en tant qu’humains, nous aimons toujours interpréter les images plus que le texte. Ceci est soutenu par le fait biologique que 90% des faits qui arrivent au cerveau sont sous forme de visuels.
en matière de données, la visualisation est un concept clé. Nous saisissons plus en voyant des visuels(graphiques, tableaux, etc.) plutôt que de simplement voir les données sous forme de texte brut. La visualisation à travers des images rend notre cerveau à traiter plus rapidement et semble agréable plutôt que juste une grosse ordure de texte.,

Quand il s’agit de faire des graphiques, nous devons faire en sorte qu’il se sent agréable à l’esprit. Beaucoup de gens font de la visualisation de données sans tenir compte du facteur le plus important « rapport données-encre” — terme inventé par Edward Rolf Tufte dans ses écrits Information design.
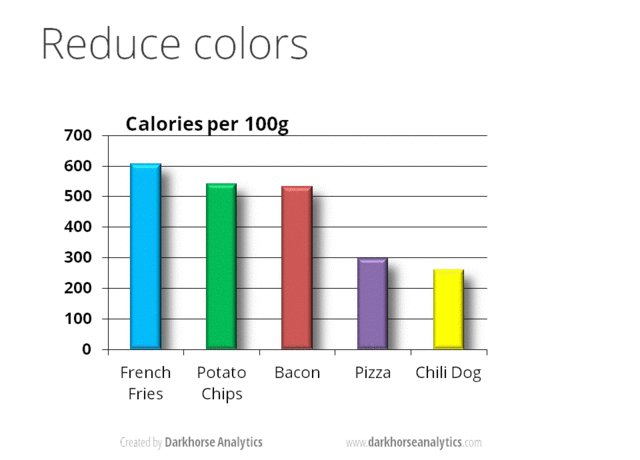
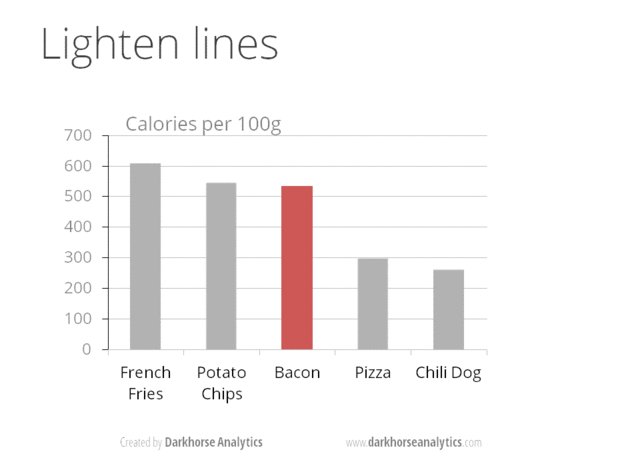
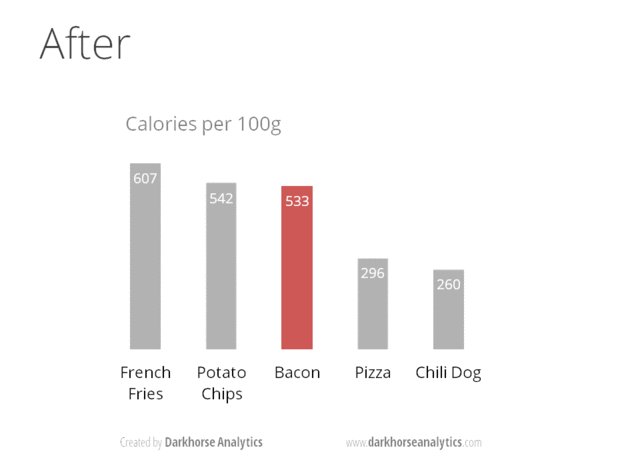
ci-dessous GIF nous a appris tout le concept du rapport données-encre.,

Pretty Simple, Huh ?!
Now let’s start making our Pie chart — a good looking Pie chart.,ood couleurs (de préférence les nuances de lumière)
nous allons ajouter de la couleur graphique :
les Couleurs peuvent être ajoutées au graphique de l’une des manières suivantes:

le Changement de la couleur des étiquettes sur le graphique
Nous pouvons changer la couleur des étiquettes et pourcentage d’étiquettes par set_color() de la propriété de matplotlib.,texte.Objet texte qui sont le type de retour du tracé de la fonction.tarte().
modifiez le code ci-dessus comme ci-dessous, vous pouvez trouver plus d’informations sur le type de données de retour de la fonction pie ici. En outre, désactivons l’effet d’ombre et explosons l’effet.
Maintenant, notre camembert ressemble à quelque chose comme ceci:

En changeant le diagramme de beignet graphique pour un look plus cool et GÉNIAL!!,
la méthode de création d’un graphique en beignet à partir d’un graphique à secteurs dans la documentation MatPlotLib est compliquée, nous pouvons simplement changer le graphique en beignet en dessinant un cercle de couleur blanche à l’origine(Source: ici).,
modifiez le code comme ci-dessous pour dessiner un cercle centré à (0,0)

modification des positions des étiquettes
Nous pouvons changer la position des étiquettes (étiquettes externes et pourcentages) en modifiant labeldistance(defaul:1) et pctdistance(par défaut:0.6)
modifions le code en ajoutant pctdistance=0.85 faites-le paraître mieux.,

Let’s work on another example and see how we can implement multiple-pie charts to make data more visualizable.,harts pour les données ci-dessus seront comme suit:

au Lieu de visualiser les différents diagrammes de sexe pour les différentes langues, nous pouvons mettre en œuvre toutes les camemberts dans un tableau comme ci-dessous:

Ou il suffit d’utiliser l’explosion de la propriété des tranches d’un graphique pour le rendre plus cool.,.

à la Recherche cool, non ?!!
Merci d’avoir lu cet article, recommandez et partagez si vous l’aimez. Vous pouvez même m’acheter une tasse de café(https://buymeacoff.ee/kvnamipara).

Laisser un commentaire