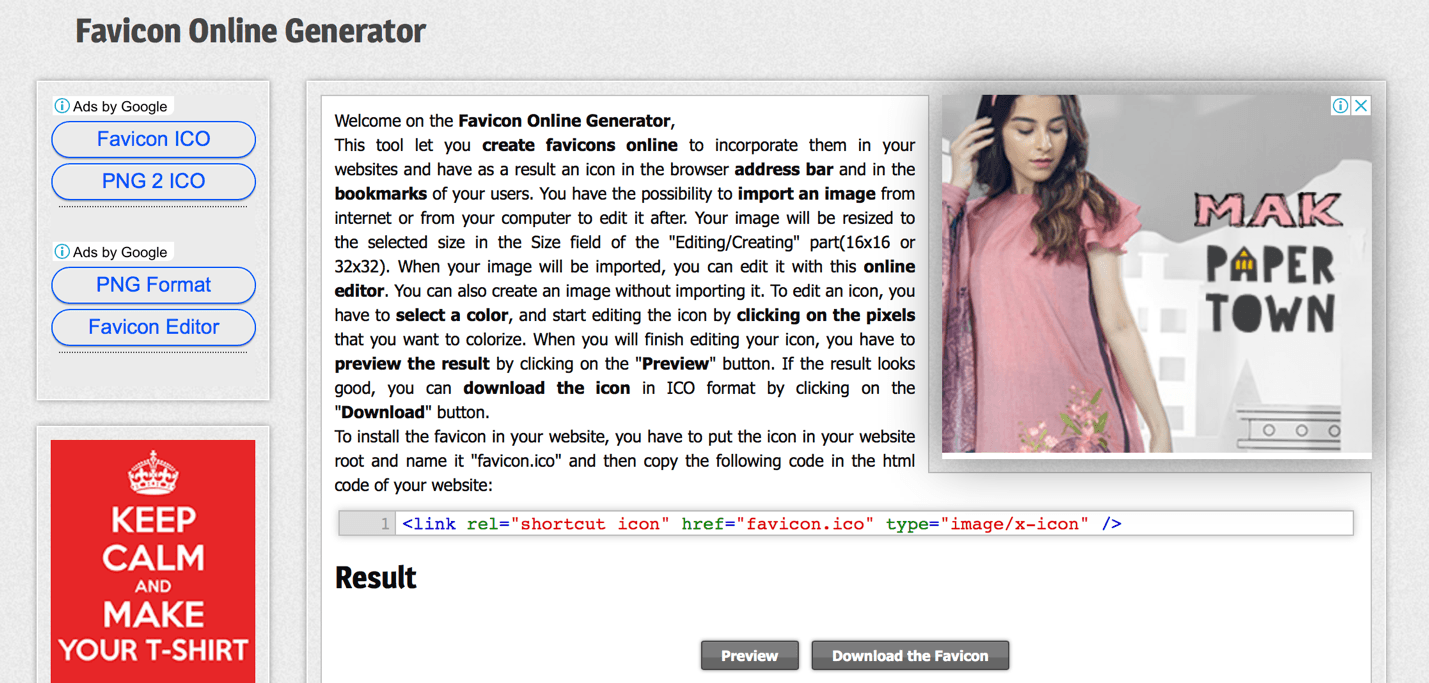
- générateur de Favicon en ligne de Webestools
Webestools.,com propose un générateur de favicon gratuit qui vous permet de télécharger une image et de la modifier directement dans l’outil. Vous pouvez également utiliser les outils de couleur du site web pour concevoir un favicon à partir de zéro. Le générateur offre un éditeur pointer-cliquer qui peut vous aider à obtenir les résultats souhaités.

Vous pouvez choisir entre 16px ou 32px pour la sortie. Vous pouvez également prévisualiser le design pour voir à quoi ressemble votre favicon réel. Si vous êtes satisfait du résultat, vous pouvez cliquer sur le bouton « Télécharger” pour télécharger le favicon .format ico.,

En outre, Webestools vous présente un code HTML que vous pouvez utiliser pour mettre le favicon de votre site web. Il suffit de suivre les instructions présentes sur la page d’accueil du générateur, et vous aurez un favicon en direct en un rien de temps.
Comment Ajouter un Favicon pour Votre Site web
Maintenant que vous avez créé un favicon, il est temps de le mettre en œuvre en les téléchargeant sur votre site web. Si vous utilisez WordPress, vous pouvez le faire avec le Customizer ou via un plugin tout en un Favicon., L’autre méthode consiste à l’ajouter manuellement en suivant les étapes suivantes:
- connectez-vous à votre gestionnaire FTP (ftp://[email protected])
- télécharger le .fichier ico dans le répertoire racine de votre site web (/wp-content/themes/your-theme-folder)
- ouvrez la fonction.php ou en-tête.,fichier php et placez le code suivant sous la balise d’en-tête:
<link rel=”shortcut icon” type=”image/X-icon” href=”http://yourwebsitename.com/favicon.ico”>>
l’URL après href= doit être remplacée par le chemin d’accès à votre icône.
habituellement, le processus est beaucoup plus facile pour les sites Web créés sur des plates-formes de commerce électronique. Dans Shopify, par exemple, il vous suffit d’ouvrir « Paramètres du thème” À partir de votre tableau de bord, de télécharger le favicon et de cliquer sur Enregistrer. Vous trouverez ci-dessous une vidéo démontrant à quel point il est facile pour les propriétaires de magasins Shopify.,
Si vous avez suivi les étapes correctement, votre favicon devrait s’afficher dans le navigateur Web chaque fois que quelqu’un ouvre votre site web.
Conclusion
Les Favicons ne sont peut-être pas l’élément de marque le plus critique de votre site Web, mais ils sont faciles à créer et offrent une gamme d’avantages. Ce petit graphique représente votre entreprise où il n’y a pas d’espace pour votre logo ou titre pour le faire. En outre, il donne à votre site l’avantage supplémentaire dont il a besoin pour se démarquer dans une fenêtre de navigateur encombrée.
alors, n’oubliez pas cette image minuscule mais puissante., Utilisez l’un des générateurs de favicon de la liste ci-dessus pour en créer un pour votre site web. En tirant parti des fonctionnalités simples, même les non-concepteurs peuvent créer un favicon qui améliore la convivialité de leur site Web en offrant une expérience utilisateur exceptionnelle aux utilisateurs sur toutes les plateformes.

Laisser un commentaire